自作の " HTML5 インタラクティヴ アート " の説明。 [HTML5 インタラクティヴ アートの説明]
私が遊びで作成した " HTML5 インタラクティヴ ジェネレーティヴ ディジタル アート " について説明致します。

https://c1.staticflickr.com/5/4272/34845047985_98d357231a_o.png
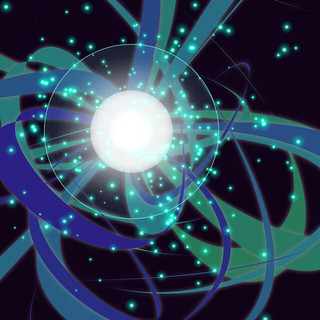
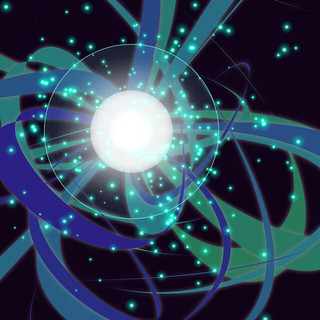
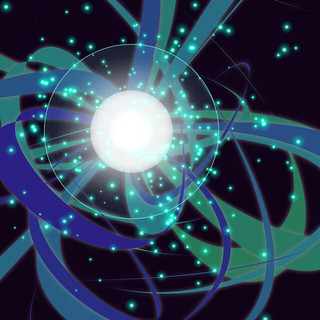
これは自作のHTML5 インタラクティヴ ジェネレーティヴ ディジタル アートのCanvas上をクリックして多数の粒子を放出させ、音を出した瞬間のスクリーンショット画像です。
このプログラムでは " Canvas Play / Stop " ボタンを押してからCanvasをクリックする事によって、正弦波の音や弦を弾く音の出力をしたり、模様や粒子を描画したり、キーボードのキーを押してピアノのような演奏をする事が出来ます。
特に重低音の迫力のある再生に拘っており、大型のサブウーファーなどで再生すると強力な重低音を楽しめます。
また、音楽ファイルを再生させ、スペクトラム アナライザーのヴィジュアライザーを表示させる事も出来ます。
プログラムのコードはGoogleが提供しているJavaScript ソースコード圧縮サーヴィスである " Closure Compiler " にて、 " Simple " モードよりも強力な圧縮、最適化オプションである " Advanced " モードで圧縮したものを下記のブログ記事のHTML ページ内にインライン JavaScriptで埋め込みました。
プログラムのコードは文字数が多い為、圧縮せずに記事内に埋め込んでブログの投稿ボタンを押すと " 記事本文は100,000文字以内でご入力ください。 " と表示されてしまい、投稿出来ません。
HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
HTML5のCanvas要素とWeb Audio APIのみを利用しており、JavaScriptで記述しております。
外部のライブラリーなどは使用しておりません。
古いウェブ ブラウザーでは動作しませんが、PC用の新しいウェブ ブラウザーならば動作する筈です。
尚、私のプログラミング スキルは入門者以下のレヴェルですので、間違いが多いかと思いますが御容赦下さいませ。
因みに当該プログラムのソースコードは御自由に切り貼りして利用して下さって結構です。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/d0j0Ki
" Closure Compiler " でコードを圧縮するに当たっては、プログラムのコンストラクターがコンストラクターである事を認識させる為に、JsDoc タグのアノテーションによる型定義でそれがコンストラクターである事を明示する必要がありました。
それをしないと " Warning " (警告)が出てしまいました。
次のアノテーション(注釈)を全てのコンストラクターの定義部分の1行上に加えました。
他には、 " Closure Compiler " が私の記述の僅かな誤りなどを指摘してくれるので、1箇所づつ修正して行きました。
しかし、圧縮後にローカル ファイルとしては問題無く動作していたコードが、ブログ記事内では一部の動作に異常が生じて正常な表示が出来なくなる問題がございました。
私が非常にありがたく利用させて頂いている " i2i " アクセス解析サーヴィス有料版の埋め込みコードによってPHP ファイルが読み込まれるようで、これを見ると、グローバル変数として " C " という文字が使用されておりました。
実は、 " Closure Compiler " がコードを高度に圧縮した結果、変数名はアルファベット1文字、2文字程度に短縮され、私がグローバル変数としていた変数名が " C " となった為、外部ファイルのグローバル変数と名前が重複してしまい、衝突が起きていたのでした。
そこで、自作のプログラム全体を1つのコンストラクターに収め、グローバル変数をそのコンストラクターのスコープ内のローカル変数とする事により解決致しました。
この様に記述する事によりブログ記事内へ埋め込んでも正常に動作するようになりました。
ソース コードが埋め込まれたHTML ファイルのサイズは、圧縮前の323.8[kB]から、76.5[kB]へと激減致しました。
[Closure Compilerに関して私が参照したウェブサイト]
"@wiki" のウィキ サイト "Closure Compilerを使う!" のページ "Compilerが求めるコーディングルール" のURL:
https://www37.atwiki.jp/aias-closurecompiler/pages/20.html
"@wiki" のウィキ サイト "Closure Compilerを使う!" のページ "アノテーションによる型定義" のURL:
https://www37.atwiki.jp/aias-closurecompiler/pages/22.html
"Qiita" のページ "Closure Compiler の ADVANCED_OPTIMIZATIONS の使い方" のURL:
http://qiita.com/senda-akiha/items/82f670a78ff592c054ab
"modest" のページ "JavaScript のブロックスコープと名前空間" のURL:
https://dev.mozilla.jp/2010/05/js-blockscope-and-namespace/
プログラムの実行速度を向上させる為に、ループ ブロック内では定数同士の計算を行わず、ループに入る前に予め計算を済ませて置くといった事を徹底しております。
また、本プログラム中の多くのアニメーション描画では、個別の描画対象毎に " setInterval(); " で定期的に描画関数を呼び出し、 " clearInterval(); " で描画を停止させる処理を行っております。

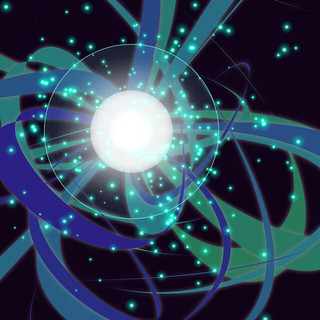
このプログラムではCanvasをクリックした際にその点を中心に放射状に曲がりくねったリボンの様な曲線が描画されます。
この曲線はベジェ曲線であり、その曲線の制御点はある範囲内に偏り無く位置するようにし、逆にその曲線の末端の点の座標はクリックした点の付近に位置する確率を高くする事によって、より多く曲がりくねった曲線にしております。
乱数を2回生成して足し合わせ、それを2で除して相加平均を求めると、値の出現確率分布は中央値が最多で両端が最小の三角形を描きます。
乱数を3回以上生成して足し合わせ、それを生成回数で除して相加平均を求めると、値の出現確率分布は中央値が最多で両端が最小の釣り鐘形を描きますので、値の範囲の中央がクリックした点の座標になるように処理すれば、曲線の末端がクリックした点の付近に位置する確率を高くする事が出来る訳です。

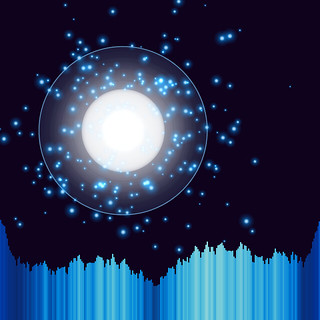
https://c1.staticflickr.com/5/4235/34423804153_be239c1372_o.png
ファイルを選択する為のボタンを押し、自身の端末に保存されている音楽ファイルを複数選択してから " Music Play / Stop " ボタンを押すと音楽を再生出来ます。
この際、音楽ファイルへのリンク、ショートカット、エイリアスを選択する事も可能ですので、プレイリストのように利用可能です。
1曲分の再生が終わると次の曲が自動的に再生されます。
また、読み込んだ音楽ファイルのリストから別の曲を選択すると、別の曲に切り替わります。
音楽ファイルを再生させながら、自身でキーボード演奏して音を重ねる事が可能です。
至高の重低音プレイを楽しみたい場合は、このウェブ プログラムで重低音の似合う楽曲を再生させながら、キーボード演奏機能でオクターヴ番号のラジオ ボタンで " 1 " を選択して、キーボードの下段と上段を弾くと凄い体験が出来ます。
Canvas画面にはスペクトラム アナライザーのヴィジュアライザーが表示されます。
スペクトラム アナライザーは " AudioBufferSourceNode " -> " GainNode " -> " ChannelSplitterNode " -> " AnalyserNode " -> " ChannelMergerNode " -> " audioContext.destination " の流れで接続しております。
これにより、ステレオの左右チャンネルが別々にスペクトラム表示出来ます。
周波数帯域毎に、配列に現在の値を保存して置き、現在の値と前回値との差が正の値であれば積算用の配列に加算して行きます。
積算用の配列の値は一定時間毎に一定の割合で減少して行くようにしてあります。
これにより、周波数帯域毎に時間軸上に於けるレヴェルの変化が急峻である時にスペクトラムのバーを光らせ、色を変化させる事が出来ます。
音楽再生の音量はスライダーで調整可能にしてあります。
音楽の再生の音量とスペクトラム ヴィジュアライザーのバーの長さは、原点座標が(1,1)で(0,0)を通る3次関数により対応させておりますので、ある程度ヴォリュームを下げてもヴィジュアライザーは適切な高さで表示されます。
音楽ファイルの読み込みはHTML5の " input " 要素で " type="file" " 、 " multiple " 属性を付けたボタンによりファイルを選択出来るようにし、 " window.URL.createObjectURL( fileList[i] ) " でファイル毎のURLを生成させ、音楽再生時に " XMLHttpRequest " でURLからデータを取得し、 " audioContext.decodeAudioData() " で音楽データをデコードして、バッファーにデータを入れて出力させます。
オーディオの再生が終わると発行される、 " AudioBufferSourceNode " の " onended " イヴェント ハンドラーのコールバック関数で曲の切り替えやリピートを制御しております。
因みに、スペクトラムのバーの描画では、 " canvasContext.beginPath(); " -> " canvasContext.moveTo( x, canvasContext.canvas.height - y ); " -> " canvasContext.lineTo( x, canvasContext.canvas.height ); " -> " canvasContextLayer.stroke(); " で描画するのと比べ、 " canvasContext.fillRect( x - lineWidth / 2, canvasContext.canvas.height - y, lineWidth, canvasContext.canvas.height ); " で描画した方が2.8倍高速でした。
次に、音の生成に関して説明致します。
音の生成に於いては、Oscillator ノードを利用する方法ではノイズが出たのでこれは使用せず、計算で波形を生成させております。
私の環境では突然に音を出力させるとノイズが出るので、 " Canvas Play / Stop " ボタンを押してからもう一度押すまでの間、極微小音出力をする事でノイズを軽減しております。
ラジオ ボタンのオプションで " Sine Wave " を選択してCanvas上をクリックすると、計算により正弦波形を生成して音を出力致します。
この正弦波形はAttack, Decay, Sustain, Releaseに分けて処理しております。
Attack部分とDecay部分の包絡線(エンヴェロープ)はそれ自体が正弦波形にしてあり、音量変化が滑らかに推移致します。
Release部分の包絡線は直線的に減衰し、最後には無音になります。
加えて、Attack部分は周波数変調(FM)で基本の周波数よりも高い周波数からの導入とする事で低音域のアタック感を増強してあります。
この時には、シグモイド関数によって音の中心周波数の高さとAttack部分の周波数変調の最大周波数の高さとを対応させ、低音域にだけ周波数変調が効くようにしております。
Release部分に於いては三角関数の式の中の時間を徐々に遅らせる事によって位相を遅らせ、時間と共により低周波数の方へと遷移させる処理を、2つのシグモイド関数の和を取って係数にして重み付けをする事により低周波数領域に限って適用させております。
余韻の長さにつきましては、クリックする位置がCanvasの左側に行く程余韻が短く、右側に行く程余韻が長くなります。
この時には、シグモイド関数によって水平方向の位置座標と余韻の長さとを対応させております。
また、クリックする位置が上側に行く程に高音が出力され、下側に行く程に低音が出力されます。
この時には、3つのシグモイド関数の組み合わせにより、垂直方向の位置座標と音高とを対応させております。
出音の持続に関しまして、マウスのボタンを押している時間だけSustainの部分をリピート機能により繰り返す事で出音を持続させる事が出来ます。
マウスのボタンを放すとRelease部分へ遷移して出力は次第に小さくなり、最終的には無音となります。
持続する音の出力を正常に終了出来なくなったりする事を防ぐ為に、イヴェントの状態監視、管理を徹底致しました。
キーのコードを文字列で持つオブジェクトを作成、利用し、キーボードのキーやマウスのボタンの状態を格納して参照し、同時に各キー毎にAudioBufferSourceNodeを格納して管理致します。
キーボードのキーを押しながらブラウザーのタブを切り替えた場合なども考慮して処理を行います。
また、Sustain部分の波形からリピート部分を正確に切り出さないとノイズが発生したり音程が変化してしまいます。
周波数変調により位相が変化しているので、リピート部分の切り出しに際してその位相変化分を考慮する必要がございます。
そして周波数の逆数である周期を求め、Sustain部分の長さ目一杯に、かつ半端な部分が生じないように、1周期の整数倍で切り出すように致しました。
また、高音域程ループ切り出しの際にサンプリング精度が不足するので、この事により意図せずに音程が変化してしまったり雑音が発生してしまったりする事を防ぐ為に、正弦波出力の場合はサンプリング周波数をオーディオ デヴァイスのサンプリング周波数の4倍にして波形データを生成する事により時間軸上での切り取り位置の誤差を低減致しました。
出力時はこれを4倍の早送りで再生する事で音程を調整しております。
因みにGoogle Closure CompilerのAdvanced モードで正しく変換出来るようにする為、キーの管理の為のオブジェクトのプロパティへのアクセスをドット表記ではなくブラケット表記で統一する必要がございました。
正弦波音の出力の音量に関しまして、高音域程人間の耳には刺激的で不快に感じる事から、シグモイド関数により、低音域と比較して高音域の音量を下げるように致しました。
ラジオ ボタンのオプションで " Triangle Wave " を選択してCanvas上をクリックすると、計算により三角波形を生成して音を出力致します。
この三角波形も正弦波の場合と似たような処理となっております。
正弦波の場合との主な違いは波形の生成方法です。
こちらの波形の生成は三角関数によるものではなく、数値の " 1 " と " - 1 " とを閾値として、その閾値に達するまで一定の値を加算して行き、閾値に達したら加算する値の符号を反転させるという処理を繰り返す事により波形を生成致します。
加算する値を増減する事により、周波数を変化させております。
ラジオ ボタンのオプションで " Click or tap the canvas. " を選択している時は、マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチによってのみ正弦波及び三角波の音の出力が可能です。
ラジオ ボタンの選択状態を一時的に固定した上で選択不可状態にしたり、選択不可状態を解除したりする機能を実装致しました。
内容としては、 " document.getElementsByName( 'radioButton' ).checked = true " としたり、ラジオ ボタンの属性に " .disabled = true " を付加したり、 " .disabled = false " にしたりしております。
このモードでは追加の視覚効果の描画機能をどれでも働かせる事が出来ます。
ラジオ ボタンのオプションで " Input from the keyboard. (Let's play the keyboard!) " を選択している時は、マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチに加えて、 " QWERTY " 配列の一般的な文字入力用キーボードのキーを押す事によってピアノのようなキーボード演奏が可能です。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
音域をオクターヴ ナンバーのラジオ ボタンで選択する事が可能で、第0オクターヴから第9オクターブまで選択出来ます。
キーボードの " Shift キー " を押下しながら発音用のキーを押すと、キーボードの下段ではオクターヴを1つ下げた音となり、キーボードの上段ではオクターヴを1つ上げた音となります。
複数のキーを同時に押すと " 和音 " も出せます。
音名とキーとの対応は次の通りです。
このモードでキーボードのキーの押下を検出する為にイヴェント リスナーを追加致しました。
そしてキー押下イヴェントを処理する関数内で、 " switch文 " でキー コード毎に " case " で場合分けして出音の処理を行っております。
音は音名でC0からB9までを440[Hz]のA4の音を基準音として、音名と周波数の値との対応関係を配列とオブジェクトの組み合わせで管理致しております。
このモードでもキーボードのキーを押している時間だけSustainの部分をリピート機能により繰り返す事で持続させる事が出来ます。
キーを放すとRelease部分へ遷移して出力は次第に小さくなり、最終的に無音となります。
第1オクターヴという重低音域で弾く " Für Elise / Ludwig van Beethoven " (エリーゼのために / ベートーヴェン)も面白いです。
ところで、オクターヴ0やオクターヴ1の音を再生出来るかどうかで、そのオーディオの低域再生能力の限界が分かります。
ヘッドフォンやイヤフォンではなく、スピーカー システムを御使用の場合、大型のサブウーファーが無いと、おそらく最低域は再生出来ない事でしょう。
ラジオ ボタンのオプションで " Auto rhythm playback. " を選択している時は、ランダムに呼び出される異なる短いリズムの音が自動的に再生されます。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
このモードでも音域をオクターヴ ナンバーのラジオ ボタンで選択する事が可能です。
マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチでの発音も可能です。
キーボード演奏モードの時と同様の、音名と周波数の値との対応関係を配列とオブジェクトの組み合わせを用いて、インターヴァル タイマーで波形生成関数を呼び出して演奏させております。
ラジオ ボタンのオプションで " Random Sound. " を選択している時は、ランダムな音がランダムなタイミングで自動的に再生されます。
特に凝った事は何もしておりません。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチでの発音も可能です。
ラジオ ボタンのオプションで " Guitar " を選択すると、ギターの弦の振動をリアルタイムで物理シミュレーションして音を出す事も出来ます。
このシミュレーション コードの原型は現在、岡山大学理学部で准教授をなさっている方が昔にウェブサイトで公開して下さったもので、パブリック ドメインとして良いとの事ですので、これを私がJavaScriptで書き換え、加工し、プログラムに組み込みました。
尚、シミュレーションは弦の部分のみで胴の響きはシミュレーションしていない為、本物のギターとは少々違う音色となっております。
e-メールでコードの使用を快諾して下さいました事に感謝申し上げます。
尚、ギターの物理シミュレーション音源については、計算量が非常に多い為、性能が低目のCPUではCanvas上をクリックしてから発音までに時間差があるようです。高速なCPUでは遅延は極僅かしかございません。
因みにラジオ ボタンのオプションで " Guitar (with the visualization of the vibration of the string.) " を選択するとギターの弦の振動の様子を描画致します。

https://c1.staticflickr.com/5/4272/34834024266_c72322bc5d_o.png
以下、ギターの弦の振動シミュレーションの計算方法を説明致します。
計算速度を重視し、簡略化したシミュレーションです。
仮想的な弦に100個程の質点を設定し、質点同士をバネで繋いだ構造と致します。
バネにはバネ係数が設定されており、周波数を変える機能はこのバネ係数を変える事により実現しております。
まず、(f: 質点に加わる力, m: 質点の質量, a: 質点の加速度, v: 速度, z: 振動方向の位置, Dt: 短い時間)と致します。
運動方程式 " f = m * a " と致します。
質点に加わる力fは各質点の両隣の質点との位置zの差に比例するものと致します。
振動を時間と共に減衰させる為に、質点の速度に比例した摩擦係数を設定致します。
初期値として弦をピッキングする位置である弦の端から1 / 4の位置にある質点を大きく変位させ、弦の端の変位を常に0に固定した上で各質点を弦全体がピッキング位置と両端を頂点とする三角形になるように設定しておきます。
後は " a = f / m " で加速度aを出し、その瞬間の速度vを " v = a * Dt " として求めます。
最後に質点の位置zを " z = z + (v * Dt) " として求めます。
これを各質点全てに対して順次行います。
そしてピッキング位置に近い方の末端の1つ手前の質点の振幅の2乗をバッファーに格納致します。
この状態から " サンプリング周波数 * 発音時間 " だけ同様に繰り返し計算します。
計算が終わったらステレオにする為にチャンネルを複製致します。
但し、これには膨大な量の計算が必要になり、基本的にはシングル スレッド処理であるJavaScriptでは計算が終わるまで他の処理が停止してしまい、画像の描画なども停止し、更にはブラウザーからスクリプトを停止するかと尋ねるダイアログ ウィンドウを出されてしまいます。
そこで、繰り返しの計算処理を一定の回数毎に分割し、 " setTimeout() " 関数に続きの処理を行う関数を引数として渡して処理の再開を予約した上で一旦関数を終了させる処理に致しました。
こうする事で溜まっていた別の処理のキューが実行され、その後に元の繰り返し計算の関数が " setTimeout() " 関数から呼ばれ、処理が再開されるのです。
但し、変数のスコープを意識しておかないと、再開後に変数の参照が切れてしまい、正しく計算できなくなってしまうので、この点は注意が必要です。
こうして画像の描画など他の処理を停止させる事無く膨大な量の計算をシングル スレッドであたかもマルチ スレッド処理であるかの様に実行出来るように致しました。
以下に視覚効果の説明を致します。
オプションの " Simplify. " のチェックボックスにチェック マークが入っていると、曲がりくねるリボンの様な模様は描画されません。
" Particles Emission " を選択すると、Canvas上をクリックして音が出るのと同時に光の輪が広がり、クリックした位置から色の着いた多数の光る粒子が散り散りに飛んで行きます。
それらの粒子にはグロー効果によって光り輝いて見えるようにしてあります。
個々の粒子はx軸方向、y軸方向にそれぞれランダムに加速、減速する事により軌跡が湾曲致します。

これはJavaScript プログラムによる自作のインタラクティヴ ディジタル アートで画面上をクリックして多数の粒子を放出させた瞬間のスクリーンショット画像です。
HTML5のCanvasの基本的なAPIに円形グラデーション描画機能が用意されていましたので、これを利用致しました。
ところが、数百個のパーティクルのアニメーションを毎回円形グラデーション処理で描画するとさすがに処理が重過ぎて動作が鈍くなってしまいました。
ですので、Canvas Contextをレイヤーとして利用する事とし、これを配列で多数用意し、そこにCanvasをクリックした時のアニメーションの最初に円形グラデーション機能で粒子を描画し、その後のアニメーション描画時にその画像を位置と縮尺を変えて複写する事により、毎回円形グラデーション機能で描画するよりも高速な描画を実現致しました。
" Wavelet of Tiled Dots " を選択してCanvas上をクリックすると、多数の丸いドット模様がタイル状に並び、クリックした位置から波紋が広がるかのようにドットの大きさと色の濃さの変化が連続的に周囲に伝わり、波打ちます。

https://c1.staticflickr.com/5/4225/34029175334_b3839595ce_o.png
これは波打つドット模様のスクリーンショット画像です。
2次元メッシュの交点に質点を配置し、各質点をバネで結合し、各辺は自由端としてあります。
自由端反射の様子も見られます。
自由端ですので、そのままでは振動させると面全体が糸が切れた凧の様に飛んで行ってしまいますから、これを防ぐ為に各質点とゼロ水準の基準面とをバネで繋いであります。
質点の変位の大きさを丸の大きさと彩度の変化で表現して描画しております。
計算式は前述のギターの弦の振動のシミュレーションの応用です。
実はこのバネの2次元メッシュは4辺を固定端にして面の各質点の変位の平均値をとって時間毎に記録して行くと打楽器のティンパニーの様な音を発する事が出来たのですが、計算量がとても多く、ハイエンドのCPUを搭載したPCでないと実時間ではシミュレーション出来ないものでした。
私のPCではこれを行おうとすると音が出るまでに数秒間待たされました。
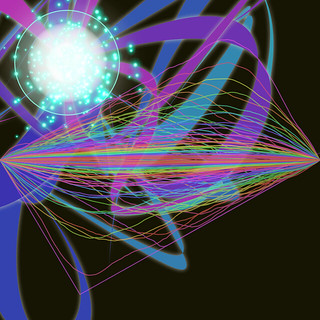
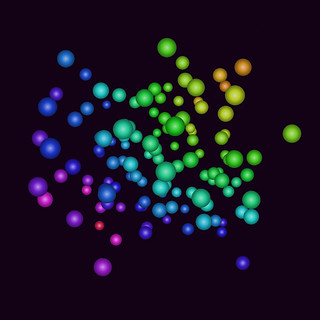
" A Large Amount of Particles " を選択してCanvas上をクリックすると、大量の粒子の物理シミュレーションが出来ます。
大量の粒子と画面のポインターとの間の引力と斥力の相互作用を計算しており、3次元空間で大量の粒子を引力でポインターに引き付けて操る事が出来ます。
また、クリックすると粒子を撥ね退ける事が出来ます。
また、重力が働いており、ポインターの引力圏から離れた粒子は床に落ちて行きます。
想像力により、銀河の運動などの宇宙を感じたり、磁場によって砂鉄が引き寄せられる現象に見立てたり、原子などのミクロな世界を想像したりする事も出来ることでしょう。

https://c1.staticflickr.com/5/4245/34832713336_91d6fa9af6_o.png
これは大量の粒子の物理シミュレーションをしている様子のスクリーンショット画像です。
" Precipitating Particles " を選択してCanvas上をクリックすると、3種類の質量の異なる大量の粒子が水中で重力によって徐々に沈殿または浮上する様子の物理シミュレーションが出来ます。
これは2次元座標空間上でのシミュレーションです。
各粒子間の引力と斥力による相互作用、及び粒子と画面のポインターとの間の引力と斥力の相互作用を計算しております。
粒子同士の反発を計算する事により、粒子の堆積のシミュレーションを実現しております。
Canvas上をクリックすると重力の向きが上下反転致します。

https://c1.staticflickr.com/5/4252/34832713466_540ea5a4f0_o.png
これは沈殿する粒子の物理シミュレーション機能で重力の向きを反転した状態のスクリーンショット画像です。
画面のポインターが及ぼす引力で粒子が引き付けられております。
粒子は種類毎に異なった比重としてある為、沈降及び浮上の際の速度が異なります。
各粒子とそれ以外の大量にある全ての粒子との相互作用を計算する事は負荷が高過ぎるので、工夫を施しました。
まず、画面に表示するCanvasを細かく分割した仮想の格子を配列で作成します。
次に、粒子の位置について計算の為の座標系から画面座標系へ変換した後、粒子がその格子上のどの領域にあるのかを計算し、仮想の格子に相当する配列に粒子の番号と計算の為の座標系に於ける位置情報を登録して行きます。
そして粒子の次の移動の際にその粒子が属する格子の近傍の格子の領域に既に登録されている粒子が在るか無いかを調べます。
近傍に粒子が無い場合には相互作用の計算は行わず、近傍に粒子が在った場合にだけ検出された全ての粒子について相互作用を計算致します。
この様な処理方法とする事で、計算量を大幅に低減出来ました。
" Moving Particles " を選択してCanvas上をクリックすると、仮想の希ガス原子の集団の運動の物理シミュレーションが出来ます。
3次元座標空間上で " Lennard-Jones ポテンシャル " の勾配によって生じる力を元に運動をシミュレーションします。
移動量の計算には " Verletのアルゴリズム " を使用しております。
この部分のプログラムのコードの原型は " 早稲田大学 渡邉研究室 " の次のページに掲載されていたC言語によるコードです。これを基に私がJavaScriptで書き換え、加工し、自作のプログラムに組み込みました。
"早稲田大学 渡邉研究室" / "Lennard-Jonesポテンシャルを用いたMDシミュレーション" のページのURL:
http://www.watanabe.nano.waseda.ac.jp/blog/archives/2107
e-メールにてコードの使用を快諾して下さいました、早稲田大学理工学術院教授 渡邉 孝信 様に感謝申し上げます。

https://c1.staticflickr.com/5/4196/34486082250_5ac19486c5_o.png
これは相互作用する仮想の希ガス原子の集団の物理シミュレーションの様子のスクリーンショット画像です。
各粒子の位置の計算後の粒子集団の描画は、初めに各粒子の位置情報を格納した配列を複製してから " Z ソート " で奥から順に並べ替えます。
そして並べ替えた順番で、 " context.createRadialGradient() " と " radialGradient.addColorStop() " を使用して円形に色のグラデーションを描画する事により球体の様な見た目を再現致しております。
この原子集団は領域外との境界面に接触すると減速し、徐々に動きが少なくなります。
そしてCanvas上をクリックすると原子の運動が活性化し、再び激しく動き出します。
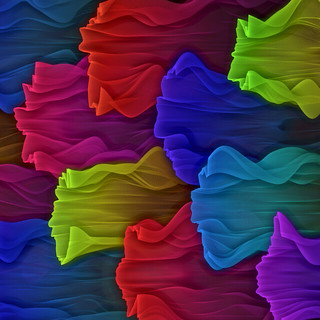
" Cloth Fluctuation " を選択してCanvas上をクリックすると、色とりどりの揺らめく布を描画致します。
まず、一様なノイズをスケールを変えながら三次エルミート スプライン補間法(Cubic Hermite Spline Interpolation)により滑らかに補間しつつ加算合成して行く事でピンク ノイズ データを生成致しました。
このピンク ノイズ データを三角関数で基準点からの(x, y)座標のずれにして、同じく時間軸方向にもノイズを三次補間したデータを用いて移動させつつ描画致します。

https://c1.staticflickr.com/5/4204/34061807513_f20e7fbb77_o.png
これは色とりどりの多数の布が、揺らめき、はためきながら右側から左側へ向かって、たなびいて流れて行く様子のスクリーンショット画像です。
" Ring Fluctuation " を選択してCanvas上をクリックすると、揺らぐ円環状の模様を描画致します。
クリックした点に色とりどりの揺らめく円環模様が現れます。
前述の " Cloth Fluctuation " と類似の処理を行っております。
このピンク ノイズ データは先頭と最後が滑らかに繋がり、循環するようにしてあります。
これにより曲線の始点と終点が繋がり、揺らぐ円環となります。
また、ランダム ウォークで揺らめき、ランダムに拡大縮小を繰り返します。

https://c1.staticflickr.com/5/4275/34029175194_ca3c9ec05e_o.png
これは色とりどりの揺らめく多数の円環状の模様のスクリーンショット画像です。
" Colorful Wave " を選択してCanvas上をクリックすると、時間と共にゆっくりと波打つ様に動く曲線を描画致します。
大した処理はしておりませんが、やや地味ながらも少しばかりの癒やしを感じられるかもしれません。
ところで、HTML5のCanvas要素で暈しを掛けた曲線を多数Canvas画面全域に描画する処理は思いの外、計算負荷が高いものでした。

https://c1.staticflickr.com/5/4252/34832713146_2d9459d849_o.png
これはゆっくりと波打つ曲線を描画した状態のスクリーンショット画像です。
曲線が光り輝いているように見えます。
余談ですが、実は私は以前、このプログラムに運動方程式に基づく三重振り子の物理シミュレーションでカオス図形を描画する機能も組み込んでいたのですが、見た目に満足出来なくなったので、これは削除致しました。
ところで、私はスマートフォンやタブレット PCなどのタッチ スクリーン デヴァイスを所有しておりませんので、タッチ操作時にどのような挙動になるのかという事を検証出来ておりません。
恐らく起こり得る問題やその解消方法は想像出来るのですが、実機で検証出来ない為、手を付けずにおります。

https://c1.staticflickr.com/5/4272/34845047985_98d357231a_o.png
これは自作のHTML5 インタラクティヴ ジェネレーティヴ ディジタル アートのCanvas上をクリックして多数の粒子を放出させ、音を出した瞬間のスクリーンショット画像です。
このプログラムでは " Canvas Play / Stop " ボタンを押してからCanvasをクリックする事によって、正弦波の音や弦を弾く音の出力をしたり、模様や粒子を描画したり、キーボードのキーを押してピアノのような演奏をする事が出来ます。
特に重低音の迫力のある再生に拘っており、大型のサブウーファーなどで再生すると強力な重低音を楽しめます。
また、音楽ファイルを再生させ、スペクトラム アナライザーのヴィジュアライザーを表示させる事も出来ます。
プログラムのコードはGoogleが提供しているJavaScript ソースコード圧縮サーヴィスである " Closure Compiler " にて、 " Simple " モードよりも強力な圧縮、最適化オプションである " Advanced " モードで圧縮したものを下記のブログ記事のHTML ページ内にインライン JavaScriptで埋め込みました。
プログラムのコードは文字数が多い為、圧縮せずに記事内に埋め込んでブログの投稿ボタンを押すと " 記事本文は100,000文字以内でご入力ください。 " と表示されてしまい、投稿出来ません。
HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
HTML5のCanvas要素とWeb Audio APIのみを利用しており、JavaScriptで記述しております。
外部のライブラリーなどは使用しておりません。
古いウェブ ブラウザーでは動作しませんが、PC用の新しいウェブ ブラウザーならば動作する筈です。
尚、私のプログラミング スキルは入門者以下のレヴェルですので、間違いが多いかと思いますが御容赦下さいませ。
因みに当該プログラムのソースコードは御自由に切り貼りして利用して下さって結構です。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/d0j0Ki
" Closure Compiler " でコードを圧縮するに当たっては、プログラムのコンストラクターがコンストラクターである事を認識させる為に、JsDoc タグのアノテーションによる型定義でそれがコンストラクターである事を明示する必要がありました。
それをしないと " Warning " (警告)が出てしまいました。
次のアノテーション(注釈)を全てのコンストラクターの定義部分の1行上に加えました。
|
他には、 " Closure Compiler " が私の記述の僅かな誤りなどを指摘してくれるので、1箇所づつ修正して行きました。
しかし、圧縮後にローカル ファイルとしては問題無く動作していたコードが、ブログ記事内では一部の動作に異常が生じて正常な表示が出来なくなる問題がございました。
私が非常にありがたく利用させて頂いている " i2i " アクセス解析サーヴィス有料版の埋め込みコードによってPHP ファイルが読み込まれるようで、これを見ると、グローバル変数として " C " という文字が使用されておりました。
実は、 " Closure Compiler " がコードを高度に圧縮した結果、変数名はアルファベット1文字、2文字程度に短縮され、私がグローバル変数としていた変数名が " C " となった為、外部ファイルのグローバル変数と名前が重複してしまい、衝突が起きていたのでした。
そこで、自作のプログラム全体を1つのコンストラクターに収め、グローバル変数をそのコンストラクターのスコープ内のローカル変数とする事により解決致しました。
|
この様に記述する事によりブログ記事内へ埋め込んでも正常に動作するようになりました。
ソース コードが埋め込まれたHTML ファイルのサイズは、圧縮前の323.8[kB]から、76.5[kB]へと激減致しました。
[Closure Compilerに関して私が参照したウェブサイト]
"@wiki" のウィキ サイト "Closure Compilerを使う!" のページ "Compilerが求めるコーディングルール" のURL:
https://www37.atwiki.jp/aias-closurecompiler/pages/20.html
"@wiki" のウィキ サイト "Closure Compilerを使う!" のページ "アノテーションによる型定義" のURL:
https://www37.atwiki.jp/aias-closurecompiler/pages/22.html
"Qiita" のページ "Closure Compiler の ADVANCED_OPTIMIZATIONS の使い方" のURL:
http://qiita.com/senda-akiha/items/82f670a78ff592c054ab
"modest" のページ "JavaScript のブロックスコープと名前空間" のURL:
https://dev.mozilla.jp/2010/05/js-blockscope-and-namespace/
プログラムの実行速度を向上させる為に、ループ ブロック内では定数同士の計算を行わず、ループに入る前に予め計算を済ませて置くといった事を徹底しております。
また、本プログラム中の多くのアニメーション描画では、個別の描画対象毎に " setInterval(); " で定期的に描画関数を呼び出し、 " clearInterval(); " で描画を停止させる処理を行っております。

このプログラムではCanvasをクリックした際にその点を中心に放射状に曲がりくねったリボンの様な曲線が描画されます。
この曲線はベジェ曲線であり、その曲線の制御点はある範囲内に偏り無く位置するようにし、逆にその曲線の末端の点の座標はクリックした点の付近に位置する確率を高くする事によって、より多く曲がりくねった曲線にしております。
乱数を2回生成して足し合わせ、それを2で除して相加平均を求めると、値の出現確率分布は中央値が最多で両端が最小の三角形を描きます。
乱数を3回以上生成して足し合わせ、それを生成回数で除して相加平均を求めると、値の出現確率分布は中央値が最多で両端が最小の釣り鐘形を描きますので、値の範囲の中央がクリックした点の座標になるように処理すれば、曲線の末端がクリックした点の付近に位置する確率を高くする事が出来る訳です。

https://c1.staticflickr.com/5/4235/34423804153_be239c1372_o.png
ファイルを選択する為のボタンを押し、自身の端末に保存されている音楽ファイルを複数選択してから " Music Play / Stop " ボタンを押すと音楽を再生出来ます。
この際、音楽ファイルへのリンク、ショートカット、エイリアスを選択する事も可能ですので、プレイリストのように利用可能です。
1曲分の再生が終わると次の曲が自動的に再生されます。
また、読み込んだ音楽ファイルのリストから別の曲を選択すると、別の曲に切り替わります。
音楽ファイルを再生させながら、自身でキーボード演奏して音を重ねる事が可能です。
至高の重低音プレイを楽しみたい場合は、このウェブ プログラムで重低音の似合う楽曲を再生させながら、キーボード演奏機能でオクターヴ番号のラジオ ボタンで " 1 " を選択して、キーボードの下段と上段を弾くと凄い体験が出来ます。
Canvas画面にはスペクトラム アナライザーのヴィジュアライザーが表示されます。
スペクトラム アナライザーは " AudioBufferSourceNode " -> " GainNode " -> " ChannelSplitterNode " -> " AnalyserNode " -> " ChannelMergerNode " -> " audioContext.destination " の流れで接続しております。
これにより、ステレオの左右チャンネルが別々にスペクトラム表示出来ます。
周波数帯域毎に、配列に現在の値を保存して置き、現在の値と前回値との差が正の値であれば積算用の配列に加算して行きます。
積算用の配列の値は一定時間毎に一定の割合で減少して行くようにしてあります。
これにより、周波数帯域毎に時間軸上に於けるレヴェルの変化が急峻である時にスペクトラムのバーを光らせ、色を変化させる事が出来ます。
音楽再生の音量はスライダーで調整可能にしてあります。
音楽の再生の音量とスペクトラム ヴィジュアライザーのバーの長さは、原点座標が(1,1)で(0,0)を通る3次関数により対応させておりますので、ある程度ヴォリュームを下げてもヴィジュアライザーは適切な高さで表示されます。
音楽ファイルの読み込みはHTML5の " input " 要素で " type="file" " 、 " multiple " 属性を付けたボタンによりファイルを選択出来るようにし、 " window.URL.createObjectURL( fileList[i] ) " でファイル毎のURLを生成させ、音楽再生時に " XMLHttpRequest " でURLからデータを取得し、 " audioContext.decodeAudioData() " で音楽データをデコードして、バッファーにデータを入れて出力させます。
オーディオの再生が終わると発行される、 " AudioBufferSourceNode " の " onended " イヴェント ハンドラーのコールバック関数で曲の切り替えやリピートを制御しております。
因みに、スペクトラムのバーの描画では、 " canvasContext.beginPath(); " -> " canvasContext.moveTo( x, canvasContext.canvas.height - y ); " -> " canvasContext.lineTo( x, canvasContext.canvas.height ); " -> " canvasContextLayer.stroke(); " で描画するのと比べ、 " canvasContext.fillRect( x - lineWidth / 2, canvasContext.canvas.height - y, lineWidth, canvasContext.canvas.height ); " で描画した方が2.8倍高速でした。
次に、音の生成に関して説明致します。
音の生成に於いては、Oscillator ノードを利用する方法ではノイズが出たのでこれは使用せず、計算で波形を生成させております。
私の環境では突然に音を出力させるとノイズが出るので、 " Canvas Play / Stop " ボタンを押してからもう一度押すまでの間、極微小音出力をする事でノイズを軽減しております。
ラジオ ボタンのオプションで " Sine Wave " を選択してCanvas上をクリックすると、計算により正弦波形を生成して音を出力致します。
この正弦波形はAttack, Decay, Sustain, Releaseに分けて処理しております。
Attack部分とDecay部分の包絡線(エンヴェロープ)はそれ自体が正弦波形にしてあり、音量変化が滑らかに推移致します。
Release部分の包絡線は直線的に減衰し、最後には無音になります。
加えて、Attack部分は周波数変調(FM)で基本の周波数よりも高い周波数からの導入とする事で低音域のアタック感を増強してあります。
この時には、シグモイド関数によって音の中心周波数の高さとAttack部分の周波数変調の最大周波数の高さとを対応させ、低音域にだけ周波数変調が効くようにしております。
Release部分に於いては三角関数の式の中の時間を徐々に遅らせる事によって位相を遅らせ、時間と共により低周波数の方へと遷移させる処理を、2つのシグモイド関数の和を取って係数にして重み付けをする事により低周波数領域に限って適用させております。
余韻の長さにつきましては、クリックする位置がCanvasの左側に行く程余韻が短く、右側に行く程余韻が長くなります。
この時には、シグモイド関数によって水平方向の位置座標と余韻の長さとを対応させております。
また、クリックする位置が上側に行く程に高音が出力され、下側に行く程に低音が出力されます。
この時には、3つのシグモイド関数の組み合わせにより、垂直方向の位置座標と音高とを対応させております。
出音の持続に関しまして、マウスのボタンを押している時間だけSustainの部分をリピート機能により繰り返す事で出音を持続させる事が出来ます。
マウスのボタンを放すとRelease部分へ遷移して出力は次第に小さくなり、最終的には無音となります。
持続する音の出力を正常に終了出来なくなったりする事を防ぐ為に、イヴェントの状態監視、管理を徹底致しました。
キーのコードを文字列で持つオブジェクトを作成、利用し、キーボードのキーやマウスのボタンの状態を格納して参照し、同時に各キー毎にAudioBufferSourceNodeを格納して管理致します。
キーボードのキーを押しながらブラウザーのタブを切り替えた場合なども考慮して処理を行います。
また、Sustain部分の波形からリピート部分を正確に切り出さないとノイズが発生したり音程が変化してしまいます。
周波数変調により位相が変化しているので、リピート部分の切り出しに際してその位相変化分を考慮する必要がございます。
そして周波数の逆数である周期を求め、Sustain部分の長さ目一杯に、かつ半端な部分が生じないように、1周期の整数倍で切り出すように致しました。
また、高音域程ループ切り出しの際にサンプリング精度が不足するので、この事により意図せずに音程が変化してしまったり雑音が発生してしまったりする事を防ぐ為に、正弦波出力の場合はサンプリング周波数をオーディオ デヴァイスのサンプリング周波数の4倍にして波形データを生成する事により時間軸上での切り取り位置の誤差を低減致しました。
出力時はこれを4倍の早送りで再生する事で音程を調整しております。
因みにGoogle Closure CompilerのAdvanced モードで正しく変換出来るようにする為、キーの管理の為のオブジェクトのプロパティへのアクセスをドット表記ではなくブラケット表記で統一する必要がございました。
正弦波音の出力の音量に関しまして、高音域程人間の耳には刺激的で不快に感じる事から、シグモイド関数により、低音域と比較して高音域の音量を下げるように致しました。
ラジオ ボタンのオプションで " Triangle Wave " を選択してCanvas上をクリックすると、計算により三角波形を生成して音を出力致します。
この三角波形も正弦波の場合と似たような処理となっております。
正弦波の場合との主な違いは波形の生成方法です。
こちらの波形の生成は三角関数によるものではなく、数値の " 1 " と " - 1 " とを閾値として、その閾値に達するまで一定の値を加算して行き、閾値に達したら加算する値の符号を反転させるという処理を繰り返す事により波形を生成致します。
加算する値を増減する事により、周波数を変化させております。
ラジオ ボタンのオプションで " Click or tap the canvas. " を選択している時は、マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチによってのみ正弦波及び三角波の音の出力が可能です。
ラジオ ボタンの選択状態を一時的に固定した上で選択不可状態にしたり、選択不可状態を解除したりする機能を実装致しました。
内容としては、 " document.getElementsByName( 'radioButton' ).checked = true " としたり、ラジオ ボタンの属性に " .disabled = true " を付加したり、 " .disabled = false " にしたりしております。
このモードでは追加の視覚効果の描画機能をどれでも働かせる事が出来ます。
ラジオ ボタンのオプションで " Input from the keyboard. (Let's play the keyboard!) " を選択している時は、マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチに加えて、 " QWERTY " 配列の一般的な文字入力用キーボードのキーを押す事によってピアノのようなキーボード演奏が可能です。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
音域をオクターヴ ナンバーのラジオ ボタンで選択する事が可能で、第0オクターヴから第9オクターブまで選択出来ます。
キーボードの " Shift キー " を押下しながら発音用のキーを押すと、キーボードの下段ではオクターヴを1つ下げた音となり、キーボードの上段ではオクターヴを1つ上げた音となります。
複数のキーを同時に押すと " 和音 " も出せます。
音名とキーとの対応は次の通りです。
|
このモードでキーボードのキーの押下を検出する為にイヴェント リスナーを追加致しました。
そしてキー押下イヴェントを処理する関数内で、 " switch文 " でキー コード毎に " case " で場合分けして出音の処理を行っております。
音は音名でC0からB9までを440[Hz]のA4の音を基準音として、音名と周波数の値との対応関係を配列とオブジェクトの組み合わせで管理致しております。
このモードでもキーボードのキーを押している時間だけSustainの部分をリピート機能により繰り返す事で持続させる事が出来ます。
キーを放すとRelease部分へ遷移して出力は次第に小さくなり、最終的に無音となります。
第1オクターヴという重低音域で弾く " Für Elise / Ludwig van Beethoven " (エリーゼのために / ベートーヴェン)も面白いです。
ところで、オクターヴ0やオクターヴ1の音を再生出来るかどうかで、そのオーディオの低域再生能力の限界が分かります。
ヘッドフォンやイヤフォンではなく、スピーカー システムを御使用の場合、大型のサブウーファーが無いと、おそらく最低域は再生出来ない事でしょう。
ラジオ ボタンのオプションで " Auto rhythm playback. " を選択している時は、ランダムに呼び出される異なる短いリズムの音が自動的に再生されます。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
このモードでも音域をオクターヴ ナンバーのラジオ ボタンで選択する事が可能です。
マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチでの発音も可能です。
キーボード演奏モードの時と同様の、音名と周波数の値との対応関係を配列とオブジェクトの組み合わせを用いて、インターヴァル タイマーで波形生成関数を呼び出して演奏させております。
ラジオ ボタンのオプションで " Random Sound. " を選択している時は、ランダムな音がランダムなタイミングで自動的に再生されます。
特に凝った事は何もしておりません。
このモードでは追加の視覚効果の描画機能は " Particles Emission " のみ働かせる事が出来ます。
マウスによるクリックまたはタッチ操作対応デヴァイスでのタッチでの発音も可能です。
ラジオ ボタンのオプションで " Guitar " を選択すると、ギターの弦の振動をリアルタイムで物理シミュレーションして音を出す事も出来ます。
このシミュレーション コードの原型は現在、岡山大学理学部で准教授をなさっている方が昔にウェブサイトで公開して下さったもので、パブリック ドメインとして良いとの事ですので、これを私がJavaScriptで書き換え、加工し、プログラムに組み込みました。
尚、シミュレーションは弦の部分のみで胴の響きはシミュレーションしていない為、本物のギターとは少々違う音色となっております。
e-メールでコードの使用を快諾して下さいました事に感謝申し上げます。
尚、ギターの物理シミュレーション音源については、計算量が非常に多い為、性能が低目のCPUではCanvas上をクリックしてから発音までに時間差があるようです。高速なCPUでは遅延は極僅かしかございません。
因みにラジオ ボタンのオプションで " Guitar (with the visualization of the vibration of the string.) " を選択するとギターの弦の振動の様子を描画致します。

https://c1.staticflickr.com/5/4272/34834024266_c72322bc5d_o.png
以下、ギターの弦の振動シミュレーションの計算方法を説明致します。
計算速度を重視し、簡略化したシミュレーションです。
仮想的な弦に100個程の質点を設定し、質点同士をバネで繋いだ構造と致します。
バネにはバネ係数が設定されており、周波数を変える機能はこのバネ係数を変える事により実現しております。
まず、(f: 質点に加わる力, m: 質点の質量, a: 質点の加速度, v: 速度, z: 振動方向の位置, Dt: 短い時間)と致します。
運動方程式 " f = m * a " と致します。
質点に加わる力fは各質点の両隣の質点との位置zの差に比例するものと致します。
振動を時間と共に減衰させる為に、質点の速度に比例した摩擦係数を設定致します。
初期値として弦をピッキングする位置である弦の端から1 / 4の位置にある質点を大きく変位させ、弦の端の変位を常に0に固定した上で各質点を弦全体がピッキング位置と両端を頂点とする三角形になるように設定しておきます。
後は " a = f / m " で加速度aを出し、その瞬間の速度vを " v = a * Dt " として求めます。
最後に質点の位置zを " z = z + (v * Dt) " として求めます。
これを各質点全てに対して順次行います。
そしてピッキング位置に近い方の末端の1つ手前の質点の振幅の2乗をバッファーに格納致します。
この状態から " サンプリング周波数 * 発音時間 " だけ同様に繰り返し計算します。
計算が終わったらステレオにする為にチャンネルを複製致します。
但し、これには膨大な量の計算が必要になり、基本的にはシングル スレッド処理であるJavaScriptでは計算が終わるまで他の処理が停止してしまい、画像の描画なども停止し、更にはブラウザーからスクリプトを停止するかと尋ねるダイアログ ウィンドウを出されてしまいます。
そこで、繰り返しの計算処理を一定の回数毎に分割し、 " setTimeout() " 関数に続きの処理を行う関数を引数として渡して処理の再開を予約した上で一旦関数を終了させる処理に致しました。
こうする事で溜まっていた別の処理のキューが実行され、その後に元の繰り返し計算の関数が " setTimeout() " 関数から呼ばれ、処理が再開されるのです。
但し、変数のスコープを意識しておかないと、再開後に変数の参照が切れてしまい、正しく計算できなくなってしまうので、この点は注意が必要です。
こうして画像の描画など他の処理を停止させる事無く膨大な量の計算をシングル スレッドであたかもマルチ スレッド処理であるかの様に実行出来るように致しました。
以下に視覚効果の説明を致します。
オプションの " Simplify. " のチェックボックスにチェック マークが入っていると、曲がりくねるリボンの様な模様は描画されません。
" Particles Emission " を選択すると、Canvas上をクリックして音が出るのと同時に光の輪が広がり、クリックした位置から色の着いた多数の光る粒子が散り散りに飛んで行きます。
それらの粒子にはグロー効果によって光り輝いて見えるようにしてあります。
個々の粒子はx軸方向、y軸方向にそれぞれランダムに加速、減速する事により軌跡が湾曲致します。

これはJavaScript プログラムによる自作のインタラクティヴ ディジタル アートで画面上をクリックして多数の粒子を放出させた瞬間のスクリーンショット画像です。
HTML5のCanvasの基本的なAPIに円形グラデーション描画機能が用意されていましたので、これを利用致しました。
ところが、数百個のパーティクルのアニメーションを毎回円形グラデーション処理で描画するとさすがに処理が重過ぎて動作が鈍くなってしまいました。
ですので、Canvas Contextをレイヤーとして利用する事とし、これを配列で多数用意し、そこにCanvasをクリックした時のアニメーションの最初に円形グラデーション機能で粒子を描画し、その後のアニメーション描画時にその画像を位置と縮尺を変えて複写する事により、毎回円形グラデーション機能で描画するよりも高速な描画を実現致しました。
" Wavelet of Tiled Dots " を選択してCanvas上をクリックすると、多数の丸いドット模様がタイル状に並び、クリックした位置から波紋が広がるかのようにドットの大きさと色の濃さの変化が連続的に周囲に伝わり、波打ちます。

https://c1.staticflickr.com/5/4225/34029175334_b3839595ce_o.png
これは波打つドット模様のスクリーンショット画像です。
2次元メッシュの交点に質点を配置し、各質点をバネで結合し、各辺は自由端としてあります。
自由端反射の様子も見られます。
自由端ですので、そのままでは振動させると面全体が糸が切れた凧の様に飛んで行ってしまいますから、これを防ぐ為に各質点とゼロ水準の基準面とをバネで繋いであります。
質点の変位の大きさを丸の大きさと彩度の変化で表現して描画しております。
計算式は前述のギターの弦の振動のシミュレーションの応用です。
実はこのバネの2次元メッシュは4辺を固定端にして面の各質点の変位の平均値をとって時間毎に記録して行くと打楽器のティンパニーの様な音を発する事が出来たのですが、計算量がとても多く、ハイエンドのCPUを搭載したPCでないと実時間ではシミュレーション出来ないものでした。
私のPCではこれを行おうとすると音が出るまでに数秒間待たされました。
" A Large Amount of Particles " を選択してCanvas上をクリックすると、大量の粒子の物理シミュレーションが出来ます。
大量の粒子と画面のポインターとの間の引力と斥力の相互作用を計算しており、3次元空間で大量の粒子を引力でポインターに引き付けて操る事が出来ます。
また、クリックすると粒子を撥ね退ける事が出来ます。
また、重力が働いており、ポインターの引力圏から離れた粒子は床に落ちて行きます。
想像力により、銀河の運動などの宇宙を感じたり、磁場によって砂鉄が引き寄せられる現象に見立てたり、原子などのミクロな世界を想像したりする事も出来ることでしょう。

https://c1.staticflickr.com/5/4245/34832713336_91d6fa9af6_o.png
これは大量の粒子の物理シミュレーションをしている様子のスクリーンショット画像です。
" Precipitating Particles " を選択してCanvas上をクリックすると、3種類の質量の異なる大量の粒子が水中で重力によって徐々に沈殿または浮上する様子の物理シミュレーションが出来ます。
これは2次元座標空間上でのシミュレーションです。
各粒子間の引力と斥力による相互作用、及び粒子と画面のポインターとの間の引力と斥力の相互作用を計算しております。
粒子同士の反発を計算する事により、粒子の堆積のシミュレーションを実現しております。
Canvas上をクリックすると重力の向きが上下反転致します。

https://c1.staticflickr.com/5/4252/34832713466_540ea5a4f0_o.png
これは沈殿する粒子の物理シミュレーション機能で重力の向きを反転した状態のスクリーンショット画像です。
画面のポインターが及ぼす引力で粒子が引き付けられております。
粒子は種類毎に異なった比重としてある為、沈降及び浮上の際の速度が異なります。
各粒子とそれ以外の大量にある全ての粒子との相互作用を計算する事は負荷が高過ぎるので、工夫を施しました。
まず、画面に表示するCanvasを細かく分割した仮想の格子を配列で作成します。
次に、粒子の位置について計算の為の座標系から画面座標系へ変換した後、粒子がその格子上のどの領域にあるのかを計算し、仮想の格子に相当する配列に粒子の番号と計算の為の座標系に於ける位置情報を登録して行きます。
そして粒子の次の移動の際にその粒子が属する格子の近傍の格子の領域に既に登録されている粒子が在るか無いかを調べます。
近傍に粒子が無い場合には相互作用の計算は行わず、近傍に粒子が在った場合にだけ検出された全ての粒子について相互作用を計算致します。
この様な処理方法とする事で、計算量を大幅に低減出来ました。
" Moving Particles " を選択してCanvas上をクリックすると、仮想の希ガス原子の集団の運動の物理シミュレーションが出来ます。
3次元座標空間上で " Lennard-Jones ポテンシャル " の勾配によって生じる力を元に運動をシミュレーションします。
移動量の計算には " Verletのアルゴリズム " を使用しております。
この部分のプログラムのコードの原型は " 早稲田大学 渡邉研究室 " の次のページに掲載されていたC言語によるコードです。これを基に私がJavaScriptで書き換え、加工し、自作のプログラムに組み込みました。
"早稲田大学 渡邉研究室" / "Lennard-Jonesポテンシャルを用いたMDシミュレーション" のページのURL:
http://www.watanabe.nano.waseda.ac.jp/blog/archives/2107
e-メールにてコードの使用を快諾して下さいました、早稲田大学理工学術院教授 渡邉 孝信 様に感謝申し上げます。

https://c1.staticflickr.com/5/4196/34486082250_5ac19486c5_o.png
これは相互作用する仮想の希ガス原子の集団の物理シミュレーションの様子のスクリーンショット画像です。
各粒子の位置の計算後の粒子集団の描画は、初めに各粒子の位置情報を格納した配列を複製してから " Z ソート " で奥から順に並べ替えます。
そして並べ替えた順番で、 " context.createRadialGradient() " と " radialGradient.addColorStop() " を使用して円形に色のグラデーションを描画する事により球体の様な見た目を再現致しております。
この原子集団は領域外との境界面に接触すると減速し、徐々に動きが少なくなります。
そしてCanvas上をクリックすると原子の運動が活性化し、再び激しく動き出します。
" Cloth Fluctuation " を選択してCanvas上をクリックすると、色とりどりの揺らめく布を描画致します。
まず、一様なノイズをスケールを変えながら三次エルミート スプライン補間法(Cubic Hermite Spline Interpolation)により滑らかに補間しつつ加算合成して行く事でピンク ノイズ データを生成致しました。
このピンク ノイズ データを三角関数で基準点からの(x, y)座標のずれにして、同じく時間軸方向にもノイズを三次補間したデータを用いて移動させつつ描画致します。

https://c1.staticflickr.com/5/4204/34061807513_f20e7fbb77_o.png
これは色とりどりの多数の布が、揺らめき、はためきながら右側から左側へ向かって、たなびいて流れて行く様子のスクリーンショット画像です。
" Ring Fluctuation " を選択してCanvas上をクリックすると、揺らぐ円環状の模様を描画致します。
クリックした点に色とりどりの揺らめく円環模様が現れます。
前述の " Cloth Fluctuation " と類似の処理を行っております。
このピンク ノイズ データは先頭と最後が滑らかに繋がり、循環するようにしてあります。
これにより曲線の始点と終点が繋がり、揺らぐ円環となります。
また、ランダム ウォークで揺らめき、ランダムに拡大縮小を繰り返します。

https://c1.staticflickr.com/5/4275/34029175194_ca3c9ec05e_o.png
これは色とりどりの揺らめく多数の円環状の模様のスクリーンショット画像です。
" Colorful Wave " を選択してCanvas上をクリックすると、時間と共にゆっくりと波打つ様に動く曲線を描画致します。
大した処理はしておりませんが、やや地味ながらも少しばかりの癒やしを感じられるかもしれません。
ところで、HTML5のCanvas要素で暈しを掛けた曲線を多数Canvas画面全域に描画する処理は思いの外、計算負荷が高いものでした。

https://c1.staticflickr.com/5/4252/34832713146_2d9459d849_o.png
これはゆっくりと波打つ曲線を描画した状態のスクリーンショット画像です。
曲線が光り輝いているように見えます。
余談ですが、実は私は以前、このプログラムに運動方程式に基づく三重振り子の物理シミュレーションでカオス図形を描画する機能も組み込んでいたのですが、見た目に満足出来なくなったので、これは削除致しました。
ところで、私はスマートフォンやタブレット PCなどのタッチ スクリーン デヴァイスを所有しておりませんので、タッチ操作時にどのような挙動になるのかという事を検証出来ておりません。
恐らく起こり得る問題やその解消方法は想像出来るのですが、実機で検証出来ない為、手を付けずにおります。
"夢の島熱帯植物館" を観て来ました。 [写真とカメラ]
私は本日2017年5月5日 金曜、東京都江東区にある " 夢の島熱帯植物館 " を訪れて植物を観て来ました。
"夢の島熱帯植物館" の公式ウェブサイトのURL:
http://www.yumenoshima.jp/
実は直ぐ近くの " 東京夢の島マリーナ " で開催された " HAWAII & TAHITI FESTIVAL " (ハワイ & タヒチ フェスティバル)を観まして、その後に植物館に寄ったのです。
以下に植物館にて撮影した写真を掲載させて頂きます。
Panasonic DMC-TX1で撮影致しました。

https://c1.staticflickr.com/5/4184/34423935766_cd29676003_o.png
私は夢の島熱帯植物館を訪れるのは今回が初めてでした。

https://c1.staticflickr.com/5/4193/33623092074_1d86ca3a72_o.png
ドーム内には沢山の熱帯植物が生い茂っております。
今日は日照が良くて気温が高い日である上に、熱帯植物園の温室ドーム内は湿度も高くていかにも熱帯といった感じでした。

https://c1.staticflickr.com/5/4189/34305623352_943d631c8c_o.png
可愛らしい花が咲いておりました。

https://c1.staticflickr.com/5/4160/34423933346_303a06e725_o.png
いかにも暖かい地域の花といった感じの真っ赤なハイビスカスの花です。

https://c1.staticflickr.com/5/4191/34423932746_8116048dbc_o.png

https://c1.staticflickr.com/5/4179/34423931786_193d80ed89_o.png

https://c1.staticflickr.com/5/4169/34334861431_cd87e63c73_o.png

https://c1.staticflickr.com/5/4179/34334860831_51231d3d25_o.png

https://c1.staticflickr.com/5/4169/34423929656_df0df46f2a_o.png

https://c1.staticflickr.com/5/4156/34334859611_9528f7d5da_o.png


https://c1.staticflickr.com/5/4164/34423926936_1d144b43f6_o.png
食虫植物の代表格である " ウツボカズラ " 。
ところで、 " HAWAII & TAHITI FESTIVAL " では、先日 " フラワーフェスティバル由木 " で拝見致しました " TIARE APETAHI 〜 tamahine no ori heirea 〜 " の方々が今回もとても優れたタヒチアン ダンスを披露しておりました。
ブログ記事: 今年も南大沢の "フラワーフェスティバル由木" に行って参りました。
http://crater.blog.so-net.ne.jp/2017-05-01
"夢の島熱帯植物館" の公式ウェブサイトのURL:
http://www.yumenoshima.jp/
実は直ぐ近くの " 東京夢の島マリーナ " で開催された " HAWAII & TAHITI FESTIVAL " (ハワイ & タヒチ フェスティバル)を観まして、その後に植物館に寄ったのです。
以下に植物館にて撮影した写真を掲載させて頂きます。
Panasonic DMC-TX1で撮影致しました。

https://c1.staticflickr.com/5/4184/34423935766_cd29676003_o.png
私は夢の島熱帯植物館を訪れるのは今回が初めてでした。

https://c1.staticflickr.com/5/4193/33623092074_1d86ca3a72_o.png
ドーム内には沢山の熱帯植物が生い茂っております。
今日は日照が良くて気温が高い日である上に、熱帯植物園の温室ドーム内は湿度も高くていかにも熱帯といった感じでした。

https://c1.staticflickr.com/5/4189/34305623352_943d631c8c_o.png
可愛らしい花が咲いておりました。

https://c1.staticflickr.com/5/4160/34423933346_303a06e725_o.png
いかにも暖かい地域の花といった感じの真っ赤なハイビスカスの花です。

https://c1.staticflickr.com/5/4191/34423932746_8116048dbc_o.png

https://c1.staticflickr.com/5/4179/34423931786_193d80ed89_o.png

https://c1.staticflickr.com/5/4169/34334861431_cd87e63c73_o.png

https://c1.staticflickr.com/5/4179/34334860831_51231d3d25_o.png

https://c1.staticflickr.com/5/4169/34423929656_df0df46f2a_o.png

https://c1.staticflickr.com/5/4156/34334859611_9528f7d5da_o.png


https://c1.staticflickr.com/5/4164/34423926936_1d144b43f6_o.png
食虫植物の代表格である " ウツボカズラ " 。
ところで、 " HAWAII & TAHITI FESTIVAL " では、先日 " フラワーフェスティバル由木 " で拝見致しました " TIARE APETAHI 〜 tamahine no ori heirea 〜 " の方々が今回もとても優れたタヒチアン ダンスを披露しておりました。
ブログ記事: 今年も南大沢の "フラワーフェスティバル由木" に行って参りました。
http://crater.blog.so-net.ne.jp/2017-05-01
"Mastodon" が話題沸騰中。YaCyはどうか。 [テクノロジー]
2017年4月19日現在、世界で、そして日本で、Twitterに替わるSNS サーヴィスとしてオープン ソースの " Mastodon " がインターネット上の話題を席巻しております。
" Mastodon " はドイツの人が開発したオープン ソースの分散型SNS プラットフォームで、誰でも自由にサーヴァー上にインスタンスを作り公開する事が出来ます。
利用者はインターネット上に公開されているMastodon インスタンスにアカウントを作らせてもらい、" Toot " (トゥート / 吠える)出来ます。
" Toot " とは、Twitterで言うTweet (ツイート /呟き)の事です。
ユーザーが属しているインスタンス内だけのトゥートが流れるタイムラインと、公開されている全てのインスタンスのトゥートが流れるタイムラインとフォローしたユーザーだけのタイムラインが表示出来るようです。
他にもTwitterには無い便利な機能が用意されているそうです。
ところで、私は長いこと " YaCy " という、P2P分散型インターネット検索エンジンを利用しております。
実はこのYaCyの方もドイツの別の人が開発したオープン ソースの検索システムなのです。
ドイツではインターネット上の自由と民主主義に関心が高い事が窺えます。
Mastodonは最初に話題になってから僅か1週間程で爆発的にユーザー数を増やして来たそうです。
皆、Twitterに閉塞感と先行き不安、プライヴァシーの侵害などの問題意識を持っていて、丁度そこへ有望な代替サーヴィスが登場したというタイミングの良さも手伝っての、爆発力であるようです。
一方、完全なP2P型のインターネット検索エンジンのYaCyはと言いますと、開発が始まって10年以上経っているようですが、未だに爆発的な普及には至っておりません。
エドワード スノーデン元CIA、元NSA職員がアメリカ政府組織がインターネットを駆使して世界中で秘密裏に情報収集と盗聴、盗撮をしている事を暴露した直後には利用者が増加したものの、その後利用者は増えておりません。
MastodonもYaCyも、共に分散型の非中央集権型システムとすることにより、検閲と情報操作、プライヴァシーの侵害を防ぐ事を目指して開発されたものです。
現在もYaCyは改良が加えられており、今年の夏頃には " YaCy Grid " として大幅な進化が予定されております。
今回のMastodonの普及から、YaCyの方にも注目が集まってくれると良いのですが。
Mastodonは分散型ではあってもP2P型のシステムではないので、誰かが立ち上げたインスタンスへの登録が必要です。
もしもそのインスタンスが不安定だったり閉鎖したりした場合には、他のインスタンスへ引っ越しをしなくてはなりません。
引っ越し自体は簡単ですが、もしもYaCyのように完全なP2P型のシステムであればこういった心配は不要です。
しかしながらMastodonはリアルタイムのオンライン コミュニケーション サーヴィスである為、完全なP2Pでは実現が難しいのかもしれません。
実は、私はまだMastodonの方は利用しておりません。
もしも私が利用しているISPであるSo-netがMastodon インスタンスを立ち上げてくれたりしたら、すぐにでもアカウントを取得したいのですが、果たして望みはあるでしょうか。
或いは、YaCyのようなP2Pネットワークによる、Twitter ライクなソーシャル コミュニケーション プラットフォームが実現したらそれが最高に素晴らしい事なのですが。
匿名のP2P掲示板は既にあるようですが、私はアンダー グラウンドではなくてクリーンで、ある程度パブリックなプラットフォームが理想だと思います。
もし、現在のウェブ ブラウザーに実装されているリアルタイム通信の仕組みであるWebRTCが、NAT / ファイヤーウォールを越えて通信する為にSTUN / TURN サーヴァーが必要であるという点が無ければ、これを利用して比較的容易に実現しそうなのですが、そうは行かず。
Mastodonについてはこちらの記事に詳しく書かれております。
"ASCII.jp" の記事 "Twitterのライバル? 実は、新しい「マストドン」(Mastodon)とは!" のURL:
http://ascii.jp/elem/000/001/465/1465842/
こちらには2017年4月19日現在、Mastodon関連の近況が書かれております。
"ITmedia NEWS" の記事 "マストドンつまみ食い日記" のURL:
http://www.itmedia.co.jp/news/series/5983/
YaCyについては以下からどうぞ。
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
"YaCy Grid" (YaCy/2)は "Elasticsearch" を使用するとの事。
http://crater.blog.so-net.ne.jp/2017-03-31
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
" Mastodon " はドイツの人が開発したオープン ソースの分散型SNS プラットフォームで、誰でも自由にサーヴァー上にインスタンスを作り公開する事が出来ます。
利用者はインターネット上に公開されているMastodon インスタンスにアカウントを作らせてもらい、" Toot " (トゥート / 吠える)出来ます。
" Toot " とは、Twitterで言うTweet (ツイート /呟き)の事です。
ユーザーが属しているインスタンス内だけのトゥートが流れるタイムラインと、公開されている全てのインスタンスのトゥートが流れるタイムラインとフォローしたユーザーだけのタイムラインが表示出来るようです。
他にもTwitterには無い便利な機能が用意されているそうです。
ところで、私は長いこと " YaCy " という、P2P分散型インターネット検索エンジンを利用しております。
実はこのYaCyの方もドイツの別の人が開発したオープン ソースの検索システムなのです。
ドイツではインターネット上の自由と民主主義に関心が高い事が窺えます。
Mastodonは最初に話題になってから僅か1週間程で爆発的にユーザー数を増やして来たそうです。
皆、Twitterに閉塞感と先行き不安、プライヴァシーの侵害などの問題意識を持っていて、丁度そこへ有望な代替サーヴィスが登場したというタイミングの良さも手伝っての、爆発力であるようです。
一方、完全なP2P型のインターネット検索エンジンのYaCyはと言いますと、開発が始まって10年以上経っているようですが、未だに爆発的な普及には至っておりません。
エドワード スノーデン元CIA、元NSA職員がアメリカ政府組織がインターネットを駆使して世界中で秘密裏に情報収集と盗聴、盗撮をしている事を暴露した直後には利用者が増加したものの、その後利用者は増えておりません。
MastodonもYaCyも、共に分散型の非中央集権型システムとすることにより、検閲と情報操作、プライヴァシーの侵害を防ぐ事を目指して開発されたものです。
現在もYaCyは改良が加えられており、今年の夏頃には " YaCy Grid " として大幅な進化が予定されております。
今回のMastodonの普及から、YaCyの方にも注目が集まってくれると良いのですが。
Mastodonは分散型ではあってもP2P型のシステムではないので、誰かが立ち上げたインスタンスへの登録が必要です。
もしもそのインスタンスが不安定だったり閉鎖したりした場合には、他のインスタンスへ引っ越しをしなくてはなりません。
引っ越し自体は簡単ですが、もしもYaCyのように完全なP2P型のシステムであればこういった心配は不要です。
しかしながらMastodonはリアルタイムのオンライン コミュニケーション サーヴィスである為、完全なP2Pでは実現が難しいのかもしれません。
実は、私はまだMastodonの方は利用しておりません。
もしも私が利用しているISPであるSo-netがMastodon インスタンスを立ち上げてくれたりしたら、すぐにでもアカウントを取得したいのですが、果たして望みはあるでしょうか。
或いは、YaCyのようなP2Pネットワークによる、Twitter ライクなソーシャル コミュニケーション プラットフォームが実現したらそれが最高に素晴らしい事なのですが。
匿名のP2P掲示板は既にあるようですが、私はアンダー グラウンドではなくてクリーンで、ある程度パブリックなプラットフォームが理想だと思います。
もし、現在のウェブ ブラウザーに実装されているリアルタイム通信の仕組みであるWebRTCが、NAT / ファイヤーウォールを越えて通信する為にSTUN / TURN サーヴァーが必要であるという点が無ければ、これを利用して比較的容易に実現しそうなのですが、そうは行かず。
Mastodonについてはこちらの記事に詳しく書かれております。
"ASCII.jp" の記事 "Twitterのライバル? 実は、新しい「マストドン」(Mastodon)とは!" のURL:
http://ascii.jp/elem/000/001/465/1465842/
こちらには2017年4月19日現在、Mastodon関連の近況が書かれております。
"ITmedia NEWS" の記事 "マストドンつまみ食い日記" のURL:
http://www.itmedia.co.jp/news/series/5983/
YaCyについては以下からどうぞ。
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
"YaCy Grid" (YaCy/2)は "Elasticsearch" を使用するとの事。
http://crater.blog.so-net.ne.jp/2017-03-31
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
兵隊ロボットが現実の脅威になってしまいました。 [テクノロジー]
ロシアでは " F.E.D.O.R. " という身長184[cm]もある人間型ロボット (ヒューマノイド ロボット)を開発中であるそうです。
アメリカでは2017年4月18日現在はGoogle社傘下である、Boston Dynamics社がアメリカ国防総省(United States Department of Defense)国防高等研究計画局(DARPA / Defense Advanced Research Projects Agency)の支援の元で開発された、 " Atlas " という人間型ロボットが2013年に公開され、その後大幅に改良されて度々最新型のAtlasに関する動画が公開されて来ました。
ロシア製の人間型ロボット " F.E.D.O.R. " は、アメリカの現在のAtlas程の歩行性能は無さそうですが、F.E.D.O.R.は手先が器用で工具の扱いが巧く、自動車などの乗り物に自分で乗り込んで自分で運転が可能であるなど、Atlasを上回る能力も持っているようです。
この度、 " PC Watch " の記事は次のように伝えております。
->->
[引用]
ロシア連邦政府の緊急対応省監督のもと、Android TechnicsとAdvanced Research Fundが開発を行なっているヒューマノイドロボット「F.E.D.O.R.」の2丁拳銃発砲動画がYouTubeにて公開された。
<-<-
何と、ロシア製の人間型ロボット " F.E.D.O.R. " は両手に銃器を持ち、2丁拳銃発で発砲するといった事を行ったそうです。
銃の発砲には強い反動がありますので、そうした反動にも対応出来るようです。
詳しくはPC Watchの記事をお読み下さい。
"PC Watch" の記事 "やじうまPC Watch / 2丁拳銃で目標を撃ち抜くロシア製人型ロボットが登場 ~ロシア政府は“ターミネーター”ではないと否定" のURL:
http://pc.watch.impress.co.jp/docs/news/yajiuma/1055474.html
両手持ちの2丁拳銃で発砲する様子を撮影した動画が公開されております。
->->
[2017年5月22日追記]
当該動画は削除されてしまったようです。
<-<-
もう1つ、こちらでは、 " F.E.D.O.R. " に関する動画が短く纏められております。
参考に、アメリカの " Atlas " の2016年に公開された動画も紹介致します。
この様にロシアとアメリカが開発中の人間型ロボットは着々とその能力を向上させ続けております。
ロボットのハードウェアの性能も向上していますし、人工知能(AI / Artificial Intelligence)の方の発展はそれ以上の早さで進んでいるようです。
ロシアとアメリカが開発する人間型ロボットの技術は、恐らくはいつか軍事目的にも使用される事になるのではないかと危惧しております。
どうでしょう、もしも近い将来、戦闘用航空ドローンの大群と、銃器を備えた人間型ロボットの大群が私達に襲い掛かって来たら、それはこの上無い脅威となるのではないでしょうか。
現在、北朝鮮によって日本を含む東アジア地域で頓に軍事的緊張が高まっており、北朝鮮が公開した軍事パレードでは北朝鮮の兵士達が一糸乱れぬ完璧に揃った動きで行進しておりましたが、彼等兵隊達の様子は人間でありながらまるでロボットのようでした。
そしてロシアとアメリカが開発するロボットは増々人間の能力に近付いて行き、銃器を発砲する事も出来るようになりました。
人間がロボットのようになり、ロボットが人間のようになるとは、悪い冗談だとは思いませんか。
SF映画で描かれた様に、人間型ロボットが戦争に導入されて、彼等に人間が殺戮される未来が現実のものとならない事を願って止みません。
この様な未来が現実にならないと言える根拠はありません。何故ならば既に中東地域に於ける戦争では無人の戦闘用航空ドローンが沢山の爆撃を行い、多くの人間を殺害しているのですから。
アメリカでは2017年4月18日現在はGoogle社傘下である、Boston Dynamics社がアメリカ国防総省(United States Department of Defense)国防高等研究計画局(DARPA / Defense Advanced Research Projects Agency)の支援の元で開発された、 " Atlas " という人間型ロボットが2013年に公開され、その後大幅に改良されて度々最新型のAtlasに関する動画が公開されて来ました。
ロシア製の人間型ロボット " F.E.D.O.R. " は、アメリカの現在のAtlas程の歩行性能は無さそうですが、F.E.D.O.R.は手先が器用で工具の扱いが巧く、自動車などの乗り物に自分で乗り込んで自分で運転が可能であるなど、Atlasを上回る能力も持っているようです。
この度、 " PC Watch " の記事は次のように伝えております。
->->
[引用]
ロシア連邦政府の緊急対応省監督のもと、Android TechnicsとAdvanced Research Fundが開発を行なっているヒューマノイドロボット「F.E.D.O.R.」の2丁拳銃発砲動画がYouTubeにて公開された。
<-<-
何と、ロシア製の人間型ロボット " F.E.D.O.R. " は両手に銃器を持ち、2丁拳銃発で発砲するといった事を行ったそうです。
銃の発砲には強い反動がありますので、そうした反動にも対応出来るようです。
詳しくはPC Watchの記事をお読み下さい。
"PC Watch" の記事 "やじうまPC Watch / 2丁拳銃で目標を撃ち抜くロシア製人型ロボットが登場 ~ロシア政府は“ターミネーター”ではないと否定" のURL:
http://pc.watch.impress.co.jp/docs/news/yajiuma/1055474.html
両手持ちの2丁拳銃で発砲する様子を撮影した動画が公開されております。
->->
[2017年5月22日追記]
当該動画は削除されてしまったようです。
<-<-
もう1つ、こちらでは、 " F.E.D.O.R. " に関する動画が短く纏められております。
参考に、アメリカの " Atlas " の2016年に公開された動画も紹介致します。
この様にロシアとアメリカが開発中の人間型ロボットは着々とその能力を向上させ続けております。
ロボットのハードウェアの性能も向上していますし、人工知能(AI / Artificial Intelligence)の方の発展はそれ以上の早さで進んでいるようです。
ロシアとアメリカが開発する人間型ロボットの技術は、恐らくはいつか軍事目的にも使用される事になるのではないかと危惧しております。
どうでしょう、もしも近い将来、戦闘用航空ドローンの大群と、銃器を備えた人間型ロボットの大群が私達に襲い掛かって来たら、それはこの上無い脅威となるのではないでしょうか。
現在、北朝鮮によって日本を含む東アジア地域で頓に軍事的緊張が高まっており、北朝鮮が公開した軍事パレードでは北朝鮮の兵士達が一糸乱れぬ完璧に揃った動きで行進しておりましたが、彼等兵隊達の様子は人間でありながらまるでロボットのようでした。
そしてロシアとアメリカが開発するロボットは増々人間の能力に近付いて行き、銃器を発砲する事も出来るようになりました。
人間がロボットのようになり、ロボットが人間のようになるとは、悪い冗談だとは思いませんか。
SF映画で描かれた様に、人間型ロボットが戦争に導入されて、彼等に人間が殺戮される未来が現実のものとならない事を願って止みません。
この様な未来が現実にならないと言える根拠はありません。何故ならば既に中東地域に於ける戦争では無人の戦闘用航空ドローンが沢山の爆撃を行い、多くの人間を殺害しているのですから。
HTML ソースやテキストからURLを抽出してリンク リスト化するWeb アプリケーション。 [URL抽出リンク リスト化]
何らかのウェブサイトのページのソース内やテキスト内に記載されている多数のURLを抽出してリスト化する事が出来るWeb アプリケーションをJavaScriptにて作成致しましたので掲載致します。
URL及びリンクを抽出するウェブ サーヴィスは余り見掛けないので自作致しました。リンクを収集する必要があるときにはとても便利だと思います。
上側のテキスト入力欄にURLを含むテキストをコピー & ペーストしてから、 " Make " ボタンを押すと、下側のテキスト欄にURLのリストが出ます。
オプションで、自動的にHTMLのタグを付けてハイパーリンク化する事も出来ます。
また、連続して全く同じURLがあった場合には1つだけを残します。
" http:// " の先頭の " h " が消されていて、 " ttp:// " から始まるURLの場合には自動的に " http:// " に置き換えます。
但し、抽出対象がプログラムが自動生成するソースコードの場合などで、URLの最後にクォーテーション マークやコンマが付帯してしまったり、URLのアルファベットと数字と記号以外の文字がある場所で切れてしまう事がございます。
[注意]
このプログラムによって生じるいかなる問題につきましても私は責任を負いません。
全て自己責任に於いて御利用下さいませ。
URL抽出は正規表現によるマッチングで行っております。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/At2eDA
[謝辞]
当アプリケーションの作成に当り、次のウェブ ページを参考にさせて頂きました。心より感謝申し上げます。
"NEST :: laboratory" のページ "文字列中のURLを探してリンクにするJavaScript" のURL:
http://d.hatena.ne.jp/ginpei/20070811/1186846446
URL及びリンクを抽出するウェブ サーヴィスは余り見掛けないので自作致しました。リンクを収集する必要があるときにはとても便利だと思います。
上側のテキスト入力欄にURLを含むテキストをコピー & ペーストしてから、 " Make " ボタンを押すと、下側のテキスト欄にURLのリストが出ます。
オプションで、自動的にHTMLのタグを付けてハイパーリンク化する事も出来ます。
また、連続して全く同じURLがあった場合には1つだけを残します。
" http:// " の先頭の " h " が消されていて、 " ttp:// " から始まるURLの場合には自動的に " http:// " に置き換えます。
但し、抽出対象がプログラムが自動生成するソースコードの場合などで、URLの最後にクォーテーション マークやコンマが付帯してしまったり、URLのアルファベットと数字と記号以外の文字がある場所で切れてしまう事がございます。
[注意]
このプログラムによって生じるいかなる問題につきましても私は責任を負いません。
全て自己責任に於いて御利用下さいませ。
URL抽出は正規表現によるマッチングで行っております。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/At2eDA
[謝辞]
当アプリケーションの作成に当り、次のウェブ ページを参考にさせて頂きました。心より感謝申し上げます。
"NEST :: laboratory" のページ "文字列中のURLを探してリンクにするJavaScript" のURL:
http://d.hatena.ne.jp/ginpei/20070811/1186846446
"YaCy Grid" (YaCy/2)は "Elasticsearch" を使用するとの事。 [P2P検索エンジン YaCy]
私が何年も前から使用している、P2P通信技術による分散型インターネット検索エンジンである " YaCy " (ヤスィー)の次期ヴァージョンの開発が順調なようです。
次期ヴァージョンは今までYaCy/2と表記されておりましたが、YaCy公式Twitter アカウントによりますと、この度、 " YaCy Grid " (ヤスィー グリッド)が正式な名称として決定したようです。
"Twitter" 上の当該ツイートのURL:
https://twitter.com/yacy_search/status/846623428023062529
また、この " YaCy Grid " は今までのYaCyから大幅な改良が行われるようですが、それにも関わらず以前のYaCyをしっかりとサポートしてくれるものになるそうです。
"Twitter" 上の当該ツイートのURL:
https://twitter.com/yacy_search/status/846624500103942144
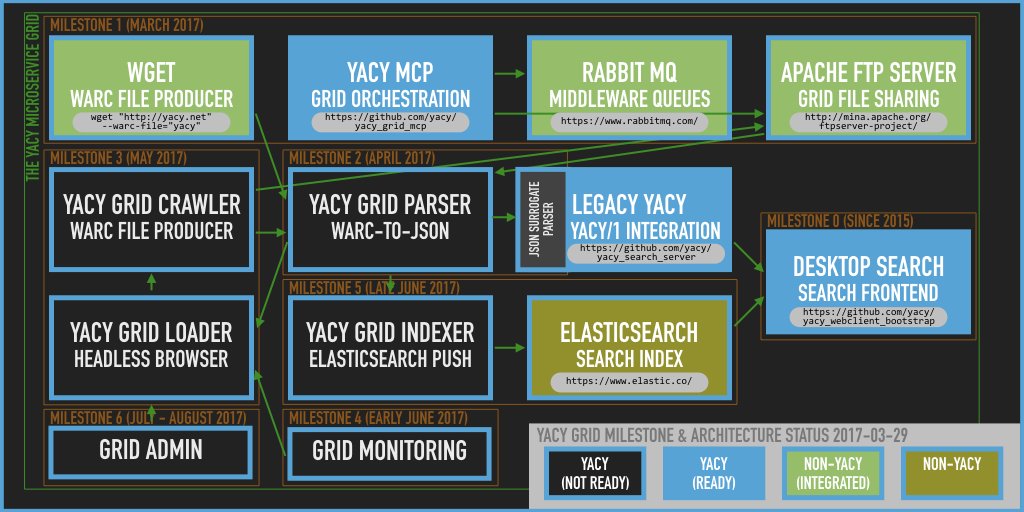
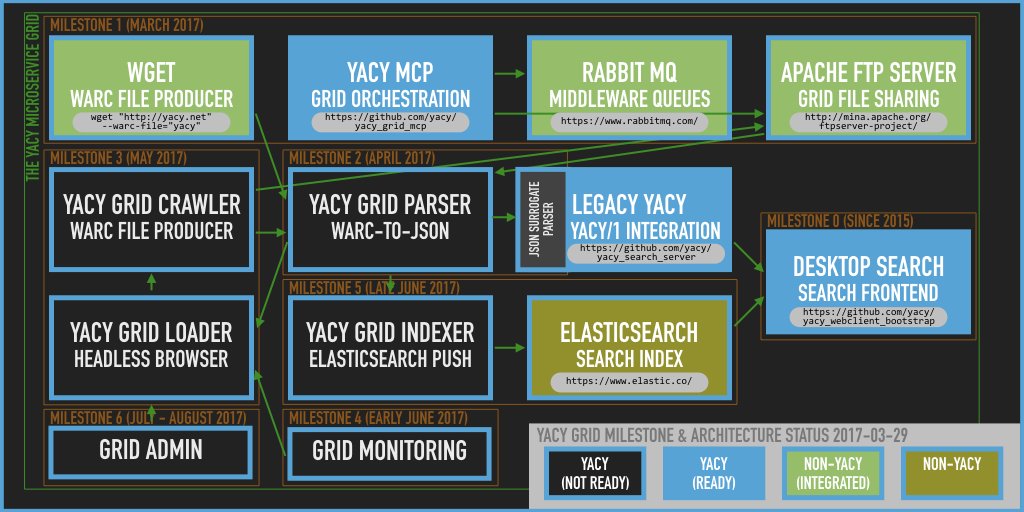
開発スケジュールは次の画像の通りです。

開発が予定通りに順調に進めば今年2017年の8月頃に " YaCy Grid " の開発が完了することになるようです。
2017年3月31日現在、日本のYaCy利用者が少し増えてきてくれているので、この次期ヴァージョンのYaCy Gridによって更なる利用者の拡大が実現すれば素晴らしい事です。
今後が非常に楽しみです。
ところでこの " YaCy Grid " では幾つかの注目すべき新要素がございます。
それらの新要素を紹介致します。
[Elasticsearch]
今までのSolrに代わって " Elasticsearch " という、2017年3月31日現在最も人気のあるオープンソースの検索エンジンを採用するようです。
ElasticsearchとSolrはどちらも全文検索ライブラリーとしてはApache Luceneを使用しているそうですが、ElasticsearchはSolrよりも分散型検索に向いており、また、分析性能が優っているそうなので、Elasticsearchを導入する事により、P2P ネットワークによる分散型検索の効率が上がり、また、検索結果もより良いものが得られるようになりそうです。
オンライン百科事典 "Wikipedia" の "Elasticsearch" のページのURL:
https://ja.wikipedia.org/wiki/Elasticsearch
[WARC]
" WARC " という国際標準化機構(ISO)の定めるウェブ アーカイヴの保存形式を採用しているようです。
オンライン百科事典 "Wikipedia" の "国際インターネット保存コンソーシアム" のページのURL:
https://ja.wikipedia.org/wiki/国際インターネット保存コンソーシアム
オンライン百科事典 "Wikipedia" (English)の "Web ARChive" のページのURL:
https://en.wikipedia.org/wiki/Web_ARChive
[RabbitMQ]
" RabbitMQ " というオープンソースのメッセージ指向ミドルウェアも採用するようです。
オンライン百科事典 "Wikipedia" (English)の "RabbitMQ" のページのURL:
https://ja.wikipedia.org/wiki/RabbitMQ
[Apache FtpServer]
" Apache FtpServer " を利用するようです。
これは、Apache (アパッチ) ソフトウェア財団のオープンソース ソフトウェア プロジェクトの1つである、 " Apache MINA " というネットワーク アプリケーション フレームワークに基づくFTP (File Transfer Protocol / ファイル転送規約) サーヴァーです。
"Apache FtpServer" プロジェクトのウェブサイトのURL:
http://mina.apache.org/ftpserver-project/
YaCy Gridはこれらの優れたオープンソースのシステムを採用し、より進化したものとなることでしょう。
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
次期ヴァージョンは今までYaCy/2と表記されておりましたが、YaCy公式Twitter アカウントによりますと、この度、 " YaCy Grid " (ヤスィー グリッド)が正式な名称として決定したようです。
"Twitter" 上の当該ツイートのURL:
https://twitter.com/yacy_search/status/846623428023062529
また、この " YaCy Grid " は今までのYaCyから大幅な改良が行われるようですが、それにも関わらず以前のYaCyをしっかりとサポートしてくれるものになるそうです。
"Twitter" 上の当該ツイートのURL:
https://twitter.com/yacy_search/status/846624500103942144
開発スケジュールは次の画像の通りです。

開発が予定通りに順調に進めば今年2017年の8月頃に " YaCy Grid " の開発が完了することになるようです。
2017年3月31日現在、日本のYaCy利用者が少し増えてきてくれているので、この次期ヴァージョンのYaCy Gridによって更なる利用者の拡大が実現すれば素晴らしい事です。
今後が非常に楽しみです。
ところでこの " YaCy Grid " では幾つかの注目すべき新要素がございます。
それらの新要素を紹介致します。
[Elasticsearch]
今までのSolrに代わって " Elasticsearch " という、2017年3月31日現在最も人気のあるオープンソースの検索エンジンを採用するようです。
ElasticsearchとSolrはどちらも全文検索ライブラリーとしてはApache Luceneを使用しているそうですが、ElasticsearchはSolrよりも分散型検索に向いており、また、分析性能が優っているそうなので、Elasticsearchを導入する事により、P2P ネットワークによる分散型検索の効率が上がり、また、検索結果もより良いものが得られるようになりそうです。
オンライン百科事典 "Wikipedia" の "Elasticsearch" のページのURL:
https://ja.wikipedia.org/wiki/Elasticsearch
[WARC]
" WARC " という国際標準化機構(ISO)の定めるウェブ アーカイヴの保存形式を採用しているようです。
オンライン百科事典 "Wikipedia" の "国際インターネット保存コンソーシアム" のページのURL:
https://ja.wikipedia.org/wiki/国際インターネット保存コンソーシアム
オンライン百科事典 "Wikipedia" (English)の "Web ARChive" のページのURL:
https://en.wikipedia.org/wiki/Web_ARChive
[RabbitMQ]
" RabbitMQ " というオープンソースのメッセージ指向ミドルウェアも採用するようです。
オンライン百科事典 "Wikipedia" (English)の "RabbitMQ" のページのURL:
https://ja.wikipedia.org/wiki/RabbitMQ
[Apache FtpServer]
" Apache FtpServer " を利用するようです。
これは、Apache (アパッチ) ソフトウェア財団のオープンソース ソフトウェア プロジェクトの1つである、 " Apache MINA " というネットワーク アプリケーション フレームワークに基づくFTP (File Transfer Protocol / ファイル転送規約) サーヴァーです。
"Apache FtpServer" プロジェクトのウェブサイトのURL:
http://mina.apache.org/ftpserver-project/
YaCy Gridはこれらの優れたオープンソースのシステムを採用し、より進化したものとなることでしょう。
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
2017年1月7日の美しく幻想的な月の写真。 [天体望遠鏡と天体写真]
私は時々、自作の天体望遠鏡で月の写真を撮影する事がございます。
2014年の1月10日には素晴らしい夜空の条件に恵まれて、美しい月の写真を撮影出来ました。
私のブログ記事: 月の写真を印象的にしてみました
http://crater.blog.so-net.ne.jp/2014-02-03
それ以降3年間もの間、綺麗な月の写真を撮影しようと試みていたのですが、月の見た目が良い形になる日には残念な事に空の状態が芳しくなく、どうも美しい月の写真を撮影する事には成功しておりません。
今年の1月7日の夜にも自作天体望遠鏡と古いコンパクト ディジタル カメラを使って月を撮影致しました。
しかしその日の夜も空に水蒸気が多く、撮影した写真は解像度が低く不鮮明なものとなってしまいました。
ですがその後、撮影した月の写真を多数合成し、画像処理を施すことにより、解像度はそこそこですが、見た目が最高に綺麗な写真に仕上がったのでこれを掲載させて頂きます。

https://c2.staticflickr.com/4/3888/33041679670_caf11ed066_o.png
これが2017年1月7日の夜に私が撮影した美しく幻想的な月の写真です。
ソフトウェアで115枚の写真を合成し、画像処理を施してあります。
月は宇宙空間で見ると白い色をしているのですが、地上で夜間に大気を通して見える様な黄色い月を再現致しました。
例えばファンタジー作品に描かれそうな月の写真となりました。
Copernicus Crater (コペルニクス クレーター)、Tycho Crater (ティコ クレーター)、Clavius Crater (クラヴィウス クレーター)が写っております。
ところで、私は月の写真を撮るのはこれで終わりにすることに致しました。
使用した自作天体望遠鏡に関しましては次の記事を御覧下さい。
私のブログ記事: 自作天体望遠鏡が遂に完成しました
http://crater.blog.so-net.ne.jp/2013-08-14
因みに今回の画像処理で使用したソフトウェアは、 " XnConvert " 、 " Fiji " (ImageJ)、 " AviStack2 " 、 " Gimp 2.9.5 " です。
[XnConvert]
大量の画像を一括処理で拡大や切り抜きを行いました。
[Fiji (ImageJ)]
マクロで下記のプラグインにより画像を1枚づつ回転と平行移動による位置合わせを行いました。
Plugins -> Registration -> Linear Stack Alignment with SIFT
マクロで下記のプラグインにより画像を1枚づつ変形を伴う位置合わせを行いました。
Plugins -> Feature Extraction -> Extract Block Matching Correspondences
"Fiji" (ImageJ) の公式ウェブサイトのURL:
https://fiji.sc/
[AviStack2]
自動処理により、画像を細かな小領域に分割して、各小領域毎の位置合わせと画質評価による小領域毎の取捨選択を実行した上で、合成処理を行いました。
[Gimp 2.9.5]
合成画像の仕上げ処理を行いました。
ディコンヴォリューション処理による鮮鋭化、ノイズ低減処理、アンシャープ マスク処理による鮮鋭化を行いました。
色域選択ツールを使用して、月の外縁部に生じた青色の滲みを選択し、その部分のみ彩度を下げる処理を施しました。
レヴェル調整による色調整を行いました。
レイヤーを複製してSoft Light合成を行いました。
彩度の調整を行いました。
月の回転と画像の縮小処理を行いました。
2014年の1月10日には素晴らしい夜空の条件に恵まれて、美しい月の写真を撮影出来ました。
私のブログ記事: 月の写真を印象的にしてみました
http://crater.blog.so-net.ne.jp/2014-02-03
それ以降3年間もの間、綺麗な月の写真を撮影しようと試みていたのですが、月の見た目が良い形になる日には残念な事に空の状態が芳しくなく、どうも美しい月の写真を撮影する事には成功しておりません。
今年の1月7日の夜にも自作天体望遠鏡と古いコンパクト ディジタル カメラを使って月を撮影致しました。
しかしその日の夜も空に水蒸気が多く、撮影した写真は解像度が低く不鮮明なものとなってしまいました。
ですがその後、撮影した月の写真を多数合成し、画像処理を施すことにより、解像度はそこそこですが、見た目が最高に綺麗な写真に仕上がったのでこれを掲載させて頂きます。

https://c2.staticflickr.com/4/3888/33041679670_caf11ed066_o.png
これが2017年1月7日の夜に私が撮影した美しく幻想的な月の写真です。
ソフトウェアで115枚の写真を合成し、画像処理を施してあります。
月は宇宙空間で見ると白い色をしているのですが、地上で夜間に大気を通して見える様な黄色い月を再現致しました。
例えばファンタジー作品に描かれそうな月の写真となりました。
Copernicus Crater (コペルニクス クレーター)、Tycho Crater (ティコ クレーター)、Clavius Crater (クラヴィウス クレーター)が写っております。
ところで、私は月の写真を撮るのはこれで終わりにすることに致しました。
使用した自作天体望遠鏡に関しましては次の記事を御覧下さい。
私のブログ記事: 自作天体望遠鏡が遂に完成しました
http://crater.blog.so-net.ne.jp/2013-08-14
因みに今回の画像処理で使用したソフトウェアは、 " XnConvert " 、 " Fiji " (ImageJ)、 " AviStack2 " 、 " Gimp 2.9.5 " です。
[XnConvert]
大量の画像を一括処理で拡大や切り抜きを行いました。
[Fiji (ImageJ)]
マクロで下記のプラグインにより画像を1枚づつ回転と平行移動による位置合わせを行いました。
Plugins -> Registration -> Linear Stack Alignment with SIFT
マクロで下記のプラグインにより画像を1枚づつ変形を伴う位置合わせを行いました。
Plugins -> Feature Extraction -> Extract Block Matching Correspondences
"Fiji" (ImageJ) の公式ウェブサイトのURL:
https://fiji.sc/
[AviStack2]
自動処理により、画像を細かな小領域に分割して、各小領域毎の位置合わせと画質評価による小領域毎の取捨選択を実行した上で、合成処理を行いました。
[Gimp 2.9.5]
合成画像の仕上げ処理を行いました。
ディコンヴォリューション処理による鮮鋭化、ノイズ低減処理、アンシャープ マスク処理による鮮鋭化を行いました。
色域選択ツールを使用して、月の外縁部に生じた青色の滲みを選択し、その部分のみ彩度を下げる処理を施しました。
レヴェル調整による色調整を行いました。
レイヤーを複製してSoft Light合成を行いました。
彩度の調整を行いました。
月の回転と画像の縮小処理を行いました。
HTML5でJavaScriptで迷路を自動生成するプログラムを作成してみました。 [迷路自動生成Web プログラム]
プログラミングは楽しいです。
特に、HTML5のCanvas要素とWeb Audio APIを利用してプログラムを作成すると、作っている途中でも画面に表示される画像や発せられる音でプログラムが動いている事が分かり、試行錯誤の過程も楽しめます。
コンパイルやライブラリーへのリンクも必要無く、プログラムの内容を考える事に集中出来ます。
今回私は " 迷路を自動的に生成するプログラム " をJavaScriptにて製作致しました。
特に、HTML5のCanvas要素とWeb Audio APIを利用してプログラムを作成すると、作っている途中でも画面に表示される画像や発せられる音でプログラムが動いている事が分かり、試行錯誤の過程も楽しめます。
コンパイルやライブラリーへのリンクも必要無く、プログラムの内容を考える事に集中出来ます。
今回私は " 迷路を自動的に生成するプログラム " をJavaScriptにて製作致しました。
Canvas Area.
このHTML ページ内で " JavaScript " を実行します。
迷路を自動生成してみます。
[このプログラムについて]
" HTML5 " の " Canvas " 要素を利用して画面に画像を表示しております。
このプログラムのコードは全てブログ記事のHTML内に記述したものであり、作成するに当たってテキスト エディターとウェブ ブラウザー以外は何も使用しておりません。 実際の使用の際にも、追加のライブラリーなどは一切必要無く、純粋にHTML5対応ブラウザーだけで動作致します。
音に関しては、 " Web Audio API " を利用して、独自の関数で波形を作って鳴らしております。
アルゴリズムは " 壁延ばし法 " に準ずるものです。

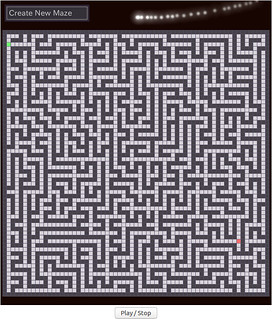
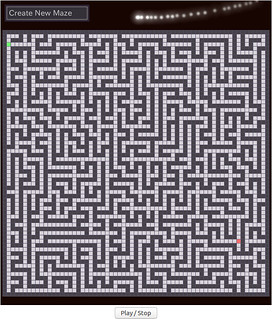
https://c2.staticflickr.com/4/3698/32213359933_94a1c7714d_o.png
迷路を自動生成した際のスクリーンショット画像です。ダンジョンを探索する " ローグ ライク ゲーム " のようです。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/rrJCh0
尚、当ソースコードは御自由に切り貼りして利用して下さって結構です。
おまけに、自作のHTML5 ディジタル インタラクティヴ アート プログラムも御紹介させて頂きます。
次のページで動作致します。
私のブログ記事: HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
[2019年07月03日追記]
迷路自動生成プログラムを改良して専用ページに掲載致しました。
ウェブアプリ: 迷路自動生成プログラム
https://applicationprogram.blog.so-net.ne.jp/2019-07-03
ブログ記事: 迷路自動生成プログラムを改良致しました。
https://crater.blog.so-net.ne.jp/2019-07-03
" HTML5 " の " Canvas " 要素を利用して画面に画像を表示しております。
このプログラムのコードは全てブログ記事のHTML内に記述したものであり、作成するに当たってテキスト エディターとウェブ ブラウザー以外は何も使用しておりません。 実際の使用の際にも、追加のライブラリーなどは一切必要無く、純粋にHTML5対応ブラウザーだけで動作致します。
音に関しては、 " Web Audio API " を利用して、独自の関数で波形を作って鳴らしております。
アルゴリズムは " 壁延ばし法 " に準ずるものです。

https://c2.staticflickr.com/4/3698/32213359933_94a1c7714d_o.png
迷路を自動生成した際のスクリーンショット画像です。ダンジョンを探索する " ローグ ライク ゲーム " のようです。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/rrJCh0
尚、当ソースコードは御自由に切り貼りして利用して下さって結構です。
おまけに、自作のHTML5 ディジタル インタラクティヴ アート プログラムも御紹介させて頂きます。
次のページで動作致します。
私のブログ記事: HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
[2019年07月03日追記]
迷路自動生成プログラムを改良して専用ページに掲載致しました。
ウェブアプリ: 迷路自動生成プログラム
https://applicationprogram.blog.so-net.ne.jp/2019-07-03
ブログ記事: 迷路自動生成プログラムを改良致しました。
https://crater.blog.so-net.ne.jp/2019-07-03







