Firefoxにしてみた [ソフトウェア]
私はGoogle社のウェブ ブラウザーである、Google Chromeを長らく愛用しておりました。
しかしながら先日、Google Chromeへインストールできる拡張機能を “Chrome ウェブストア” でホストされているものに限定する方針を明らかにしました。
窓の杜 / "Google、“Chrome ウェブストア”以外のChrome拡張機能をブロックする方針を明らかに" のページのURL:
http://www.forest.impress.co.jp/docs/news/20131108_622758.html
セキュリティー向上の為だそうですが、この変更により、実名使用が必要なGoogle アカウントを使わずには拡張機能を使えなくなります。
最近のGoogle社はオンライン サービスの連携に力を注いでおりますが、個人情報の収集と利用者の囲い込みが甚だしく感じられます。
そこで、私は評判が良いウェブ ブラウザーのFirefoxに乗り換える事に致しました。
"Firefox" の公式ウェブサイトのURL:
http://www.mozilla.jp/firefox/
ですが、インストールしてみましたところ、インターフェイスの色遣いが好みに合いませんでした。
Personasという機能が搭載されており、用意された膨大な種類のウィンドウ デザインをワン クリックで替えられるのですが、私が使用しているPC OSであるWindows 7のAero Glass機能の透明効果が利用できません。
また、様々なアドオンにより、透明効果や色の変更、配置換えまで簡単にできるのですが、どれも余りに多機能過ぎて好きではありません。
調べてみたところ、CSS ファイルを書いてデザインを変える事ができるとの事。
私はその方法でデザインを変える事に致しました。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
上記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にuserChrome.cssファイルを入れてやればデザインを変えられるとの事。
ですが、ネット検索で得た情報をもとに記述したCSS ファイルを所定のフォルダーに入れてブラウザーを再起動しても、タブの部分が変更できず、困惑。
アドオンのDOM インスペクターでFirefoxのデザインの構造を見て、手探りで書き換えて行きました。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02

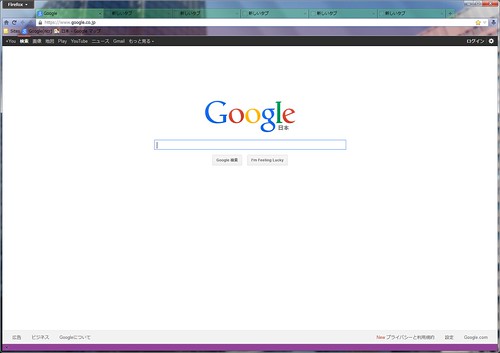
https://farm8.staticflickr.com/7500/16114481787_2c5a730df7_o.png
判り易く色分けしたところのスクリーンショットです。

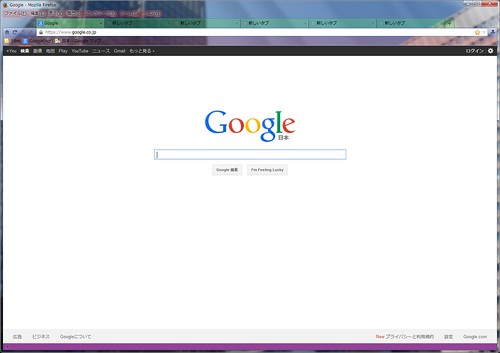
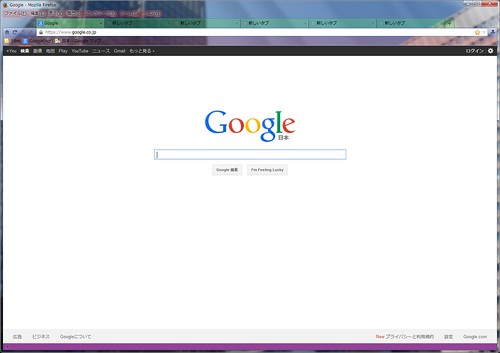
https://farm8.staticflickr.com/7505/16274406926_bd6a7cd91e_o.png
こちらはメニュー バーを表示した状態のスクリーンショット。

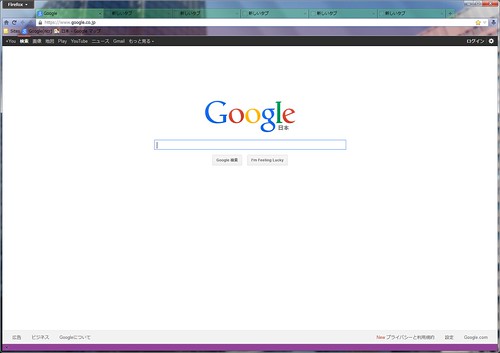
https://farm9.staticflickr.com/8659/16112787548_fdfe22b208_o.png
これが自分好みにした状態のFirefoxのスクリーンショットです。
しっかりと透明効果が適用され、色はグレイ スケールにしました。
以下に、私のuserChrome.cssの内容を掲載致します。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02
色分けした段階の内容ですので、スクリーンショットとrgba()の数値を比べて見ると対応部分が解るかと思います。
これからはFirefoxをメインに使って行こうと思います。
しかしながら先日、Google Chromeへインストールできる拡張機能を “Chrome ウェブストア” でホストされているものに限定する方針を明らかにしました。
窓の杜 / "Google、“Chrome ウェブストア”以外のChrome拡張機能をブロックする方針を明らかに" のページのURL:
http://www.forest.impress.co.jp/docs/news/20131108_622758.html
セキュリティー向上の為だそうですが、この変更により、実名使用が必要なGoogle アカウントを使わずには拡張機能を使えなくなります。
最近のGoogle社はオンライン サービスの連携に力を注いでおりますが、個人情報の収集と利用者の囲い込みが甚だしく感じられます。
そこで、私は評判が良いウェブ ブラウザーのFirefoxに乗り換える事に致しました。
"Firefox" の公式ウェブサイトのURL:
http://www.mozilla.jp/firefox/
ですが、インストールしてみましたところ、インターフェイスの色遣いが好みに合いませんでした。
Personasという機能が搭載されており、用意された膨大な種類のウィンドウ デザインをワン クリックで替えられるのですが、私が使用しているPC OSであるWindows 7のAero Glass機能の透明効果が利用できません。
また、様々なアドオンにより、透明効果や色の変更、配置換えまで簡単にできるのですが、どれも余りに多機能過ぎて好きではありません。
調べてみたところ、CSS ファイルを書いてデザインを変える事ができるとの事。
私はその方法でデザインを変える事に致しました。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
上記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にuserChrome.cssファイルを入れてやればデザインを変えられるとの事。
ですが、ネット検索で得た情報をもとに記述したCSS ファイルを所定のフォルダーに入れてブラウザーを再起動しても、タブの部分が変更できず、困惑。
アドオンのDOM インスペクターでFirefoxのデザインの構造を見て、手探りで書き換えて行きました。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02

https://farm8.staticflickr.com/7500/16114481787_2c5a730df7_o.png
判り易く色分けしたところのスクリーンショットです。

https://farm8.staticflickr.com/7505/16274406926_bd6a7cd91e_o.png
こちらはメニュー バーを表示した状態のスクリーンショット。

https://farm9.staticflickr.com/8659/16112787548_fdfe22b208_o.png
これが自分好みにした状態のFirefoxのスクリーンショットです。
しっかりと透明効果が適用され、色はグレイ スケールにしました。
以下に、私のuserChrome.cssの内容を掲載致します。
注意: この記事はFirefoxのVersion 28以前を対象としたものです。Firefox29以降につきましては、次の記事を参考にして下さい。
記事: Firefox29のタブをuserChrome.cssで透明化できた
http://crater.blog.so-net.ne.jp/2014-05-02
色分けした段階の内容ですので、スクリーンショットとrgba()の数値を比べて見ると対応部分が解るかと思います。
|
これからはFirefoxをメインに使って行こうと思います。
2013-11-12 21:09
コメント(0)
トラックバック(0)








コメント 0