Firefoxにしてみた [ソフトウェア]
私はGoogle社のウェブ ブラウザーである、Google Chromeを長らく愛用しておりました。
しかしながら先日、Google Chromeへインストールできる拡張機能を “Chrome ウェブストア” でホストされているものに限定する方針を明らかにしました。
窓の杜 / "Google、“Chrome ウェブストア”以外のChrome拡張機能をブロックする方針を明らかに" のページのURL:
http://www.forest.impress.co.jp/docs/news/20131108_622758.html
セキュリティー向上の為だそうですが、この変更により、実名使用が必要なGoogle アカウントを使わずには拡張機能を使えなくなります。
最近のGoogle社はオンライン サービスの連携に力を注いでおりますが、個人情報の収集と利用者の囲い込みが甚だしく感じられます。
そこで、私は評判が良いウェブ ブラウザーのFirefoxに乗り換える事に致しました。
"Firefox" の公式ウェブサイトのURL:
http://www.mozilla.jp/firefox/
ですが、インストールしてみましたところ、インターフェイスの色遣いが好みに合いませんでした。
Personasという機能が搭載されており、用意された膨大な種類のウィンドウ デザインをワン クリックで替えられるのですが、私が使用しているPC OSであるWindows 7のAero Glass機能の透明効果が利用できません。
また、様々なアドオンにより、透明効果や色の変更、配置換えまで簡単にできるのですが、どれも余りに多機能過ぎて好きではありません。
調べてみたところ、CSS ファイルを書いてデザインを変える事ができるとの事。
私はその方法でデザインを変える事に致しました。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
上記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にuserChrome.cssファイルを入れてやればデザインを変えられるとの事。
ですが、ネット検索で得た情報をもとに記述したCSS ファイルを所定のフォルダーに入れてブラウザーを再起動しても、タブの部分が変更できず、困惑。
アドオンのDOM インスペクターでFirefoxのデザインの構造を見て、手探りで書き換えて行きました。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02

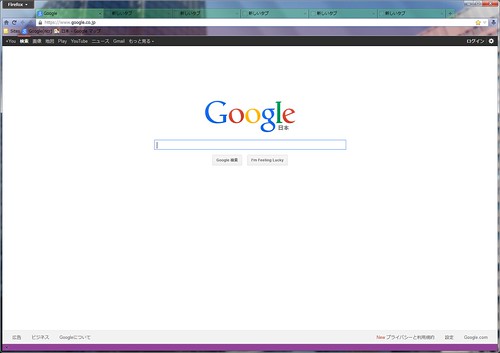
https://farm8.staticflickr.com/7500/16114481787_2c5a730df7_o.png
判り易く色分けしたところのスクリーンショットです。

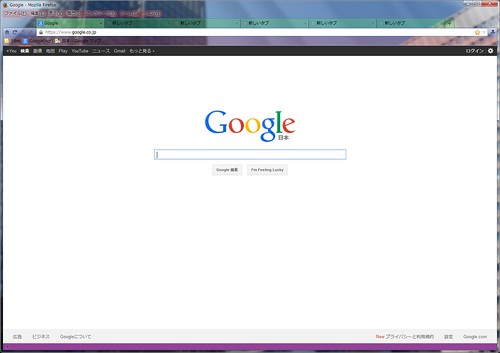
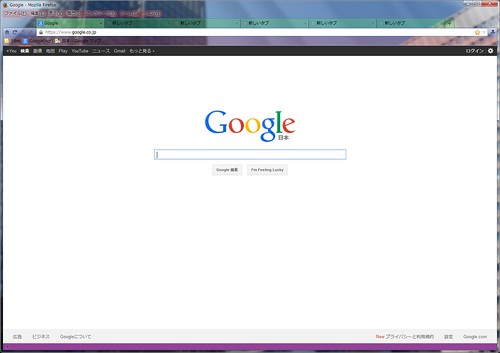
https://farm8.staticflickr.com/7505/16274406926_bd6a7cd91e_o.png
こちらはメニュー バーを表示した状態のスクリーンショット。

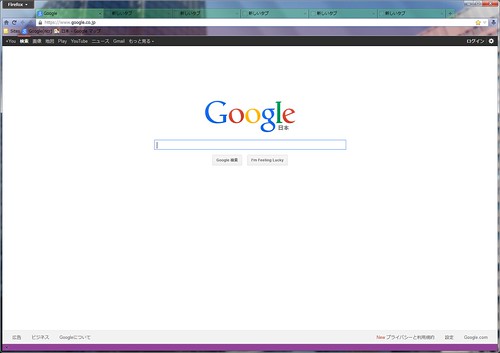
https://farm9.staticflickr.com/8659/16112787548_fdfe22b208_o.png
これが自分好みにした状態のFirefoxのスクリーンショットです。
しっかりと透明効果が適用され、色はグレイ スケールにしました。
以下に、私のuserChrome.cssの内容を掲載致します。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02
色分けした段階の内容ですので、スクリーンショットとrgba()の数値を比べて見ると対応部分が解るかと思います。
これからはFirefoxをメインに使って行こうと思います。
しかしながら先日、Google Chromeへインストールできる拡張機能を “Chrome ウェブストア” でホストされているものに限定する方針を明らかにしました。
窓の杜 / "Google、“Chrome ウェブストア”以外のChrome拡張機能をブロックする方針を明らかに" のページのURL:
http://www.forest.impress.co.jp/docs/news/20131108_622758.html
セキュリティー向上の為だそうですが、この変更により、実名使用が必要なGoogle アカウントを使わずには拡張機能を使えなくなります。
最近のGoogle社はオンライン サービスの連携に力を注いでおりますが、個人情報の収集と利用者の囲い込みが甚だしく感じられます。
そこで、私は評判が良いウェブ ブラウザーのFirefoxに乗り換える事に致しました。
"Firefox" の公式ウェブサイトのURL:
http://www.mozilla.jp/firefox/
ですが、インストールしてみましたところ、インターフェイスの色遣いが好みに合いませんでした。
Personasという機能が搭載されており、用意された膨大な種類のウィンドウ デザインをワン クリックで替えられるのですが、私が使用しているPC OSであるWindows 7のAero Glass機能の透明効果が利用できません。
また、様々なアドオンにより、透明効果や色の変更、配置換えまで簡単にできるのですが、どれも余りに多機能過ぎて好きではありません。
調べてみたところ、CSS ファイルを書いてデザインを変える事ができるとの事。
私はその方法でデザインを変える事に致しました。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
上記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にuserChrome.cssファイルを入れてやればデザインを変えられるとの事。
ですが、ネット検索で得た情報をもとに記述したCSS ファイルを所定のフォルダーに入れてブラウザーを再起動しても、タブの部分が変更できず、困惑。
アドオンのDOM インスペクターでFirefoxのデザインの構造を見て、手探りで書き換えて行きました。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02

https://farm8.staticflickr.com/7500/16114481787_2c5a730df7_o.png
判り易く色分けしたところのスクリーンショットです。

https://farm8.staticflickr.com/7505/16274406926_bd6a7cd91e_o.png
こちらはメニュー バーを表示した状態のスクリーンショット。

https://farm9.staticflickr.com/8659/16112787548_fdfe22b208_o.png
これが自分好みにした状態のFirefoxのスクリーンショットです。
しっかりと透明効果が適用され、色はグレイ スケールにしました。
以下に、私のuserChrome.cssの内容を掲載致します。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02
色分けした段階の内容ですので、スクリーンショットとrgba()の数値を比べて見ると対応部分が解るかと思います。
|
これからはFirefoxをメインに使って行こうと思います。
優良なFlash作品発見 [ソフトウェア]
Flash 3D rigid body simulationのFlash作品を掲載して下さっているウェブ ページを知ったので、御紹介。
EL-EMENT saharan 様のウェブサイト / "EL-EMENT" のURL:
http://el-ement.com/blog/2012/08/11/flash-3d-rigid-body/
wonderfl build flash online の当該作品のページのURL:
http://wonderfl.net/c/6w8P/fullscreen
Web ブラウザー上でスクリプトを書き、動作できるというFlash サイトhttp://wonderfl.net/
に掲載されている作品です。
->->
[2017年5月22日追記]
" wonderfl build flash online " のサーヴィスは2017年3月31日を以って終了したとの事です。
<-<-
非常に計算処理が軽快なコードで書かれている3D剛体物理シミュレーターです。
輪投げを楽しむ事ができます。
"Gravity Control"をチェックすると、床を3Dで回転して遊べます。
スクリプトも掲載されています。
画面下部をクリックすると輪を飛ばし、輪の数は膨大に増やせます。
私のPC環境ではパーティクル数12,000は余裕でした。
輪が山になってくると、発射する輪が連結して鎖のようになります。
面白いので皆さんも遊んでみましょう。
EL-EMENT saharan 様のウェブサイト / "EL-EMENT" のURL:
http://el-ement.com/blog/2012/08/11/flash-3d-rigid-body/
Web ブラウザー上でスクリプトを書き、動作できるというFlash サイト
に掲載されている作品です。
->->
[2017年5月22日追記]
" wonderfl build flash online " のサーヴィスは2017年3月31日を以って終了したとの事です。
<-<-
非常に計算処理が軽快なコードで書かれている3D剛体物理シミュレーターです。
輪投げを楽しむ事ができます。
"Gravity Control"をチェックすると、床を3Dで回転して遊べます。
スクリプトも掲載されています。
画面下部をクリックすると輪を飛ばし、輪の数は膨大に増やせます。
私のPC環境ではパーティクル数12,000は余裕でした。
輪が山になってくると、発射する輪が連結して鎖のようになります。
面白いので皆さんも遊んでみましょう。
Blender 2.61 [ソフトウェア]
Blender 2.55がリリースされた頃、それをインストールして色々と弄って遊んでいました。
でも、物理シミュレーションまでは手が出ませんでした。その後暫くの間、放置していたのです。
....そして、ver.2.61がリリースされたことを知り、何と! このバージョンにはGPU アクセラレーションによるパストレーサー "Cycles" が標準搭載されているそうではありませんか!!
久々に、Blenderを弄りたくなり、ver.2.61をインストールしてみました。
yamyam 様の "Blender" の日本語非公式個人ウェブサイトのURL:
http://blender.jp/
"Blender" の公式ウェブサイトのURL:
http://www.blender.org/
いきなり、3D viewでNVIDIA GeForce GPU + CUDAによる、アクセラレーテッドな大域照明(Global Illumination)が使えたではありませんか!!!
すげ~。
10数年前、叔父が持ってたStrata 3Dに触発されて、Shadeを買ってもらって弄ってたけど、分散レイトレーシング(パストレーシングとレイトレーシングの中間のようなもの)で、室内一式(オーディオ システムを含む)をレンダリングするのに1週間、Apple Computer(現Apple)のPowerBook G4 550MHz Titanium 15' (PowerPC G4)をフル稼働させていました。
それでも、現実的な画には程遠かったです。
現在は、GPLのFLOSSなソフトウェアで、いとも簡単にリアルタイムGIレンダリングができるなんて、凄いことです。
"3DCG" に関するWikipeidaのページのURL:
http://ja.wikipedia.org/wiki/3次元コンピュータグラフィックス
"FLOSS" に関するWikipediaのページのURL:
http://ja.wikipedia.org/wiki/FLOSS
Blender 2.61は凄いです。
加えて、物理シミュレーション(剛体、パーティクル、軟体、クロス、流体、ヘアーなど)、インバース キネマティクス、ノードベースのコンポジット機能、ダイナミック ペイント、HDRI、海洋シミュレーション、カメラ トラッキング、モーフィング、ゲーム エンジン、サウンド エンジン等々、枚挙に暇がないほどの優れた機能を搭載しています。アニメーション編集機能も凄いことになっています。インターフェースさえカスタマイズできます。
ほんの触り程度でも、充分に楽しめると思います。
まだ使ったことのない人は、この機会に弄ってみましょう。
インストーラーをダウンロードして実行するだけで使えます。
ハマった人は、FINAL FANTASY XIIIよりも凄いゲームを作ってみてはいかがでしょうか。
私は、次の休日に少し弄ってみます。
でも、物理シミュレーションまでは手が出ませんでした。その後暫くの間、放置していたのです。
....そして、ver.2.61がリリースされたことを知り、何と! このバージョンにはGPU アクセラレーションによるパストレーサー "Cycles" が標準搭載されているそうではありませんか!!
久々に、Blenderを弄りたくなり、ver.2.61をインストールしてみました。
yamyam 様の "Blender" の日本語非公式個人ウェブサイトのURL:
http://blender.jp/
"Blender" の公式ウェブサイトのURL:
http://www.blender.org/
いきなり、3D viewでNVIDIA GeForce GPU + CUDAによる、アクセラレーテッドな大域照明(Global Illumination)が使えたではありませんか!!!
すげ~。
10数年前、叔父が持ってたStrata 3Dに触発されて、Shadeを買ってもらって弄ってたけど、分散レイトレーシング(パストレーシングとレイトレーシングの中間のようなもの)で、室内一式(オーディオ システムを含む)をレンダリングするのに1週間、Apple Computer(現Apple)のPowerBook G4 550MHz Titanium 15' (PowerPC G4)をフル稼働させていました。
それでも、現実的な画には程遠かったです。
現在は、GPLのFLOSSなソフトウェアで、いとも簡単にリアルタイムGIレンダリングができるなんて、凄いことです。
"3DCG" に関するWikipeidaのページのURL:
http://ja.wikipedia.org/wiki/3次元コンピュータグラフィックス
"FLOSS" に関するWikipediaのページのURL:
http://ja.wikipedia.org/wiki/FLOSS
Blender 2.61は凄いです。
加えて、物理シミュレーション(剛体、パーティクル、軟体、クロス、流体、ヘアーなど)、インバース キネマティクス、ノードベースのコンポジット機能、ダイナミック ペイント、HDRI、海洋シミュレーション、カメラ トラッキング、モーフィング、ゲーム エンジン、サウンド エンジン等々、枚挙に暇がないほどの優れた機能を搭載しています。アニメーション編集機能も凄いことになっています。インターフェースさえカスタマイズできます。
ほんの触り程度でも、充分に楽しめると思います。
まだ使ったことのない人は、この機会に弄ってみましょう。
インストーラーをダウンロードして実行するだけで使えます。
ハマった人は、FINAL FANTASY XIIIよりも凄いゲームを作ってみてはいかがでしょうか。
私は、次の休日に少し弄ってみます。







