HTML5でJavaScriptで迷路を自動生成するプログラムを作成してみました。 [迷路自動生成Web プログラム]
プログラミングは楽しいです。
特に、HTML5のCanvas要素とWeb Audio APIを利用してプログラムを作成すると、作っている途中でも画面に表示される画像や発せられる音でプログラムが動いている事が分かり、試行錯誤の過程も楽しめます。
コンパイルやライブラリーへのリンクも必要無く、プログラムの内容を考える事に集中出来ます。
今回私は " 迷路を自動的に生成するプログラム " をJavaScriptにて製作致しました。
特に、HTML5のCanvas要素とWeb Audio APIを利用してプログラムを作成すると、作っている途中でも画面に表示される画像や発せられる音でプログラムが動いている事が分かり、試行錯誤の過程も楽しめます。
コンパイルやライブラリーへのリンクも必要無く、プログラムの内容を考える事に集中出来ます。
今回私は " 迷路を自動的に生成するプログラム " をJavaScriptにて製作致しました。
Canvas Area.
このHTML ページ内で " JavaScript " を実行します。
迷路を自動生成してみます。
[このプログラムについて]
" HTML5 " の " Canvas " 要素を利用して画面に画像を表示しております。
このプログラムのコードは全てブログ記事のHTML内に記述したものであり、作成するに当たってテキスト エディターとウェブ ブラウザー以外は何も使用しておりません。 実際の使用の際にも、追加のライブラリーなどは一切必要無く、純粋にHTML5対応ブラウザーだけで動作致します。
音に関しては、 " Web Audio API " を利用して、独自の関数で波形を作って鳴らしております。
アルゴリズムは " 壁延ばし法 " に準ずるものです。

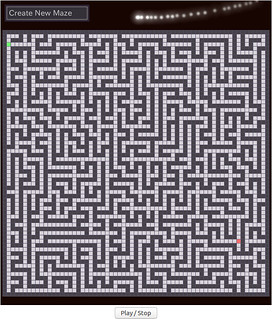
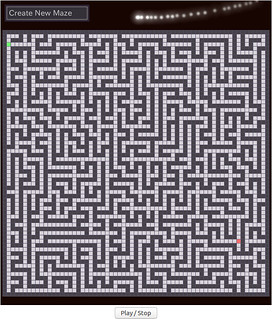
https://c2.staticflickr.com/4/3698/32213359933_94a1c7714d_o.png
迷路を自動生成した際のスクリーンショット画像です。ダンジョンを探索する " ローグ ライク ゲーム " のようです。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/rrJCh0
尚、当ソースコードは御自由に切り貼りして利用して下さって結構です。
おまけに、自作のHTML5 ディジタル インタラクティヴ アート プログラムも御紹介させて頂きます。
次のページで動作致します。
私のブログ記事: HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
[2019年07月03日追記]
迷路自動生成プログラムを改良して専用ページに掲載致しました。
ウェブアプリ: 迷路自動生成プログラム
https://applicationprogram.blog.so-net.ne.jp/2019-07-03
ブログ記事: 迷路自動生成プログラムを改良致しました。
https://crater.blog.so-net.ne.jp/2019-07-03
" HTML5 " の " Canvas " 要素を利用して画面に画像を表示しております。
このプログラムのコードは全てブログ記事のHTML内に記述したものであり、作成するに当たってテキスト エディターとウェブ ブラウザー以外は何も使用しておりません。 実際の使用の際にも、追加のライブラリーなどは一切必要無く、純粋にHTML5対応ブラウザーだけで動作致します。
音に関しては、 " Web Audio API " を利用して、独自の関数で波形を作って鳴らしております。
アルゴリズムは " 壁延ばし法 " に準ずるものです。

https://c2.staticflickr.com/4/3698/32213359933_94a1c7714d_o.png
迷路を自動生成した際のスクリーンショット画像です。ダンジョンを探索する " ローグ ライク ゲーム " のようです。
" Yahoo!ボックス " サーヴィスにソース コードのhtml ファイルをアップロードして公開させて頂きます。
次のリンク先のページにある " ダウンロード " ボタンを押すと当プログラムのhtml ファイルをダウンロード出来ます。
[ソース コード]
Yahoo!ボックス: http://yahoo.jp/box/rrJCh0
尚、当ソースコードは御自由に切り貼りして利用して下さって結構です。
おまけに、自作のHTML5 ディジタル インタラクティヴ アート プログラムも御紹介させて頂きます。
次のページで動作致します。
私のブログ記事: HTML5のCamvasと "JavaScript" で音声処理と画像描画。
http://crater.blog.so-net.ne.jp/2016-06-30
[2019年07月03日追記]
迷路自動生成プログラムを改良して専用ページに掲載致しました。
ウェブアプリ: 迷路自動生成プログラム
https://applicationprogram.blog.so-net.ne.jp/2019-07-03
ブログ記事: 迷路自動生成プログラムを改良致しました。
https://crater.blog.so-net.ne.jp/2019-07-03







