セキセイインコの女の子 [セキセイインコ]
我が家のセキセイインコの " イコ " ちゃんは、2年前、2014年3月生まれで同年7月21日に迎え入れた2歳の女の子です。
生後約4ヶ月でお迎えして1ヶ月少々が経過した頃に手乗りになってくれました。
初めは男の子かと思っていたのですが、同年の冬になってからイコちゃんの鼻の蝋膜の色が茶色になった為、女の子である事が判明致しました。
セキセイインコの男の子は人の言葉を良く喋る反面、女の子は余り喋らないそうですが、イコちゃんは人の姿が見えない時に限って、 " イコちゃん! " と自分の名前を言います。
特に午前中、天気が良い日は彼女は何度も自分の名前を喋ります。
そして、稀にですが、 " イコちゃん、こんにちは! " と喋ることがあります。

https://c1.staticflickr.com/1/259/31748164046_7743e240b9_o.png

https://c1.staticflickr.com/1/283/31748162346_caa9339a33_o.png

https://c1.staticflickr.com/1/625/31748160596_9b3f092950_o.png
イコちゃんは放鳥時に人間だけで会話をしていると、嫉妬して少し怒ったりします。
生後約4ヶ月でお迎えして1ヶ月少々が経過した頃に手乗りになってくれました。
初めは男の子かと思っていたのですが、同年の冬になってからイコちゃんの鼻の蝋膜の色が茶色になった為、女の子である事が判明致しました。
セキセイインコの男の子は人の言葉を良く喋る反面、女の子は余り喋らないそうですが、イコちゃんは人の姿が見えない時に限って、 " イコちゃん! " と自分の名前を言います。
特に午前中、天気が良い日は彼女は何度も自分の名前を喋ります。
そして、稀にですが、 " イコちゃん、こんにちは! " と喋ることがあります。

https://c1.staticflickr.com/1/259/31748164046_7743e240b9_o.png

https://c1.staticflickr.com/1/283/31748162346_caa9339a33_o.png

https://c1.staticflickr.com/1/625/31748160596_9b3f092950_o.png
イコちゃんは放鳥時に人間だけで会話をしていると、嫉妬して少し怒ったりします。
JavaScriptでのループ処理速度を計測して比較してみました。 [プログラミング]
私は自作のHTML5 ディジタル インタラクティヴ アート プログラムのコードを書いている中で、処理速度を向上させる為に試行錯誤しております。
例えば、複数の種類の図形を大量に同時に動かすアニメーションの処理を軽量化する為に次の様な方法を用いております。
まず、レイヤーとして使用する為に、小さなCanvas Contextを図形の種類の数だけ配列に格納して準備致します。
図形を予めそれらのレイヤーに種類毎に1つずつ描画しておきます。
図形が描かれたレイヤーを、インターヴァル タイマーなどで定期的に呼び出した関数内で位置と縮尺を変えながら画面表示用のCanvasに大量に転写させます。
この方法は前述のプログラムの中では、煌めく粒子が大量に放出されて別々の方向へ飛んで行くアニメーションの為に使用しております。
粒子が放出される度に、粒子の画像に色が異なる円形のグラデーションを適用しており、個々の粒子毎に大きさも飛んで行く方向も異なるので、それら個々の粒子毎に描画し直していては処理が追いつかないのです。
また、物理計算などに於いては同様の処理を大量に繰り返す、ループ処理が多用されます。
ループ処理の繰り返し回数が膨大であると、プログラムの処理待ち時間が長くなり、ユーザーは苛々してしまいます。
私はギターの弦の振動をシミュレートして音を出す機能を前述のプログラムに組み込んでありますが、この計算の中では長い時間が掛かる繰り返しの計算処理を回数に制限を掛けて分割し、制限の回数に達した時点で、 " setTimeout(); " 関数で待ち時間を " 0 " [ms]として計算処理を行う関数を再び呼び出して続きの処理を行うという流れを繰り返し、既定の処理が全て完了した時点で、同様にしてその後の処理を行う関数を呼び出すようにしております。
この様にすることで、 " setTimeout(); " 関数が呼ばれた瞬間に処理が一旦解放され、処理待ちのキューに溜まっていた別の処理を実行する事が可能となり、プログラム全体の動きが止まってしまう事を避けることが出来ます。
ここからが本題ですが、ループ処理そのものの速度を上げるにはどうしたら良いでしょうか。
ウェブ上には様々な情報がございますが、環境やウェブ ブラウザーのヴァージョンなどにより結果は異なるようです。
私は2016年12月17日現在の私の環境での複数種類のループ処理の速度を実測してみることに致しました。
尚、私の環境は次の通りです。
・CPU: Intel Core i7-3770T ( 22[nm], TDP 45[W], Base Clock Frequency 2.50[GHz], Turbo Boost Clock Frequency 3.70[GHz], 4 Cores, 8 Threads )
・Main memory: CFD ELIXIR W3U1600HQ-8G ( DDR3 SDRAM PC3-12800 8GB*4 )
・Video Card: Palit GeForce GTX 750 KalmX (Fanless)
・OS: Ubuntu 16.04 LTS
・Linux kernel: 4.4.0
・Web browser: Firefox 50.1.0
まず、計測する際に使用したコードの例を掲載致します。
形式としては、まず比較対象の2種類のループ処理を一括で逐次実行する形とし、それらを纏めてループ処理で4回計測してそれぞれのループ処理の合計の処理時間を計測するものと致しました。
尚、実行順による処理時間の差が出ますので、2回目は順序を入れ替えて計測致しました。
この記事の中では上記コード内の2つのfor文を便宜的に、 " インクリメント評価方式 " 、 " デクリメント評価方式 " と呼ばせて頂きます。
私の環境では、有意な速度差が計測出来ました。
ループ回数が " 符号付き32 bit整数型 " の最大値である " 2147483647 " (2^31)以下の場合は、上のコードにある、 " インクリメント評価方式 " の方が " デクリメント評価方式 " よりも高速でした。
・インクリメント評価方式: 14680[ms](1回目の合計値), 15778[ms](2回目の合計値)
・デクリメント評価方式: 17808[ms](1回目の合計値), 17280[ms](2回目の合計値)
逆に、ループ回数が " 符号付き64 bit整数型 " の範囲となる " 2147483648 " (2^31 + 1)以上の場合は、上のコードにある、 " デクリメント評価方式 " の方が " インクリメント評価方式 " よりも高速でした。
・インクリメント評価方式: 23440[ms](1回目の合計値), 23450[ms](2回目の合計値)
・デクリメント評価方式: 21488[ms](1回目の合計値), 21345[ms](2回目の合計値)
推測ですが、 " デクリメント評価方式 " ではループ回数が " 符号付き32 bit整数型 " の範囲内では、条件式の中の2つの数値の比較の処理コストは大きくなく、一方で、計数の為のデクリメントされて行く変数と、ループ内の処理で使用する為のインクリメントされて行く変数の2つの変数を使用していることによる処理のコストが大きくなるのかもしれません。
一方、ループ回数が " 符号付き64 bit整数型 " の範囲となると、大きなデータ型同士の比較を毎回繰り返さなくてはならない " インクリメント評価方式 " に比べて、 " デクリメント評価方式 " では条件式の評価の仕方が " 0か非0か " だけなので、処理コストが小さくなったのかもしれません。
尚、 " デクリメント評価方式 " で私が何故カウント ダウン用の変数と、インクリメント用の変数の2つの変数を用いているのかと申しますと、ループ処理内で頻繁に利用される配列を用いた処理をする際、配列に後ろから前に向かって値を入れて行くと桁違いに処理が遅くなってしまうので、配列の要素番号は昇順で使用すべきだからです。
一方、別の計測で、 " for文 " と " while文 " の実行速度を比較致しましたが、その速度差は誤差程度しかございませんでした。
また、前置インクリメントと後置インクリメントにも速度差は誤差程度しかございませんでした。
結論と致しましては、 " 2147483648 " 回にも達するような繰り返し計算をするならば途中で処理を分割するべきですので、通常の繰り返し回数内で明らかに高速である、上記コード内の " インクリメント評価方式 " を使用したいと思います。
また、ループ処理の中で使用する変数は1つでも少ない方が高速な処理が可能です。
ところで、この結果はあくまで私の計測した環境上でのものですので、環境が異なれば結果は違ったものとなります。
また、私の理解が間違っている可能性もございますが、御容赦下さいませ。
例えば、複数の種類の図形を大量に同時に動かすアニメーションの処理を軽量化する為に次の様な方法を用いております。
まず、レイヤーとして使用する為に、小さなCanvas Contextを図形の種類の数だけ配列に格納して準備致します。
図形を予めそれらのレイヤーに種類毎に1つずつ描画しておきます。
図形が描かれたレイヤーを、インターヴァル タイマーなどで定期的に呼び出した関数内で位置と縮尺を変えながら画面表示用のCanvasに大量に転写させます。
この方法は前述のプログラムの中では、煌めく粒子が大量に放出されて別々の方向へ飛んで行くアニメーションの為に使用しております。
粒子が放出される度に、粒子の画像に色が異なる円形のグラデーションを適用しており、個々の粒子毎に大きさも飛んで行く方向も異なるので、それら個々の粒子毎に描画し直していては処理が追いつかないのです。
また、物理計算などに於いては同様の処理を大量に繰り返す、ループ処理が多用されます。
ループ処理の繰り返し回数が膨大であると、プログラムの処理待ち時間が長くなり、ユーザーは苛々してしまいます。
私はギターの弦の振動をシミュレートして音を出す機能を前述のプログラムに組み込んでありますが、この計算の中では長い時間が掛かる繰り返しの計算処理を回数に制限を掛けて分割し、制限の回数に達した時点で、 " setTimeout(); " 関数で待ち時間を " 0 " [ms]として計算処理を行う関数を再び呼び出して続きの処理を行うという流れを繰り返し、既定の処理が全て完了した時点で、同様にしてその後の処理を行う関数を呼び出すようにしております。
この様にすることで、 " setTimeout(); " 関数が呼ばれた瞬間に処理が一旦解放され、処理待ちのキューに溜まっていた別の処理を実行する事が可能となり、プログラム全体の動きが止まってしまう事を避けることが出来ます。
ここからが本題ですが、ループ処理そのものの速度を上げるにはどうしたら良いでしょうか。
ウェブ上には様々な情報がございますが、環境やウェブ ブラウザーのヴァージョンなどにより結果は異なるようです。
私は2016年12月17日現在の私の環境での複数種類のループ処理の速度を実測してみることに致しました。
尚、私の環境は次の通りです。
・CPU: Intel Core i7-3770T ( 22[nm], TDP 45[W], Base Clock Frequency 2.50[GHz], Turbo Boost Clock Frequency 3.70[GHz], 4 Cores, 8 Threads )
・Main memory: CFD ELIXIR W3U1600HQ-8G ( DDR3 SDRAM PC3-12800 8GB*4 )
・Video Card: Palit GeForce GTX 750 KalmX (Fanless)
・OS: Ubuntu 16.04 LTS
・Linux kernel: 4.4.0
・Web browser: Firefox 50.1.0
まず、計測する際に使用したコードの例を掲載致します。
|
形式としては、まず比較対象の2種類のループ処理を一括で逐次実行する形とし、それらを纏めてループ処理で4回計測してそれぞれのループ処理の合計の処理時間を計測するものと致しました。
尚、実行順による処理時間の差が出ますので、2回目は順序を入れ替えて計測致しました。
この記事の中では上記コード内の2つのfor文を便宜的に、 " インクリメント評価方式 " 、 " デクリメント評価方式 " と呼ばせて頂きます。
私の環境では、有意な速度差が計測出来ました。
ループ回数が " 符号付き32 bit整数型 " の最大値である " 2147483647 " (2^31)以下の場合は、上のコードにある、 " インクリメント評価方式 " の方が " デクリメント評価方式 " よりも高速でした。
・インクリメント評価方式: 14680[ms](1回目の合計値), 15778[ms](2回目の合計値)
・デクリメント評価方式: 17808[ms](1回目の合計値), 17280[ms](2回目の合計値)
逆に、ループ回数が " 符号付き64 bit整数型 " の範囲となる " 2147483648 " (2^31 + 1)以上の場合は、上のコードにある、 " デクリメント評価方式 " の方が " インクリメント評価方式 " よりも高速でした。
・インクリメント評価方式: 23440[ms](1回目の合計値), 23450[ms](2回目の合計値)
・デクリメント評価方式: 21488[ms](1回目の合計値), 21345[ms](2回目の合計値)
推測ですが、 " デクリメント評価方式 " ではループ回数が " 符号付き32 bit整数型 " の範囲内では、条件式の中の2つの数値の比較の処理コストは大きくなく、一方で、計数の為のデクリメントされて行く変数と、ループ内の処理で使用する為のインクリメントされて行く変数の2つの変数を使用していることによる処理のコストが大きくなるのかもしれません。
一方、ループ回数が " 符号付き64 bit整数型 " の範囲となると、大きなデータ型同士の比較を毎回繰り返さなくてはならない " インクリメント評価方式 " に比べて、 " デクリメント評価方式 " では条件式の評価の仕方が " 0か非0か " だけなので、処理コストが小さくなったのかもしれません。
尚、 " デクリメント評価方式 " で私が何故カウント ダウン用の変数と、インクリメント用の変数の2つの変数を用いているのかと申しますと、ループ処理内で頻繁に利用される配列を用いた処理をする際、配列に後ろから前に向かって値を入れて行くと桁違いに処理が遅くなってしまうので、配列の要素番号は昇順で使用すべきだからです。
一方、別の計測で、 " for文 " と " while文 " の実行速度を比較致しましたが、その速度差は誤差程度しかございませんでした。
また、前置インクリメントと後置インクリメントにも速度差は誤差程度しかございませんでした。
結論と致しましては、 " 2147483648 " 回にも達するような繰り返し計算をするならば途中で処理を分割するべきですので、通常の繰り返し回数内で明らかに高速である、上記コード内の " インクリメント評価方式 " を使用したいと思います。
また、ループ処理の中で使用する変数は1つでも少ない方が高速な処理が可能です。
ところで、この結果はあくまで私の計測した環境上でのものですので、環境が異なれば結果は違ったものとなります。
また、私の理解が間違っている可能性もございますが、御容赦下さいませ。
レンズが無くても撮影出来る。しかも撮影後に合焦位置を変えられる。しかも動画撮影可能。 [テクノロジー]
日立製作所のニュース リリースによりますと、レンズが無くても動画などが撮影可能な上、撮影後に合焦位置を調整する事も出来るレンズレス カメラの技術を開発したそうです。
"日立製作所" のニュースリリース "動画撮影後に容易にピント調整ができるレンズレスカメラ技術を開発" のURL:
http://www.hitachi.co.jp/New/cnews/month/2016/11/1115.html
かつて、写真や動画を撮影する為のカメラは銀塩フィルムを用いたアナログ カメラでしたが、現在はCMOSまたはCCDの半導体集積回路の撮像素子を使用したディジタル カメラが主流となっております。
そしてディジタル カメラはレンズも撮像素子も小型で高性能なものが開発され、スマート フォンのように10mm未満の厚みの筐体に内蔵されたカメラでさえ4k動画像が撮影出来るようになりました。
しかしながら、そうしたカメラ モジュールであってもやはりレンズは必要でした。
レンズには凸レンズにしても凹レンズにしてもある程度の厚みがあり、また、レンズと撮像素子の間には光線を絞り込む為の空間が必要でした。
更に、より高性能なカメラのレンズは大口径であり、鏡胴に組み込まれるレンズの枚数も10枚を超え、中には20枚以上のレンズを組み合わせて1つの鏡胴に組み込んだ高級製品もあります。
こうしたレンズの鏡胴は大きく、長く、非常に重たいものです。
近年、微細加工技術、特に半導体集積回路の開発などで培われたナノテクノロジーを駆使して極微細な構造を造形し、光に対する屈折などの振る舞い方を操作したメタ表面(メタサーフェス / meta-surface)、メタ材料(メタマテリアル / meta-material)、または回折現象を利用した回折レンズ、古くは同心円状にレンズを輪切りにしてその表面部分だけを敷き詰めた様な構造のフレネル レンズなど、レンズを極薄にする事が可能な技術が開発されております。
現在も既に高級なカメラ用レンズには回折レンズが部分的に組み込まれるようになっております。
回折レンズは屈折レンズに対して、波長分散に於ける色の順番が逆となる性質があり、通常の屈折レンズと回折レンズを組み合わせる事で、色収差を効果的に打ち消す事が可能です。
これは異常分散ガラス(ED レンズ / extraordinary low dispersion lens)を組み合わせる場合と同様の仕組みです。
Canonからは積層型回折光学素子を用いたレンズが発売されております。
これは回折格子を積層化することにより、高次の回折光の画質への悪影響を無くしたものだそうです。
"ASCII.jp" の記事 "キヤノン、撮影レンズ用の積層型回折光学素子を開発" のURL:
http://ascii.jp/elem/000/000/316/316766/
NikonからはPF レンズ(位相フレネル レンズ)という呼称で回折素子を通常の屈折レンズの裏面に接合した構造のレンズ製品が販売されております。
"デジカメ Watch Watch" の "AF-S NIKKOR 300mm f/4E PF ED VR" に関する記事のURL:
http://dc.watch.impress.co.jp/docs/news/interview_dcm/692481.html
ですが、回折レンズなどを用いたとしても、高次の回折光の画質への悪影響を減らす為には製造費用が嵩みますし、やはり撮像素子との間には充分な空間が必要となります。
ところで余談ですが、レンズの役割というのは、多くの光を集めて光量を増やす事と、被写体から発せられた光線を撮像素子表面上に結像させる事です。
また、レンズの口径が小さいほど、その波長に於ける解像度が低下するのは回折現象が原因です。
光は光子という素粒子であり、尚且つ、電磁波と言われるように波としての性質があります。
回折現象によって光の波長に対して通り道の幅、詰まりレンズの口径が小さいほど、光子はレンズを抜けた後で大きく広がり、撮像素子上への到達範囲が広がってしまい、像が暈けてしまうのです。
今回日立製作所が開発したレンズレス カメラ技術では、レンズではなく、同心円パターンを印刷したフィルムを使用するそうです。
それを撮像素子の前面に僅かな隙間を設けて配置し、様々な方向から到来する光線を同時に記録。
同心円パターンによって生じる影に、光の情報の記録後に行う計算処理の中で同じ同心円パターンを倍率を調整して重ね合わせることでモアレを生じさせるそうです。
モアレは2つの空間周波数の干渉による唸りです。
このモアレの像をフーリエ変換して処理を施すことで元の撮影対象の画像を復元出来るそうです。
フーリエ変換を行うと画像を周波数領域表現に変えられます。
それにより特定の周期を持つパターンを除去するなどと言った事が可能です。
画像処理では一般的にフーリエ変換が多用されます。
今回日立製作所が開発したレンズレス カメラ技術では、ただレンズ無しでディジタル画像が撮影出来るだけではありません。
撮影したディジタル データには様々な方向から到来する光線が画素内に重ね合わされて記録されている訳ですから、画像処理内でモアレを作り出す際に使用する同心円パターンの倍率を微妙に変化させて調整することにより、選択的に特定の距離にある物体表面から到来した光線とフィルム上の同心円パターンとによって生じた影と、画像処理内で生成した同心円パターンとの干渉縞を作ることが出来ます。これにより撮影後に合焦位置を変えられる訳です。
この技術では何と、一般的なノートブック PCで30[fps]の動画像を撮影、処理出来るとの事です。
これにより、超薄型の動画撮影可能なカメラが出来、3次元的な情報も得られるでしょうから、ロボットや自動運転自動車に搭載する事で製造費用の削減や設計自由度の向上などに繋がって行く事が期待出来そうです。
オンライン百科事典 "Wikipedia" の "レンズ" についてのページのURL:
https://ja.wikipedia.org/wiki/レンズ
"Wikipedia" の "フーリエ変換" についてのページのURL:
https://ja.wikipedia.org/wiki/フーリエ変換
"Wikipedia" の "モアレ" についてのページのURL:
https://ja.wikipedia.org/wiki/モアレ
"Wikipedia" の "回折" についてのページのURL:
https://ja.wikipedia.org/wiki/回折
尚、私はこのニュースリリースをガジェット&テクノロジー サイトである、GIZMODO ジャパンで知りました。
"ギズモード ジャパン" のウェブサイトのURL:
http://www.gizmodo.jp/
"日立製作所" のニュースリリース "動画撮影後に容易にピント調整ができるレンズレスカメラ技術を開発" のURL:
http://www.hitachi.co.jp/New/cnews/month/2016/11/1115.html
かつて、写真や動画を撮影する為のカメラは銀塩フィルムを用いたアナログ カメラでしたが、現在はCMOSまたはCCDの半導体集積回路の撮像素子を使用したディジタル カメラが主流となっております。
そしてディジタル カメラはレンズも撮像素子も小型で高性能なものが開発され、スマート フォンのように10mm未満の厚みの筐体に内蔵されたカメラでさえ4k動画像が撮影出来るようになりました。
しかしながら、そうしたカメラ モジュールであってもやはりレンズは必要でした。
レンズには凸レンズにしても凹レンズにしてもある程度の厚みがあり、また、レンズと撮像素子の間には光線を絞り込む為の空間が必要でした。
更に、より高性能なカメラのレンズは大口径であり、鏡胴に組み込まれるレンズの枚数も10枚を超え、中には20枚以上のレンズを組み合わせて1つの鏡胴に組み込んだ高級製品もあります。
こうしたレンズの鏡胴は大きく、長く、非常に重たいものです。
近年、微細加工技術、特に半導体集積回路の開発などで培われたナノテクノロジーを駆使して極微細な構造を造形し、光に対する屈折などの振る舞い方を操作したメタ表面(メタサーフェス / meta-surface)、メタ材料(メタマテリアル / meta-material)、または回折現象を利用した回折レンズ、古くは同心円状にレンズを輪切りにしてその表面部分だけを敷き詰めた様な構造のフレネル レンズなど、レンズを極薄にする事が可能な技術が開発されております。
現在も既に高級なカメラ用レンズには回折レンズが部分的に組み込まれるようになっております。
回折レンズは屈折レンズに対して、波長分散に於ける色の順番が逆となる性質があり、通常の屈折レンズと回折レンズを組み合わせる事で、色収差を効果的に打ち消す事が可能です。
これは異常分散ガラス(ED レンズ / extraordinary low dispersion lens)を組み合わせる場合と同様の仕組みです。
Canonからは積層型回折光学素子を用いたレンズが発売されております。
これは回折格子を積層化することにより、高次の回折光の画質への悪影響を無くしたものだそうです。
"ASCII.jp" の記事 "キヤノン、撮影レンズ用の積層型回折光学素子を開発" のURL:
http://ascii.jp/elem/000/000/316/316766/
NikonからはPF レンズ(位相フレネル レンズ)という呼称で回折素子を通常の屈折レンズの裏面に接合した構造のレンズ製品が販売されております。
"デジカメ Watch Watch" の "AF-S NIKKOR 300mm f/4E PF ED VR" に関する記事のURL:
http://dc.watch.impress.co.jp/docs/news/interview_dcm/692481.html
ですが、回折レンズなどを用いたとしても、高次の回折光の画質への悪影響を減らす為には製造費用が嵩みますし、やはり撮像素子との間には充分な空間が必要となります。
ところで余談ですが、レンズの役割というのは、多くの光を集めて光量を増やす事と、被写体から発せられた光線を撮像素子表面上に結像させる事です。
また、レンズの口径が小さいほど、その波長に於ける解像度が低下するのは回折現象が原因です。
光は光子という素粒子であり、尚且つ、電磁波と言われるように波としての性質があります。
回折現象によって光の波長に対して通り道の幅、詰まりレンズの口径が小さいほど、光子はレンズを抜けた後で大きく広がり、撮像素子上への到達範囲が広がってしまい、像が暈けてしまうのです。
今回日立製作所が開発したレンズレス カメラ技術では、レンズではなく、同心円パターンを印刷したフィルムを使用するそうです。
それを撮像素子の前面に僅かな隙間を設けて配置し、様々な方向から到来する光線を同時に記録。
同心円パターンによって生じる影に、光の情報の記録後に行う計算処理の中で同じ同心円パターンを倍率を調整して重ね合わせることでモアレを生じさせるそうです。
モアレは2つの空間周波数の干渉による唸りです。
このモアレの像をフーリエ変換して処理を施すことで元の撮影対象の画像を復元出来るそうです。
フーリエ変換を行うと画像を周波数領域表現に変えられます。
それにより特定の周期を持つパターンを除去するなどと言った事が可能です。
画像処理では一般的にフーリエ変換が多用されます。
今回日立製作所が開発したレンズレス カメラ技術では、ただレンズ無しでディジタル画像が撮影出来るだけではありません。
撮影したディジタル データには様々な方向から到来する光線が画素内に重ね合わされて記録されている訳ですから、画像処理内でモアレを作り出す際に使用する同心円パターンの倍率を微妙に変化させて調整することにより、選択的に特定の距離にある物体表面から到来した光線とフィルム上の同心円パターンとによって生じた影と、画像処理内で生成した同心円パターンとの干渉縞を作ることが出来ます。これにより撮影後に合焦位置を変えられる訳です。
この技術では何と、一般的なノートブック PCで30[fps]の動画像を撮影、処理出来るとの事です。
これにより、超薄型の動画撮影可能なカメラが出来、3次元的な情報も得られるでしょうから、ロボットや自動運転自動車に搭載する事で製造費用の削減や設計自由度の向上などに繋がって行く事が期待出来そうです。
オンライン百科事典 "Wikipedia" の "レンズ" についてのページのURL:
https://ja.wikipedia.org/wiki/レンズ
"Wikipedia" の "フーリエ変換" についてのページのURL:
https://ja.wikipedia.org/wiki/フーリエ変換
"Wikipedia" の "モアレ" についてのページのURL:
https://ja.wikipedia.org/wiki/モアレ
"Wikipedia" の "回折" についてのページのURL:
https://ja.wikipedia.org/wiki/回折
尚、私はこのニュースリリースをガジェット&テクノロジー サイトである、GIZMODO ジャパンで知りました。
"ギズモード ジャパン" のウェブサイトのURL:
http://www.gizmodo.jp/
Firefox 50にアップデートしたらYouTubeなどの動画が再生出来なくなった場合の解決方法(Ubuntu環境)。 [ソフトウェア]
2016年11月16日に、オープン ソースのウェブ ブラウザーである " Firefox " の最新ヴァージョンの " Firefox 50 " がリリースされました。
このヴァージョンでは大規模な改良が加えられております。
"GIGAZINE" の記事 "「Firefox 50」正式版がリリース、キーボードショートカットの更新やページ内検索機能を強化" のURL:
http://gigazine.net/news/20161116-firefox-50/
[関連情報]
"TechCrunch Japan" の記事 "多重処理を導入したFirefoxは応答性が400〜700%向上、バージョン52/53にかけて順次展開" のURL:
http://jp.techcrunch.com/2016/09/03/20160902multi-process-firefox-brings-400-700-improvement-in-responsiveness/
ところが、この " Firefox 50 " へのアップデートにより、私のUbuntu 16.04 LTSのOS環境では、YouTubeなどのHTML5動画の映像が正常に再生出来ず、最初の数フレームがずっと繰り返してしまうという不具合が発生致しました。
NVIDIA GeForce GTX750の為のグラフィクス ドライヴァーが問題かと思い、違うヴァージョンのドライヴァーをインストールしても直らず、 " Firefox 49 " にヴァージョンを戻してみましたところ、正常に動画が再生出来ました。
従って、明らかに " Firefox 50 " へのアップデートが原因でしたので、調べましたところ、 " Arch Linux " のウェブサイトのフォーラムに同じ問題が報告されておりました。
"Arch Linux Forums" / "Applications & Desktop Environments" の当該ページのURL:
https://bbs.archlinux.org/viewtopic.php?id=219626
当該スレッドの2ページ目に投稿されていた情報をもとに、Firefoxでアドレス バーに " about:support " と入力してエンター キーを押したところ、 " アプリケーション基本情報 " の " マルチプロセスウィンドウ " の設定値が " 0/1 (アドオンにより無効) " となっておりました。
オンライン フォーラムによるとこれが有効化されていないといけないそうでしたので、アドオンを無効化して再起動する事に致しました。
私の場合は何のアドオンが原因だったかと申しますと、Ubuntu 14.04 LTSを初めてインストールした際に自動的にインストールされた、 " Ubuntu Modifications " が原因でした。
このアドオンを無効化して再起動致しましたところ、 " マルチプロセスウィンドウ " の設定値が " 1/1 (既定で有効) " に変わっておりました。
そして、YouTubeなどのHTML5動画は元通り、正常に再生出来るようになりました。
尚、 " Ubuntu Modifications " を無効化してからも私は特にこれと言った問題には遭遇しておりません。
このヴァージョンでは大規模な改良が加えられております。
"GIGAZINE" の記事 "「Firefox 50」正式版がリリース、キーボードショートカットの更新やページ内検索機能を強化" のURL:
http://gigazine.net/news/20161116-firefox-50/
[関連情報]
"TechCrunch Japan" の記事 "多重処理を導入したFirefoxは応答性が400〜700%向上、バージョン52/53にかけて順次展開" のURL:
http://jp.techcrunch.com/2016/09/03/20160902multi-process-firefox-brings-400-700-improvement-in-responsiveness/
ところが、この " Firefox 50 " へのアップデートにより、私のUbuntu 16.04 LTSのOS環境では、YouTubeなどのHTML5動画の映像が正常に再生出来ず、最初の数フレームがずっと繰り返してしまうという不具合が発生致しました。
NVIDIA GeForce GTX750の為のグラフィクス ドライヴァーが問題かと思い、違うヴァージョンのドライヴァーをインストールしても直らず、 " Firefox 49 " にヴァージョンを戻してみましたところ、正常に動画が再生出来ました。
従って、明らかに " Firefox 50 " へのアップデートが原因でしたので、調べましたところ、 " Arch Linux " のウェブサイトのフォーラムに同じ問題が報告されておりました。
"Arch Linux Forums" / "Applications & Desktop Environments" の当該ページのURL:
https://bbs.archlinux.org/viewtopic.php?id=219626
当該スレッドの2ページ目に投稿されていた情報をもとに、Firefoxでアドレス バーに " about:support " と入力してエンター キーを押したところ、 " アプリケーション基本情報 " の " マルチプロセスウィンドウ " の設定値が " 0/1 (アドオンにより無効) " となっておりました。
オンライン フォーラムによるとこれが有効化されていないといけないそうでしたので、アドオンを無効化して再起動する事に致しました。
私の場合は何のアドオンが原因だったかと申しますと、Ubuntu 14.04 LTSを初めてインストールした際に自動的にインストールされた、 " Ubuntu Modifications " が原因でした。
このアドオンを無効化して再起動致しましたところ、 " マルチプロセスウィンドウ " の設定値が " 1/1 (既定で有効) " に変わっておりました。
そして、YouTubeなどのHTML5動画は元通り、正常に再生出来るようになりました。
尚、 " Ubuntu Modifications " を無効化してからも私は特にこれと言った問題には遭遇しておりません。
Googleが検索結果の順位付けをモバイル向けサイト中心にするそうです。 [P2P検索エンジン YaCy]
Google社からインターネット検索サーヴィスに関する非常に重大な発表があったそうです。
"INTERNET Watch" の記事 "Google、検索インデックスでモバイル版コンテンツを優先する変更を発表" のURL:
http://internet.watch.impress.co.jp/docs/news/1028566.html
ImpressのINTERNET Watchの2016年11月7日の記事によりますと、インターネット検索エンジンで最大のシェアを持つGoogle社が、今後はインターネット上のコンテンツの検索結果の順位付け(ページランク評価)及び、索引(インデックス)を作成する際のコンテンツの構造化データ解析や、検索結果へのスニペット表示の為に、デスクトップ端末向けのサイトやページではなくモバイル向け(スマートフォン向け)に作られたサイトやページを中心に使用するようにアルゴリズムに変更を加えるとの事です。
この変更による変化は、検索サーヴィスの利用者から見ると、検索結果ページの最初の方のページかつページの上位にモバイル向けサイトが来るようになり、デスクトップ向けサイトは後の方のページかつページの下位に表示されるようになる事が予想されます。
また、コンテンツ作成者及びウェブサイト所有者から見ると、モバイル向けに最適に作られていないサイトはアクセスが激減する可能性があるものと想像されます。
デスクトップ版のウェブサイトのみを作成しており、スマートフォンなどのモバイル向けに最適化していない場合には非常に困る事になるかもしれません。
Google社は自社の検索サーヴィス利用者の内、モバイル端末からの検索が多数を占めるようになった事から、検索サーヴィスを多数派のユーザー向けに最適化する事にした訳です。
しかしながら、モバイル端末の世界は少数のキャリアとOS メーカーによってほぼ完全に支配されており、利用者の情報は何から何までほとんど全て収集、分析し、プロファイルとして管理し、場合によっては企業同士や政府にさえ個人情報を渡しているとされています。
アメリカのCIAなどは通信内容さえ覗き見ているという証拠があり、その証拠の一つがあの有名なスノーデン ファイルです。
同様に少なくともアメリカなどの警察組織もモバイル端末内のデータや通信履歴などを見る事が出来るそうです。
今後デスクトップ端末及びデスクトップ端末向けのウェブサイトやインターネット コンテンツが廃れてしまえば、世界中の人々がそうした特定の大企業の支配下、管理下に置かれてしまう事となります。
これは非常に危惧すべき事態であると思います。
ここへ来て、P2P通信技術を用いた分散型インターネット検索エンジンである " YaCy " の重要性が急上昇して来たのかもしれません。
YaCyはドイツの人々が中心となって開発して来た検索エンジンです。
私は何度も同じ事を書きますが、YaCyを利用する事により、国家や企業によるインターネットの検閲、不正、不当なフィルタリングを防ぐ事が可能です。
加えて、もしもGoogleやMicrosoftがYahoo!のようにインターネット検索事業を放棄してしまったとしても、YaCyがあれば世界のウェブサイトを検索する事が可能です。
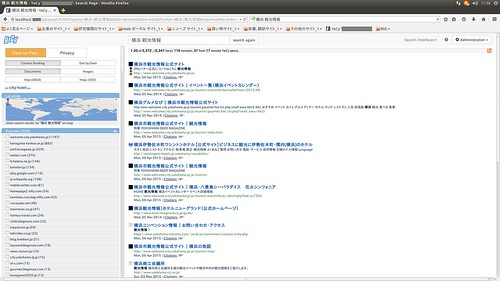
以下は暫く前のヴァージョンのYaCyのスクリーンショット画像です。ブラウザーはFirefoxです。

https://c1.staticflickr.com/1/751/22190971565_8a57afc081_o.png
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
私のYaCy ピアには既に30,000,000以上のインターネット上のコンテンツの索引がございます。
どうぞYaCy検索エンジンを御使用下さい。その際は1日当たり30分位からでも良いですので、根気強く長期的に御使用下さい。
YaCyの導入の仕方やアップデートの仕方等につきましては以前の私の記事を御覧下さい。
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
" YaCy " の開発用GitHub ページのURL:
https://github.com/yacy/yacy_search_server
"INTERNET Watch" の記事 "Google、検索インデックスでモバイル版コンテンツを優先する変更を発表" のURL:
http://internet.watch.impress.co.jp/docs/news/1028566.html
ImpressのINTERNET Watchの2016年11月7日の記事によりますと、インターネット検索エンジンで最大のシェアを持つGoogle社が、今後はインターネット上のコンテンツの検索結果の順位付け(ページランク評価)及び、索引(インデックス)を作成する際のコンテンツの構造化データ解析や、検索結果へのスニペット表示の為に、デスクトップ端末向けのサイトやページではなくモバイル向け(スマートフォン向け)に作られたサイトやページを中心に使用するようにアルゴリズムに変更を加えるとの事です。
この変更による変化は、検索サーヴィスの利用者から見ると、検索結果ページの最初の方のページかつページの上位にモバイル向けサイトが来るようになり、デスクトップ向けサイトは後の方のページかつページの下位に表示されるようになる事が予想されます。
また、コンテンツ作成者及びウェブサイト所有者から見ると、モバイル向けに最適に作られていないサイトはアクセスが激減する可能性があるものと想像されます。
デスクトップ版のウェブサイトのみを作成しており、スマートフォンなどのモバイル向けに最適化していない場合には非常に困る事になるかもしれません。
Google社は自社の検索サーヴィス利用者の内、モバイル端末からの検索が多数を占めるようになった事から、検索サーヴィスを多数派のユーザー向けに最適化する事にした訳です。
しかしながら、モバイル端末の世界は少数のキャリアとOS メーカーによってほぼ完全に支配されており、利用者の情報は何から何までほとんど全て収集、分析し、プロファイルとして管理し、場合によっては企業同士や政府にさえ個人情報を渡しているとされています。
アメリカのCIAなどは通信内容さえ覗き見ているという証拠があり、その証拠の一つがあの有名なスノーデン ファイルです。
同様に少なくともアメリカなどの警察組織もモバイル端末内のデータや通信履歴などを見る事が出来るそうです。
今後デスクトップ端末及びデスクトップ端末向けのウェブサイトやインターネット コンテンツが廃れてしまえば、世界中の人々がそうした特定の大企業の支配下、管理下に置かれてしまう事となります。
これは非常に危惧すべき事態であると思います。
ここへ来て、P2P通信技術を用いた分散型インターネット検索エンジンである " YaCy " の重要性が急上昇して来たのかもしれません。
YaCyはドイツの人々が中心となって開発して来た検索エンジンです。
私は何度も同じ事を書きますが、YaCyを利用する事により、国家や企業によるインターネットの検閲、不正、不当なフィルタリングを防ぐ事が可能です。
加えて、もしもGoogleやMicrosoftがYahoo!のようにインターネット検索事業を放棄してしまったとしても、YaCyがあれば世界のウェブサイトを検索する事が可能です。
以下は暫く前のヴァージョンのYaCyのスクリーンショット画像です。ブラウザーはFirefoxです。

https://c1.staticflickr.com/1/751/22190971565_8a57afc081_o.png
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
私のYaCy ピアには既に30,000,000以上のインターネット上のコンテンツの索引がございます。
どうぞYaCy検索エンジンを御使用下さい。その際は1日当たり30分位からでも良いですので、根気強く長期的に御使用下さい。
YaCyの導入の仕方やアップデートの仕方等につきましては以前の私の記事を御覧下さい。
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
" YaCy " の開発用GitHub ページのURL:
https://github.com/yacy/yacy_search_server
シグモイド関数が凄く便利です。 [プログラミング]

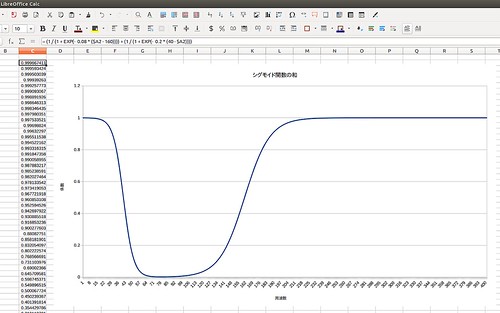
https://c2.staticflickr.com/6/5744/30743914875_63e44f7b51_o.png
これはオープン ソースで無償の表計算ソフトウェアである " LibreOffece Calc " で作成した、2つの " シグモイド関数 " の和のグラフのスクリーンショット画像です。
->->
[2016年11月16日追記]
記事内容を更新致しました。
<-<-
私がブログに掲載している、 " HTML5 インタラクティヴ アート " の中で、80[Hz]付近の低周波数領域の音だけ音の終わりの方で徐々に周波数を下げて行く処理が施してあります。
その際、特定の領域にだけ左右非対称な形の滑らかな曲線による重み付けをする為の係数を計算させる必要がございました。
ブログ記事: リズム演奏機能を追加致しました。
http://crater.blog.so-net.ne.jp/2016-11-16
大抵の場合、滑らかな曲線による重み付けの為の係数は、sine関数などの三角関数で事足りるのですが、今回はグラフが左右非対称の形状かつ、1箇所の窪んだ領域以外はほぼ一定の値にする必要があり、これを周期関数である三角関数で記述しようとすると条件分岐で定義域を区切ったり周波数を計算したりと煩雑になってしまいます。
ところが、これをシグモイド関数で求めると非常に簡単に出来るのです。
yの値が0から1までに収まり、80[Hz]付近が窪んだ形になるxの関数として次のような式を使用致しました。
(後日、プログラム中で使用する式の形は変更致しました。)
|
ここで、 " Math.E " は自然対数の底でもあるネイピア数を返します。
冪乗は " Math.pow( base, exponent ) " となります。
独立変数xについてのシグモイド関数yはゲインをaとすると次の式で表されます。
|
私はこの曲線に1を加えて、更に係数を乗じた上で、これの逆数を時刻を表す変数に掛け合わせました。
そしてその値を各時刻毎に正弦波を表す関数内の時刻の値から減算する事により、一部の低周波数領域に於いて時間経過と共に周波数が下がって行く処理を実装致しました。
皆様も是非、シグモイド関数を御活用なさってみて下さい。
オンライン百科事典 "Wikipedia" の "シグモイド関数" のページのURL:
https://ja.wikipedia.org/wiki/シグモイド関数
オンライン百科事典 "Wikipedia" の "ロジスティック方程式" のページのURL:
https://ja.wikipedia.org/wiki/ロジスティック方程式
->->
[2016年11月4日追記]
シグモイド関数も含めて様々な曲線を持つ、プログラミングに役立つ関数を紹介してくれているウェブページへのリンクを掲載させて頂きます。
"東京工業大学 ロボット技術研究会" の記事 "簡単・便利な関数" のURL:
http://titech-ssr.blog.jp/archives/1046417061.html
<-<-
私のPCの "YaCy" ピアが保持するドキュメント数が30,000,000を超えました。 [P2P検索エンジン YaCy]
私はP2P通信技術を用いた分散型インターネット検索エンジンである " YaCy " を長く利用しており、これまで沢山のウェブサイトをクロールさせ続け、また多くの他のYaCy利用者達のピアから多くのRWI (Reverse Word Index)とDHT (Distributed Hash Table)を受け取り続けました。
そして遂に、私のPCのYaCy ピアがインデックスを保持するドキュメントの数が30,000,000を超えました。
この数は全YaCy ユーザーの中でも上位に入る数です。3千万ドキュメントもの索引が私のPC端末内にあるというのは、感慨深いものです。加えて、先程の時点でネットワーク上にあるピアの中でのRWIの数では何と、私のピアが世界一となったようです。
それにより現在私のPCでは、YaCyの検索エンジンだけでも大抵の事は検索出来るまでになりました。
私のPCは内蔵HDDのみでSSDが無いのでローカル インデックスの読み出しに少しの時間が掛りますが、それでも日常的な使用で不便はございません。
もしも今後、私のPCに大容量のSSDを追加したならば、一瞬で検索結果が表示出来るようになることでしょう。
只、惜しむらくは日本人のYaCy利用者が未だに増えない事です。
利用者が増えなければ索引データが充分には共有されず、高品質な検索が出来ません。
逆に利用者が増えて来ると、多くの索引データが共有され、高速かつ高精度な検索結果を得られるようになります。
どうか、日本人のYaCy利用者が増えてくれる事を願います。
YaCyを利用する事で、国家や企業によるインターネットの検閲、不正、不当なフィルタリングを防ぐ事が可能です。
それに、たとえいつの日かGoogleやMicrosoftがYahoo!のようにインターネット検索事業を放棄してしまったとしても、YaCyがあれば世界のウェブサイトを検索する事が可能です。
因みにYaCyの開発はドイツの人々が中心になって行って来ました。
ところで、YaCyを利用する内に次第に日本語の検索結果が増えて行き、自分のピアのインデックスの数が増えて行く様子を観察するのも楽しいものです。
人々に必要とされるであろうウェブサイトをクロールする事で、そのクロール対象のページ内に貼られた外部へのリンクを伝ってリンクからリンクへとYaCyが巡回して行きます。
そのクロールしている様子を観察する事も出来ます。
YaCyは根気強く、気長に利用して下さい。
以下は暫く前のヴァージョンのYaCyのスクリーンショット画像です。ブラウザーはFirefoxです。

https://c1.staticflickr.com/1/751/22190971565_8a57afc081_o.png
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
YaCyの導入の仕方やアップデートの仕方等につきましては以前の私の記事を御覧下さい。
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
" YaCy " の開発用GitHub ページのURL:
https://github.com/yacy/yacy_search_server
そして遂に、私のPCのYaCy ピアがインデックスを保持するドキュメントの数が30,000,000を超えました。
この数は全YaCy ユーザーの中でも上位に入る数です。3千万ドキュメントもの索引が私のPC端末内にあるというのは、感慨深いものです。加えて、先程の時点でネットワーク上にあるピアの中でのRWIの数では何と、私のピアが世界一となったようです。
それにより現在私のPCでは、YaCyの検索エンジンだけでも大抵の事は検索出来るまでになりました。
私のPCは内蔵HDDのみでSSDが無いのでローカル インデックスの読み出しに少しの時間が掛りますが、それでも日常的な使用で不便はございません。
もしも今後、私のPCに大容量のSSDを追加したならば、一瞬で検索結果が表示出来るようになることでしょう。
只、惜しむらくは日本人のYaCy利用者が未だに増えない事です。
利用者が増えなければ索引データが充分には共有されず、高品質な検索が出来ません。
逆に利用者が増えて来ると、多くの索引データが共有され、高速かつ高精度な検索結果を得られるようになります。
どうか、日本人のYaCy利用者が増えてくれる事を願います。
YaCyを利用する事で、国家や企業によるインターネットの検閲、不正、不当なフィルタリングを防ぐ事が可能です。
それに、たとえいつの日かGoogleやMicrosoftがYahoo!のようにインターネット検索事業を放棄してしまったとしても、YaCyがあれば世界のウェブサイトを検索する事が可能です。
因みにYaCyの開発はドイツの人々が中心になって行って来ました。
ところで、YaCyを利用する内に次第に日本語の検索結果が増えて行き、自分のピアのインデックスの数が増えて行く様子を観察するのも楽しいものです。
人々に必要とされるであろうウェブサイトをクロールする事で、そのクロール対象のページ内に貼られた外部へのリンクを伝ってリンクからリンクへとYaCyが巡回して行きます。
そのクロールしている様子を観察する事も出来ます。
YaCyは根気強く、気長に利用して下さい。
以下は暫く前のヴァージョンのYaCyのスクリーンショット画像です。ブラウザーはFirefoxです。

https://c1.staticflickr.com/1/751/22190971565_8a57afc081_o.png
"YaCy" の公式ウェブサイトのURL:
http://yacy.net/en/index.html
YaCyの導入の仕方やアップデートの仕方等につきましては以前の私の記事を御覧下さい。
[ブログ記事]
分散型検索エンジン "YaCy" が正式に日本語化されました。
http://crater.blog.so-net.ne.jp/2016-02-25
検索エンジン "YaCy" は実用性充分です。
http://crater.blog.so-net.ne.jp/2015-10-15
分散型検索エンジン YaCy の導入解説
http://crater.blog.so-net.ne.jp/2015-07-21
分散型検索エンジン YaCy のアップデート
http://crater.blog.so-net.ne.jp/2015-06-25
分散型検索エンジンYaCyについての解説動画
http://crater.blog.so-net.ne.jp/2015-03-22
Ubuntu PCでYaCy検索エンジンの為のポート開放の設定
http://crater.blog.so-net.ne.jp/2014-11-06
" YaCy " の開発用GitHub ページのURL:
https://github.com/yacy/yacy_search_server
ブラジルのオーディオ。 [オーディオ]
ブラジルには、 " Carreta Treme Treme " (カレッタ トレミ トレミ)という屋外用移動式スピーカー システムがあります。
このインターネット投稿動画に写っている大型トレーラー車がそれです。
数分間近くで音を聞いただけで難聴になりそうです。
音楽の低音の波動で女性達の髪が浮き上がっております。
低音の音波が来た瞬間に映像が歪みます。
耐え切れずに退散する男性達も居るようです。
"Carreta Treme Treme" の公式ウェブサイトのURL:
http://www.carretatremetreme.com.br/
ウーファーを192基、トゥイーターを24基、ドライヴァーを48台、アンプリファイアーを33台、配線ケーブルが2t、電池が240個からなる重厚長大なオーディオ システムです。
このスピーカー システム搭載トレーラー車は北アメリカ大陸、南アメリカ大陸の各地に赴き、大地を震わせ、人々に驚異の大音響を浴びせ掛けて廻っているようです。
南米の人々は音楽好きな事で知られておりますが、さすがにこれには驚かされます。
このインターネット投稿動画に写っている大型トレーラー車がそれです。
数分間近くで音を聞いただけで難聴になりそうです。
音楽の低音の波動で女性達の髪が浮き上がっております。
低音の音波が来た瞬間に映像が歪みます。
耐え切れずに退散する男性達も居るようです。
"Carreta Treme Treme" の公式ウェブサイトのURL:
http://www.carretatremetreme.com.br/
ウーファーを192基、トゥイーターを24基、ドライヴァーを48台、アンプリファイアーを33台、配線ケーブルが2t、電池が240個からなる重厚長大なオーディオ システムです。
このスピーカー システム搭載トレーラー車は北アメリカ大陸、南アメリカ大陸の各地に赴き、大地を震わせ、人々に驚異の大音響を浴びせ掛けて廻っているようです。
南米の人々は音楽好きな事で知られておりますが、さすがにこれには驚かされます。







