前の8件 | -
新ブログへ移転致しますので、どうぞ宜しくお願い申し上げます。 [その他]
この度、オンライン写真共有サーヴィスのFlickrが料金を年額71.88USD(約8,200円)にまで値上げした事により、Flickrとの契約を終了する予定となりました。
それにより当SSブログに高解像度画像を貼れなくなってしまいますので、この機会にレンタル サーヴァーを借り、独自ドメインを取得してそちらにブログを新規開設致しました。
当ブログの更新は終了し、以後は新ブログで記事を掲載したく存じます。
尚、当ブログの過去記事は内容を抜粋して新ブログへ移動する予定です。
新しくなった私のブログをどうぞ宜しくお願い申し上げます。
新ブログ: Wide and Deep Space
https://widedeepspace.net/
それにより当SSブログに高解像度画像を貼れなくなってしまいますので、この機会にレンタル サーヴァーを借り、独自ドメインを取得してそちらにブログを新規開設致しました。
当ブログの更新は終了し、以後は新ブログで記事を掲載したく存じます。
尚、当ブログの過去記事は内容を抜粋して新ブログへ移動する予定です。
新しくなった私のブログをどうぞ宜しくお願い申し上げます。
新ブログ: Wide and Deep Space
https://widedeepspace.net/
2021-10-16 14:21
nice!(0)
ウェブサイトを一括で全部ダウンロードする方法。 [ウェブサイトをダウンロードする方法]
最も簡単に任意のウェブサイトを全部ダウンロードして保存する方法です。
勿論、使用するのは " wget " コマンドです。
wget コマンドはCUIから利用可能で、ウェブサイトのリンクを辿りながらページや画像などのコンテンツをダウンロードして保存したり出来る便利な機能です。
wgetがインストールされていない場合はまずwgetをインストールして置いて下さい。
以下に、写真投稿サーヴィスのFlickrから静的に画像が貼られたウェブサイトをダウンロードするコマンドの例を示します。
この例のウェブサイトではページ内に、写真投稿サーヴィスのFlickrにアップロードされている画像を " <img> " タグで表示しています。
これらの静的にリンクされた画像も保存したいので、ダウンロード対象のウェブサイトのドメインに加えて、Flickrの画像データが置かれているドメインである " c1.staticflickr.com " から " c9.staticflickr.com " と " farm1.staticflickr.com " から " farm9.staticflickr.com " を、 " -H -D " に続けてコンマで区切って指定致します。
また、オリジナル サイズの画像ファイルはデータが大きく、サーヴァーのサーヴィスに負担を掛けてしまうので、 " _o.png " 及び " _o.jpg " で終わるファイル名を持つオリジナル サイズの画像をダウンロードしないように弾いております。
これにより、画像なども含めてウェブサイトを丸ごと全部ダウンロードして保存する事が出来ます。
注意点と致しまして、多くのファイルをダウンロードしようとすると、相手のウェブサイトのサーヴァーに過負荷となり、サーヴィスを妨害する事になりかねませんので、極力ウェブサイト全体のダウンロードは避けて下さい。 この方法を実行するのは、どうしても必要な場合だけにして下さい。
次の記事がとても参考になります。
"@IT" の記事 "Linux基本コマンドTips(24):【 wget 】コマンド――URLを指定してファイルをダウンロードする" のURL:
http://www.atmarkit.co.jp/ait/articles/1606/20/news024.html
"GNU Wget" の公式の解説ページのURL:
https://www.gnu.org/software/wget/manual/html_node/index.html
勿論、使用するのは " wget " コマンドです。
wget コマンドはCUIから利用可能で、ウェブサイトのリンクを辿りながらページや画像などのコンテンツをダウンロードして保存したり出来る便利な機能です。
wgetがインストールされていない場合はまずwgetをインストールして置いて下さい。
以下に、写真投稿サーヴィスのFlickrから静的に画像が貼られたウェブサイトをダウンロードするコマンドの例を示します。
|
[使用したオプションと引数の説明]
-r
ハイパーリンクを辿って再帰的にダウンロードします。既定値では5階層まで辿ります。
-l 3
再帰的に辿るリンクの階層数を指定した数に制限します。例では3回分のハイパーリンクを辿ります。
-k
ダウンロードが完了した後に、ファイル内に記述されているURLを、ローカルで閲覧するのに適したものに変換します。
-p
ウェブ ページを正しく表示するのに必要なファイルを全てダウンロードします。インラインの画像ファイル、音声ファイル、参照されるスタイルシートなどです。
-w 1
リクエスト毎に指定の秒数待ちます。例ではリクエスト間隔を1秒に設定しました。
--random-wait
リクエスト間隔を指定秒数の0.5倍から1.5倍の間で変化させる事により、ウェブサイトから遮断される事を回避します。
-A jpg,png,gif,pct,bmp
指定した拡張子のファイルだけをダウンロードします。
--reject-regex='_o.png|_o.jpg'
正規表現によって条件に合致するURLを弾きます。この例では " _o.png " という文字列を持つファイルと、 " _o.jpg " という文字列を持つファイルを弾きます。
-H
外部のドメインからもファイルをダウンロードします。複数の拡張子を指定する際にはコンマ (,)で区切って列挙します。
-D xxxx.xxxx.jp,c1.staticflickr.com,....
ファイルをダウンロードするドメインを限定します。複数のドメインを指定する際にはコンマ (,)で区切って列挙します。
http://xxxx.xxxx.jp/
ダウンロード対象の起点となる任意のURLを指定します。
-P ./download/site001/
ダウンロードしたファイルを保存するディレクトリー (フォルダー)を指定します。
-r
ハイパーリンクを辿って再帰的にダウンロードします。既定値では5階層まで辿ります。
-l 3
再帰的に辿るリンクの階層数を指定した数に制限します。例では3回分のハイパーリンクを辿ります。
-k
ダウンロードが完了した後に、ファイル内に記述されているURLを、ローカルで閲覧するのに適したものに変換します。
-p
ウェブ ページを正しく表示するのに必要なファイルを全てダウンロードします。インラインの画像ファイル、音声ファイル、参照されるスタイルシートなどです。
-w 1
リクエスト毎に指定の秒数待ちます。例ではリクエスト間隔を1秒に設定しました。
--random-wait
リクエスト間隔を指定秒数の0.5倍から1.5倍の間で変化させる事により、ウェブサイトから遮断される事を回避します。
-A jpg,png,gif,pct,bmp
指定した拡張子のファイルだけをダウンロードします。
--reject-regex='_o.png|_o.jpg'
正規表現によって条件に合致するURLを弾きます。この例では " _o.png " という文字列を持つファイルと、 " _o.jpg " という文字列を持つファイルを弾きます。
-H
外部のドメインからもファイルをダウンロードします。複数の拡張子を指定する際にはコンマ (,)で区切って列挙します。
-D xxxx.xxxx.jp,c1.staticflickr.com,....
ファイルをダウンロードするドメインを限定します。複数のドメインを指定する際にはコンマ (,)で区切って列挙します。
http://xxxx.xxxx.jp/
ダウンロード対象の起点となる任意のURLを指定します。
-P ./download/site001/
ダウンロードしたファイルを保存するディレクトリー (フォルダー)を指定します。
この例のウェブサイトではページ内に、写真投稿サーヴィスのFlickrにアップロードされている画像を " <img> " タグで表示しています。
これらの静的にリンクされた画像も保存したいので、ダウンロード対象のウェブサイトのドメインに加えて、Flickrの画像データが置かれているドメインである " c1.staticflickr.com " から " c9.staticflickr.com " と " farm1.staticflickr.com " から " farm9.staticflickr.com " を、 " -H -D " に続けてコンマで区切って指定致します。
また、オリジナル サイズの画像ファイルはデータが大きく、サーヴァーのサーヴィスに負担を掛けてしまうので、 " _o.png " 及び " _o.jpg " で終わるファイル名を持つオリジナル サイズの画像をダウンロードしないように弾いております。
これにより、画像なども含めてウェブサイトを丸ごと全部ダウンロードして保存する事が出来ます。
注意点と致しまして、多くのファイルをダウンロードしようとすると、相手のウェブサイトのサーヴァーに過負荷となり、サーヴィスを妨害する事になりかねませんので、極力ウェブサイト全体のダウンロードは避けて下さい。 この方法を実行するのは、どうしても必要な場合だけにして下さい。
次の記事がとても参考になります。
"@IT" の記事 "Linux基本コマンドTips(24):【 wget 】コマンド――URLを指定してファイルをダウンロードする" のURL:
http://www.atmarkit.co.jp/ait/articles/1606/20/news024.html
"GNU Wget" の公式の解説ページのURL:
https://www.gnu.org/software/wget/manual/html_node/index.html
自作の音楽再生ウェブ アプリケーション専用ブログを開設致しました。 [音楽再生ウェブ アプリケーション]
自作の " 音楽再生ウェブ アプリケーション " が良く出来たので、専用のブログを新設してそこへ実装致しました。
->->
[2019年07月03日 追記]
迷路自動生成プログラムと一緒に新しいブログに移転させました。
移転先: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1
<-<-
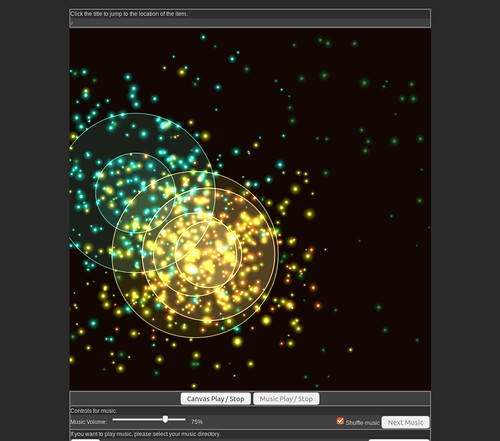
キーボード演奏が可能でヴィジュアライザーの機能とプレイリスト機能が付いた音楽再生ウェブ アプリケーションです。
HTML5のCanvas要素とWeb Audio API、Web Strorage API、File APIを使用し、JavaScriptで書きました。
お使いの端末に保存されている音楽ファイルを含むフォルダー (ディレクトリー)を選択してプレイリストに出来ます。
再生したくない曲はプレイリストの項目の先頭のボタンを押してオフにすると再生されないように出来ます。
再生したくない曲を非表示にも出来ます。
プレイリストは自動保存、自動読み出しされますが、テキスト ファイルとして書き出しと取り込みも出来ます。
Canvasの上部に表示される再生中の曲のタイトルをクリックすると、プレイリストの中のその場所へ移動出来ます。
ヴィジュアライザーはスペクトラム アナライザーの他、音のビートやアクセントに反応して花火のような、光る粒子が飛び散るエフェクトがございます。

https://c1.staticflickr.com/5/4238/35410672282_f315bbd654_o.png

https://c1.staticflickr.com/5/4239/35665494675_bb42352426_o.png
プレイリストの機能も自作です。
楽曲毎に、再生する / 再生しないを選択する為のボタンを用意致しました。
初めはウェブ ブラウザーに備え付けのチェックボックスとラジオ ボタンを利用していたのですが、楽曲数が数千曲に及ぶと1つ操作する毎に0.4秒前後の時間だけ処理が止まってしまうようでしたので、自作のボタンに変更致しました。

https://c1.staticflickr.com/5/4076/34856395613_abaf3d8651_o.png
キーボードを使っての演奏も可能です。
オクターヴの移動も出来ます。
ランダムな音の再生も出来ます。
一様な確率分布です。
正弦波と三角波の切り替えが出来ます。
キーボードのキーを押している間、またはマウスのボタンを押している間、音が持続(サステイン)致します。
重低音はアタックが強く、迫力がございます。

https://c1.staticflickr.com/5/4318/35786837582_7ab3bcd1f0_o.png
第1オクターヴを選択してキーボードを乱打すると、少し花火大会のスターマインのようになります。
重低音が轟いて面白いです。
注意と致しまして、お使いのウェブ ブラウザーが古かったり、端末の性能が低い場合、動作致しません。
Firefox 54にて動作確認済みです。
おそらくChromeやSafariの最新版でも機能すると思います。
->->
[2019年07月03日 追記]
迷路自動生成プログラムと一緒に新しいブログに移転させました。
移転先: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1
<-<-
キーボード演奏が可能でヴィジュアライザーの機能とプレイリスト機能が付いた音楽再生ウェブ アプリケーションです。
HTML5のCanvas要素とWeb Audio API、Web Strorage API、File APIを使用し、JavaScriptで書きました。
お使いの端末に保存されている音楽ファイルを含むフォルダー (ディレクトリー)を選択してプレイリストに出来ます。
再生したくない曲はプレイリストの項目の先頭のボタンを押してオフにすると再生されないように出来ます。
再生したくない曲を非表示にも出来ます。
プレイリストは自動保存、自動読み出しされますが、テキスト ファイルとして書き出しと取り込みも出来ます。
Canvasの上部に表示される再生中の曲のタイトルをクリックすると、プレイリストの中のその場所へ移動出来ます。
ヴィジュアライザーはスペクトラム アナライザーの他、音のビートやアクセントに反応して花火のような、光る粒子が飛び散るエフェクトがございます。

https://c1.staticflickr.com/5/4238/35410672282_f315bbd654_o.png

https://c1.staticflickr.com/5/4239/35665494675_bb42352426_o.png
プレイリストの機能も自作です。
楽曲毎に、再生する / 再生しないを選択する為のボタンを用意致しました。
初めはウェブ ブラウザーに備え付けのチェックボックスとラジオ ボタンを利用していたのですが、楽曲数が数千曲に及ぶと1つ操作する毎に0.4秒前後の時間だけ処理が止まってしまうようでしたので、自作のボタンに変更致しました。

https://c1.staticflickr.com/5/4076/34856395613_abaf3d8651_o.png
キーボードを使っての演奏も可能です。
オクターヴの移動も出来ます。
ランダムな音の再生も出来ます。
一様な確率分布です。
正弦波と三角波の切り替えが出来ます。
キーボードのキーを押している間、またはマウスのボタンを押している間、音が持続(サステイン)致します。
重低音はアタックが強く、迫力がございます。

https://c1.staticflickr.com/5/4318/35786837582_7ab3bcd1f0_o.png
第1オクターヴを選択してキーボードを乱打すると、少し花火大会のスターマインのようになります。
重低音が轟いて面白いです。
注意と致しまして、お使いのウェブ ブラウザーが古かったり、端末の性能が低い場合、動作致しません。
Firefox 54にて動作確認済みです。
おそらくChromeやSafariの最新版でも機能すると思います。
JavaScriptで並べ替えに "クイックソート" アルゴリズムを使用してみました。 [プログラミング]
データの並べ替えを高速に行う必要がある時、一般的に、最適なアルゴリズムと言えば " Quicksort " (クイックソート) アルゴリズムだそうです。
私はHTML5のCanvas要素とWeb Audio APIで簡易なミュージック プレイヤーを作ってみたのですが、音楽ファイルを含む多数のフォルダーがあるディレクトリーを読み込んだ後に、楽曲リストを名前順に並べ替える必要がございました。
そこで威力を発揮したのがクイックソートです。
数千曲のリストも素早く並べ替えられます。
専用ブログの記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1
以下に私の使用したコードを掲載致しますが、このコードは書き方として冗長なものとなっております。
また、始めに基準値を設定する為の複数個のサンプル データの中央の値を取る為にバブル ソートを行っておりますが、これについても実はもっと簡単に、サンプル数を3つに固定して単純な条件分岐だけで中央の値を取得する事も出来ます。
私はHTML5のCanvas要素とWeb Audio APIで簡易なミュージック プレイヤーを作ってみたのですが、音楽ファイルを含む多数のフォルダーがあるディレクトリーを読み込んだ後に、楽曲リストを名前順に並べ替える必要がございました。
そこで威力を発揮したのがクイックソートです。
数千曲のリストも素早く並べ替えられます。
専用ブログの記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1
以下に私の使用したコードを掲載致しますが、このコードは書き方として冗長なものとなっております。
また、始めに基準値を設定する為の複数個のサンプル データの中央の値を取る為にバブル ソートを行っておりますが、これについても実はもっと簡単に、サンプル数を3つに固定して単純な条件分岐だけで中央の値を取得する事も出来ます。
|
Firefox 54がとてつもなく速い!! [ソフトウェア]
本日、Firefox ウェブ ブラウザーを最新の " Firefox 54 " へとアップデート致しましたところ、そのあまりの高速っぷりに驚いてしまいました!
Firefoxの動作は今までも充分速く感じていたのですが、今度のFirefox 54は桁違いの軽快さです。
マルチプロセス動作が標準で有効化され、ヴィデオカードなどGPUによるハードウェア アクセラレーションも対応が進み、メモリーの使用量は少ないままに、ページの表示は一瞬で終わりますし、HTML5のCanvas要素を用いた自作のウェブ アプリケーションも動作が更に滑らかになりました!
こんなに速くなるとは予想しておりませんでしたが、棚からぼた餅です。
Firefox 最高!
(共謀罪最低!)
Firefoxの動作は今までも充分速く感じていたのですが、今度のFirefox 54は桁違いの軽快さです。
マルチプロセス動作が標準で有効化され、ヴィデオカードなどGPUによるハードウェア アクセラレーションも対応が進み、メモリーの使用量は少ないままに、ページの表示は一瞬で終わりますし、HTML5のCanvas要素を用いた自作のウェブ アプリケーションも動作が更に滑らかになりました!
こんなに速くなるとは予想しておりませんでしたが、棚からぼた餅です。
Firefox 最高!
(共謀罪最低!)
Web APIでディレクトリーを読み込む機能を標準化して欲しい。 [プログラミング]
この度、自作のウェブ プログラムで音楽ファイルを読み込んで音楽を再生出来るように致しました。
専用ブログの記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1

https://c1.staticflickr.com/5/4238/35410672282_f315bbd654_o.png
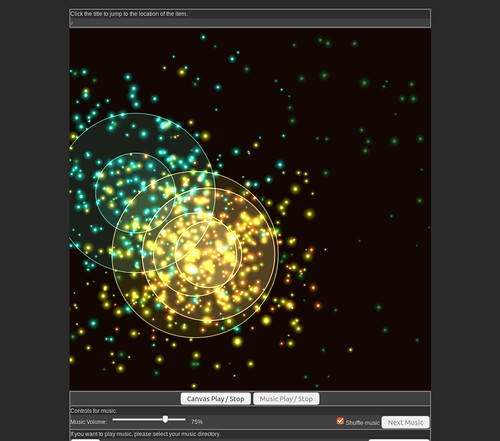
これは自作のHTML5 音楽再生ウェブ アプリケーション プログラムで音楽ファイルを再生させながらヴィジュアライザーを表示している状態のスクリーンショット画像です。
音楽ファイルの読み込みには " HTMLInputElement " を利用しております。
ファイル入力の標準化された方法と致しまして、HTMLの " input " 要素で " type="file" " 、 " multiple " 属性を設定する事でウェブ ブラウザーの標準のファイル選択用のボタンが画面に表示され、それを押すとファイルを1つまたは複数選択して参照する事が出来ます。
私は以前作成した " HTML5 インタラクティヴ ジェネレーティヴ ディジタル アート " ではこの方法を利用致しました。
ですが私が新たに作成した " 音楽再生ウェブ アプリケーション " では、非標準の " HTMLInputElement.webkitdirectory " を利用して音楽ファイルが入っているフォルダーのあるディレクトリーを読み込むように致しました。
そして、読み込んだファイルの相対パスとファイル名に基づいてファイルの順序をクイックソート アルゴリズムで並べ替えてから " window.URL.createObjectURL( fileList[i] ) " で選択したファイル毎のURLを生成させ、音楽再生時に " XMLHttpRequest " でURLからデータを取得し、 " audioContext.decodeAudioData() " で音楽データをデコードして、バッファーにデータを入れて出力させます。
選択したフォルダー以下にある全てのフォルダーと音楽ファイルを読み込んでリストにして再生出来ます。
現状では、セキュリティ上の配慮からディレクトリーへのアクセスが可能な " HTMLInputElement.webkitdirectory " はWeb標準化されておりません。
その為、ヴェンダー プリフィクスが付いており、仕様が固まっていない上、将来標準化されるかどうかも不透明です。
一応、現在主流のブラウザーは対応しているようです。
この機能は非常に利用価値が高いものですので、是非とも標準化して心置き無く使用出来るようになって欲しいところです。
"MDN" (Mozilla Developer Network)の "HTMLInputElement.webkitdirectory" のページのURL:
https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/webkitdirectory
専用ブログの記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1

https://c1.staticflickr.com/5/4238/35410672282_f315bbd654_o.png
これは自作のHTML5 音楽再生ウェブ アプリケーション プログラムで音楽ファイルを再生させながらヴィジュアライザーを表示している状態のスクリーンショット画像です。
音楽ファイルの読み込みには " HTMLInputElement " を利用しております。
ファイル入力の標準化された方法と致しまして、HTMLの " input " 要素で " type="file" " 、 " multiple " 属性を設定する事でウェブ ブラウザーの標準のファイル選択用のボタンが画面に表示され、それを押すとファイルを1つまたは複数選択して参照する事が出来ます。
私は以前作成した " HTML5 インタラクティヴ ジェネレーティヴ ディジタル アート " ではこの方法を利用致しました。
ですが私が新たに作成した " 音楽再生ウェブ アプリケーション " では、非標準の " HTMLInputElement.webkitdirectory " を利用して音楽ファイルが入っているフォルダーのあるディレクトリーを読み込むように致しました。
そして、読み込んだファイルの相対パスとファイル名に基づいてファイルの順序をクイックソート アルゴリズムで並べ替えてから " window.URL.createObjectURL( fileList[i] ) " で選択したファイル毎のURLを生成させ、音楽再生時に " XMLHttpRequest " でURLからデータを取得し、 " audioContext.decodeAudioData() " で音楽データをデコードして、バッファーにデータを入れて出力させます。
選択したフォルダー以下にある全てのフォルダーと音楽ファイルを読み込んでリストにして再生出来ます。
現状では、セキュリティ上の配慮からディレクトリーへのアクセスが可能な " HTMLInputElement.webkitdirectory " はWeb標準化されておりません。
その為、ヴェンダー プリフィクスが付いており、仕様が固まっていない上、将来標準化されるかどうかも不透明です。
一応、現在主流のブラウザーは対応しているようです。
この機能は非常に利用価値が高いものですので、是非とも標準化して心置き無く使用出来るようになって欲しいところです。
"MDN" (Mozilla Developer Network)の "HTMLInputElement.webkitdirectory" のページのURL:
https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/webkitdirectory
"YaCy" が安定性向上のアップデート配信しました。 [P2P検索エンジン YaCy]
->->
[2017年6月15日追記]
私の環境で最新版のYaCyがCPU負荷100%になってしまう現象が確認されました。
この件についてバグ レポートを致しましたところ、回答を頂きました。
どうやらSolrの問題だそうで、私のデータが大き過ぎる為に引き起こされる現象であるようです。
私の現象の場合、 " yacy/defaults/solr/solrconfig.xml " というファイルの " <str name="buildOnStartup">false</str> " という項目に " <searchComponent name="suggest" class="solr.SuggestComponent"> " と書き加える事により問題が解消致しました!
<-<-
先日、P2P通信技術による分散型インターネット検索エンジンである " YaCy " (ヤスィー)のアップデートが配信されました。
YaCyのヴァージョンは、 " 1.921/9236 " となっております。
このヴァージョンでは全文検索エンジンがSolr 6.6へヴァージョン アップしております。
注意点と致しまして、このヴァージョンではJava 8が必要となっております。Java 7以前のヴァージョンのJava VMを利用している方は最新のJava 8をインストールしてからYaCyをアップデートするようにして下さい。
Java 8が利用出来るようにした後、既にYaCyを利用している方は、管理画面から最新のリリースをダウンロード、インストールしてアップデート出来ます。
未だYaCyをインストールしていない方は、まず公式ウェブサイトよりヴァージョン 1.92をダウンロード、展開、立ち上げてから同様に管理画面より最新版にアップデート出来ます。
私はYaCy 1.921/9236へアップデートしたところ、以前は時たま " UNRESOLVED PATTERN " というエラーが出る事があったのですが、この様な不具合は無くなりました。
また、YaCy Grid (YaCy/2)の開発も進んでいるようで、今後数ヶ月以内に利用可能になるようです。
"YaCy" の公式 "Twitter" アカウントのURL:
https://twitter.com/yacy_search
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
[2017年6月15日追記]
私の環境で最新版のYaCyがCPU負荷100%になってしまう現象が確認されました。
この件についてバグ レポートを致しましたところ、回答を頂きました。
どうやらSolrの問題だそうで、私のデータが大き過ぎる為に引き起こされる現象であるようです。
私の現象の場合、 " yacy/defaults/solr/solrconfig.xml " というファイルの " <str name="buildOnStartup">false</str> " という項目に " <searchComponent name="suggest" class="solr.SuggestComponent"> " と書き加える事により問題が解消致しました!
<-<-
先日、P2P通信技術による分散型インターネット検索エンジンである " YaCy " (ヤスィー)のアップデートが配信されました。
YaCyのヴァージョンは、 " 1.921/9236 " となっております。
このヴァージョンでは全文検索エンジンがSolr 6.6へヴァージョン アップしております。
注意点と致しまして、このヴァージョンではJava 8が必要となっております。Java 7以前のヴァージョンのJava VMを利用している方は最新のJava 8をインストールしてからYaCyをアップデートするようにして下さい。
Java 8が利用出来るようにした後、既にYaCyを利用している方は、管理画面から最新のリリースをダウンロード、インストールしてアップデート出来ます。
未だYaCyをインストールしていない方は、まず公式ウェブサイトよりヴァージョン 1.92をダウンロード、展開、立ち上げてから同様に管理画面より最新版にアップデート出来ます。
私はYaCy 1.921/9236へアップデートしたところ、以前は時たま " UNRESOLVED PATTERN " というエラーが出る事があったのですが、この様な不具合は無くなりました。
また、YaCy Grid (YaCy/2)の開発も進んでいるようで、今後数ヶ月以内に利用可能になるようです。
"YaCy" の公式 "Twitter" アカウントのURL:
https://twitter.com/yacy_search
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
音楽と干渉する重低音の唸りが、とても心地良い。 [音]

https://c1.staticflickr.com/5/4272/34845047985_98d357231a_o.png
これは自作のHTML5 インタラクティヴ ジェネレーティヴ ディジタル アートのCanvas上をクリックして音を出した瞬間のスクリーンショット画像です。
自作のウェブ プログラムである、 " HTML5 インタラクティヴ ジェネレーティヴ ディジタル アート " では力強く迫力のある重低音を発する事が可能です。
HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
音楽再生ソフトウェアの " Audacious " で重低音を含む楽曲を再生させ、その曲の中の重低音に合わせて、このウェブ プログラムにて重低音を再生させると、楽曲中の重低音とウェブ プログラムの発する重低音が干渉し、唸り(うなり)を上げます。
重低音が良質な楽曲と言えば、 " 宇多田ヒカル " さんの昔の名曲達がまず思い出されます。
宇多田ヒカルさんの昔の楽曲は豊かな重低音を巧みに使用し、その重低音のヴァリエーションも豊富であり、しかも濁らずに美しく楽曲に調和しております。
私は宇多田ヒカルさんの名曲、 " SAKURAドロップス" などを再生させ、自作ウェブ プログラムの重低音と合わせてみましたところ、それはそれは凄い体験が出来ました。
今までにライヴ コンサートやストリート ダンス イヴェントへ行った時などでも経験出来なかったような、重低音の渦に飲み込まれるような、筆舌に尽くし難い位の心地良い体験でした。
このウェブ プログラムでは音の高さや持続する長さなどは自在ですので、自分が心地良いと感じる唸り具合を探る事が出来ます。
周波数の差が小さい低周波音同士の唸りですので、その唸りは耳に聞こえるよりも低い可聴帯域外の低周波音となりますが、重低音の振幅として耳と体で感じ取る事が出来ます。
私は音楽再生ソフトウェアの " Audacious " で音量を7割程に下げて音楽を再生させ、ウェブ プログラムの方で凡そ50[Hz]位の重低音を再生させると最も迫力がありました。
勿論どのような楽曲でも良い訳ではなく、このウェブ プログラムとの相性と言ったものがあるようで、全く心地良くない組み合わせもございます。
しかしながら、重低音好きの人には是非体験してみて貰いたいと思うものでした。
お試しの際には、大型のサブウーファーなどの御使用を推奨致します。
->->
[2017年6月15日追記]
自作のウェブ プログラム自体に音楽再生機能を追加致しました。

https://c1.staticflickr.com/5/4235/34423804153_be239c1372_o.png
これは自作のHTML5 インタラクティヴ ジェネレーティヴ ディジタル アートで音楽ファイルを再生させながらCanvas上をクリックして音を出した瞬間のスクリーンショット画像です。
自身の端末に保存されている音楽ファイルを複数選択して再生させる事が出来ます。
この際、音楽ファイルへのリンク、ショートカット、エイリアスを選択する事も可能ですので、プレイリストのように利用可能です。
音楽の再生音量はスライダーで調整可能ですので、音楽を再生しながらキーボード演奏機能で音を重ねたり、重低音を鳴らして唸りを発生させたりして遊べます。
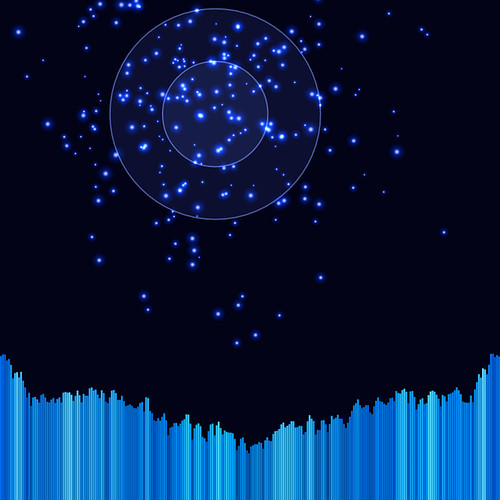
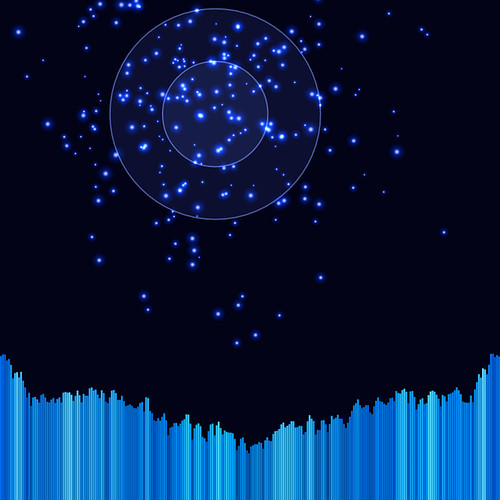
スペクトラム アナライザーのヴィジュアライザーも独自に実装致しました。
至高の重低音プレイを楽しみたい場合は、このウェブ プログラムで重低音の似合う楽曲を再生させながら、キーボード演奏機能でオクターヴ番号のラジオ ボタンで " 1 " を選択して、キーボードの下段と上段を弾くと凄い体験が出来ます。
" 宇多田ヒカル " さんの昔の名曲達の他、 " Jennifer Lopez " さんの名曲達も重低音プレイと相性が良いようです。
<-<-
前の8件 | -







