超絶ドラム動画 [コンテンツ]
古い動画ですが、Dailymotionで観たので御紹介。
Incredible Drum Speed And Precision 投稿者 videobash
何というスティック捌き!! この方のドラム技術は超絶技巧といえるものですね。
この高速高精度ドラム演奏は天賦の才か、それとも弛まぬ努力の賜物か。
Incredible Drum Speed And Precision 投稿者 videobash
何というスティック捌き!! この方のドラム技術は超絶技巧といえるものですね。
この高速高精度ドラム演奏は天賦の才か、それとも弛まぬ努力の賜物か。
重低音を作ってみた [コンテンツ]
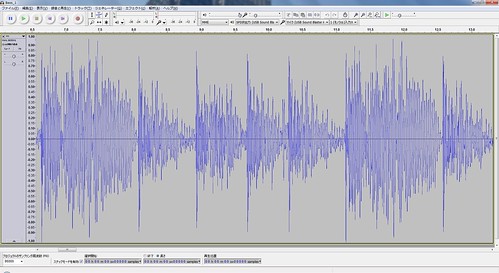
オープンソースでフリーの波形編集ソフトウェアであるAudacityを使って、低音だけの音声ファイルを作ってみました。
->->
[後日追記]
次の私のブログ記事に、重低音の音質改良版がございます。どうぞそちらを御試聴下さい。
ブログ記事: 強烈な重低音の音声ファイルを作ってみました。(2回目)
http://crater.blog.so-net.ne.jp/2015-10-13
<-<-

強烈な重低音が盛大に含まれております。
口径30cm、定格出力1000 Wattのアクティブ サブウーファー YAMAHA YST-SW1500で室内にて再生しましたところ、強い恐怖を感じました。
Foto2Aviでスクリーンショットと音声ファイルを合わせて動画ファイルにしてDailymotionにアップロードしてみました。
Play the Bass 投稿者 Hard_Solid_Bass
圧縮していない音声ファイル(Play the Bass.wav)をYahoo!ボックスにアップロードしてありますので、もしも低音だけの音声ファイルが欲しい方は下記のURLからダウンロードしてみて下さい。
上の圧縮音よりも非圧縮の元音源の方がずっと良い音です。
但し、大型のスピーカー システムでないと充分に再生できないかもしれません。
果たしてあなたの自慢のスピーカーはこの重低音を完全に再生出来るでしょうか。
ウーファー及びサブウーファーのテストに使ってみても良いかもしれません。
以下のURLのページ中の " ダウンロード " と書かれたボタンをクリックすると強烈な重低音ファイルがダウンロード出来ます。
[モノラル音源]
http://yahoo.jp/box/317E_6
[ステレオ音源]
http://yahoo.jp/box/VTAD7q
もしもモノラル音源が再生できない場合はステレオ音源のファイルをダウンロードしてみて下さい。
[注意]
この音声ファイルはとても危険な強い極低周波音を含んでいます。
この音を再生する際は充分に気を付けなければなりません。
再生装置の音量を小さくして下さい。
また、近隣の人々に充分に配慮して下さい。
集合住宅では絶対にスピーカーでこの音声を再生しないで下さい。
音量が充分に小さくない場合、スピーカー等が破損したり、聴覚に重大な損傷を与える恐れがあります。
極低周波音は音として認識できない為、あなたが気付かない内に強い音波が出ている事がありえますのでお気を付け下さい。
私はあなたがこの音声ファイルを再生したり扱ったりした事によって生じるいかなる損害も補償できません。
どのように作ったかを説明致します。
まず、PCにUSB接続してあるオーディオ インターフェイスの"CREATIVE USB Sound Blaster Digital Music Premium HD"のマイクロフォン入力にDENONのAV アンプに付属していた測定用マイクを接続。
Audacityを起動して、机の木部を手で連続してノックした音を録音。
以降全てAudacityでの処理。
ノイズの除去機能を使ってノイズを消去。
録音した多数の波形を重ね合わせて1つに合成する事でノイズを更に低減。
スピードの変更で波形を引き伸ばして低音化して数種類の周波数の波形を作成。
出音部分を高目の周波数、後に続く部分を低目の周波数で合成。
コンプレッサーやリミッターを使用して音を調整。
次に、人工的な低周波数の正弦波を作成。
ジェネレーターのトーンで短い正弦波と、その正弦波と同じ長さのノコギリ波を生成
ノコギリ波の前後を反転。
エンベロープ ツールでノコギリ波形に対して操作し、左向きのラッパの様な形に成形。
正弦波を左チャンネルに、ノコギリ波を右チャンネルにする。
左右チャンネルをミックスしてステレオにする。
ミックスした波形に対してNyquist プロンプトで次のスクリプトを実行して、変形ノコギリ波形で正弦波形を周波数変調する。constの値は任意で。
->->
[2017年8月7日追記]
Audacity 2.1.2では、トラックを指定する際に " *track* 0 " といった形式で記述するそうですので、上記コードの表記を変更致しました。
因みにかつてのヴァージョンでは、 " s 0 " の様に記述していました。
<-<-
出来た正弦波のゼロ交差点から後の余計な部分を無音化。
エンベロープ ツールで波形の立ち上がりを潰してなだらかに減衰する様な形に整形。
スピードの変更で音程を調整。
こうして出来た正弦波を、低音化した録音波形の頭部分に合成。
同様に長目の正弦波形を作り出し、持続低音を作成して合成。
波形を複製してリズムを作る。
合成と複製を繰り返して長くする。
以上で完成です。
"Audacity" の公式ウェブサイトのURL:
http://audacity.sourceforge.net/
->->
[2017年8月6日追記]
自作のHTML5のCanvas要素とWeb Audio APIとJavaScriptによるウェブ音楽プレイヤーに強烈な重低音再生機能がございます。
" Canvas Play / Stop " ボタンを押してCanvas内の下方をクリックすると重低音が再生されます。
或いはオクターヴ番号選択ラジオボタンで " 1 " を選択してキーボードを打鍵しても重低音が再生出来ます。
お手持ちの音楽ファイルを再生しながら重低音を鳴らす事も出来ます。
以下のページで実際に体験出来ます。
ブログ記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1

https://c1.staticflickr.com/5/4329/36310119965_2306d6f0b0_o.png
重低音好きの方は是非お試し下さい。
<-<-
->->
[後日追記]
次の私のブログ記事に、重低音の音質改良版がございます。どうぞそちらを御試聴下さい。
ブログ記事: 強烈な重低音の音声ファイルを作ってみました。(2回目)
http://crater.blog.so-net.ne.jp/2015-10-13
<-<-

強烈な重低音が盛大に含まれております。
口径30cm、定格出力1000 Wattのアクティブ サブウーファー YAMAHA YST-SW1500で室内にて再生しましたところ、強い恐怖を感じました。
Foto2Aviでスクリーンショットと音声ファイルを合わせて動画ファイルにしてDailymotionにアップロードしてみました。
Play the Bass 投稿者 Hard_Solid_Bass
圧縮していない音声ファイル(Play the Bass.wav)をYahoo!ボックスにアップロードしてありますので、もしも低音だけの音声ファイルが欲しい方は下記のURLからダウンロードしてみて下さい。
上の圧縮音よりも非圧縮の元音源の方がずっと良い音です。
但し、大型のスピーカー システムでないと充分に再生できないかもしれません。
果たしてあなたの自慢のスピーカーはこの重低音を完全に再生出来るでしょうか。
ウーファー及びサブウーファーのテストに使ってみても良いかもしれません。
以下のURLのページ中の " ダウンロード " と書かれたボタンをクリックすると強烈な重低音ファイルがダウンロード出来ます。
[モノラル音源]
http://yahoo.jp/box/317E_6
[ステレオ音源]
http://yahoo.jp/box/VTAD7q
もしもモノラル音源が再生できない場合はステレオ音源のファイルをダウンロードしてみて下さい。
[注意]
この音声ファイルはとても危険な強い極低周波音を含んでいます。
この音を再生する際は充分に気を付けなければなりません。
再生装置の音量を小さくして下さい。
また、近隣の人々に充分に配慮して下さい。
集合住宅では絶対にスピーカーでこの音声を再生しないで下さい。
音量が充分に小さくない場合、スピーカー等が破損したり、聴覚に重大な損傷を与える恐れがあります。
極低周波音は音として認識できない為、あなたが気付かない内に強い音波が出ている事がありえますのでお気を付け下さい。
私はあなたがこの音声ファイルを再生したり扱ったりした事によって生じるいかなる損害も補償できません。
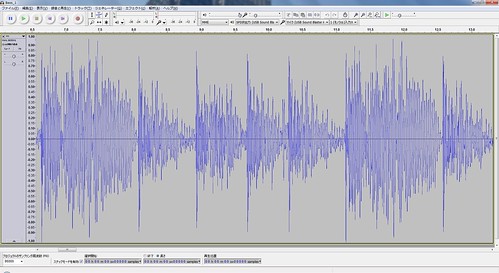
どのように作ったかを説明致します。
まず、PCにUSB接続してあるオーディオ インターフェイスの"CREATIVE USB Sound Blaster Digital Music Premium HD"のマイクロフォン入力にDENONのAV アンプに付属していた測定用マイクを接続。
Audacityを起動して、机の木部を手で連続してノックした音を録音。
以降全てAudacityでの処理。
ノイズの除去機能を使ってノイズを消去。
録音した多数の波形を重ね合わせて1つに合成する事でノイズを更に低減。
スピードの変更で波形を引き伸ばして低音化して数種類の周波数の波形を作成。
出音部分を高目の周波数、後に続く部分を低目の周波数で合成。
コンプレッサーやリミッターを使用して音を調整。
次に、人工的な低周波数の正弦波を作成。
ジェネレーターのトーンで短い正弦波と、その正弦波と同じ長さのノコギリ波を生成
ノコギリ波の前後を反転。
エンベロープ ツールでノコギリ波形に対して操作し、左向きのラッパの様な形に成形。
正弦波を左チャンネルに、ノコギリ波を右チャンネルにする。
左右チャンネルをミックスしてステレオにする。
ミックスした波形に対してNyquist プロンプトで次のスクリプトを実行して、変形ノコギリ波形で正弦波形を周波数変調する。constの値は任意で。
|
->->
[2017年8月7日追記]
Audacity 2.1.2では、トラックを指定する際に " *track* 0 " といった形式で記述するそうですので、上記コードの表記を変更致しました。
因みにかつてのヴァージョンでは、 " s 0 " の様に記述していました。
<-<-
出来た正弦波のゼロ交差点から後の余計な部分を無音化。
エンベロープ ツールで波形の立ち上がりを潰してなだらかに減衰する様な形に整形。
スピードの変更で音程を調整。
こうして出来た正弦波を、低音化した録音波形の頭部分に合成。
同様に長目の正弦波形を作り出し、持続低音を作成して合成。
波形を複製してリズムを作る。
合成と複製を繰り返して長くする。
以上で完成です。
"Audacity" の公式ウェブサイトのURL:
http://audacity.sourceforge.net/
->->
[2017年8月6日追記]
自作のHTML5のCanvas要素とWeb Audio APIとJavaScriptによるウェブ音楽プレイヤーに強烈な重低音再生機能がございます。
" Canvas Play / Stop " ボタンを押してCanvas内の下方をクリックすると重低音が再生されます。
或いはオクターヴ番号選択ラジオボタンで " 1 " を選択してキーボードを打鍵しても重低音が再生出来ます。
お手持ちの音楽ファイルを再生しながら重低音を鳴らす事も出来ます。
以下のページで実際に体験出来ます。
ブログ記事: ウェブ音楽プレイヤー
URL: https://applicationprogram.blog.so-net.ne.jp/2019-07-03-1

https://c1.staticflickr.com/5/4329/36310119965_2306d6f0b0_o.png
重低音好きの方は是非お試し下さい。
<-<-
Firefox29のタブをuserChrome.cssで透明化できた [ソフトウェア]
現在私は、オープン ソースのウェブ ブラウザーであるFirefoxを使用しております。
Version 28まではuserChrome.cssによってウィンドウにはWindows7のAero Glass効果を適用して透明化し、タブは各種グレー スケールの半透明状態にしてGUIをカスタマイズしておりました。
しかしながら、Version 29からUIのデザインが大きく変わりまして、それまでの方法では同様のデザインにする事が出来ず、私の好みではない色遣いの状態となってしまいました。
そこで色々とウェブ検索してみたのですが、この記事の執筆時点ではCSSによってアクティブ タブを含むタブの透明化についてスクリーンショット付きで解説している記事は見つかりませんでした。
ですが何とかこれらの事について成功致しましたので、スクリーンショットとCSSの内容を掲載したいと思います。
まず、できたFirefox29のSSです。

https://farm9.staticflickr.com/8637/16299814312_672b998d72_o.png
Windows7のAero Glass効果でウィンドウ枠と非アクティブのタブとアクティブのタブが透明化され、他のバーの領域は不透明度80[%]のグレーになっております。
次に、この状態にする為のCSSの中身です。
これをテキスト エディターでコピー & ペーストして " userChrome.css " という名前のファイルにして保存し、下記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にこのuserChrome.cssファイルを入れてやればデザインを適用できます。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
尚、これはあくまでもVer.29での設定ですので、今後のバージョンで変更があるかもしれませんのでご注意下さい。
[追記]
Windows7上でFirefox32.01でも適用出来る事を確認致しました。
[訂正]
CSSの中身の記述を正しくコピー出来るように修正致しました。 ご迷惑をお掛け致しました事をお詫び申し上げます。
Yahoo! ボックスに .css ファイルをアップロード致しましたので、どうぞご利用下さい。
次のURLのページにある " ダウンロード " と書かれたボタンをクリックするとダウンロード出来ます。
http://yahoo.jp/box/TsjCjg
Version 28まではuserChrome.cssによってウィンドウにはWindows7のAero Glass効果を適用して透明化し、タブは各種グレー スケールの半透明状態にしてGUIをカスタマイズしておりました。
しかしながら、Version 29からUIのデザインが大きく変わりまして、それまでの方法では同様のデザインにする事が出来ず、私の好みではない色遣いの状態となってしまいました。
そこで色々とウェブ検索してみたのですが、この記事の執筆時点ではCSSによってアクティブ タブを含むタブの透明化についてスクリーンショット付きで解説している記事は見つかりませんでした。
ですが何とかこれらの事について成功致しましたので、スクリーンショットとCSSの内容を掲載したいと思います。
まず、できたFirefox29のSSです。

https://farm9.staticflickr.com/8637/16299814312_672b998d72_o.png
Windows7のAero Glass効果でウィンドウ枠と非アクティブのタブとアクティブのタブが透明化され、他のバーの領域は不透明度80[%]のグレーになっております。
次に、この状態にする為のCSSの中身です。
|
これをテキスト エディターでコピー & ペーストして " userChrome.css " という名前のファイルにして保存し、下記のディレクトリに"chrome"と名前を付けたフォルダーを作り、その中にこのuserChrome.cssファイルを入れてやればデザインを適用できます。
C:\Users\username\AppData\Roaming\Mozilla\Firefox\Profiles\xxxx.default\
尚、これはあくまでもVer.29での設定ですので、今後のバージョンで変更があるかもしれませんのでご注意下さい。
[追記]
Windows7上でFirefox32.01でも適用出来る事を確認致しました。
[訂正]
CSSの中身の記述を正しくコピー出来るように修正致しました。 ご迷惑をお掛け致しました事をお詫び申し上げます。
Yahoo! ボックスに .css ファイルをアップロード致しましたので、どうぞご利用下さい。
次のURLのページにある " ダウンロード " と書かれたボタンをクリックするとダウンロード出来ます。
http://yahoo.jp/box/TsjCjg







